用JS在添加一行那里 往下添加那一行并且可以删除 求高手
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用JS在添加一行那里 往下添加那一行并且可以删除 求高手相关的知识,希望对你有一定的参考价值。
并且每一行都有增加删除按钮,可以删除当前行,最多可以添加5个,向后台传值的时候,要把最多5个值拼接在一起向后传值,内容源代码如下:

const params = document.getElementById('params');
const ul = params.querySelector('ul');
const addBtn = ul.querySelector('#add');
addBtn.onclick = function (e)
const newli = document.createElement('li');
newli.appendChild(document.createElement('input'));
const btn = document.createElement('input');
btn.setAttribute('type', 'button');
btn.setAttribute('value', '删除');
btn.setAttribute('opt-type', 'del');
newli.appendChild(btn);
ul.appendChild(newli);
ul.onclick = function (e)
const target = e.target;
const optType = target.getAttribute('opt-type')
if (target.nodeName === 'INPUT' && target.type === 'button' && optType === 'del')
this.removeChild(target.parentNode)
<div id="params">
<ul>
<li><input type="text"><input id="add" type="button" value="添加一行"></li>
</ul>
</div>
点击"添加一行",生成一条li,包含input,然后append进ul里边。点击删除,用ul删除按钮父元素li。
参考技术A 点击添加一行按钮,克隆该行。通过append Child添加刚刚克隆的元素,你这里可能要改Dom结构。
克隆的元素移除 添加一行 按钮,新增 删除 按钮,添加点击事件:获取父元素tr并移除。追问
大神是否可以给出代码
参考技术B你想直接要代码的话,首先你得把你的源码截图出来,你只截图了个前台页面,别人想给你源码,也不好给你。
所以只好给你一个简单的功能代码:
用jquery吧,方便一些,点击按钮后,复制当前行的内容,再新加一行:
$("button#add").on("click",function()var $tr=$(this).parent("tr");//这是获取按钮所在的当前行
var $ntr=$tr.clone();//这句是复制一行
$ntr.find("button").remove();//这一行是删除复制来的这一行里的button按钮
//下面这一行是给它重新添加一个删除当前行的按钮
$ntr.append('<button class="deltr">删除当前行</button>');
$ntr.insertAfter($tr);//这一句是把生成的新行添加到当前行的后面
//到这里,已经完成了添加行的功能,
//现在要做的是为新添加行的按钮添加一个删除当前行的功能
$ntr.find("button.deltr").on("click",function()
var $this=$(this).parent("tr");
$this.remove();
);
);
其它在给新添加的行添加“删除”功能时,用jquery里的“预添加”功能最方便,可以参考下面这篇文章:
jquery里给未来元素[动态添加的元素]绑定事件的方法
另外这里有一篇 添加一行 和删除一行的在线实例,你可以参考一下:
jquery实例:表格里点击按钮后添加一行,新添加的行附带删除按钮
用js实现表单增加一行删除一行时,序号自动改变
效果图

(右侧加减不影响左侧序号)
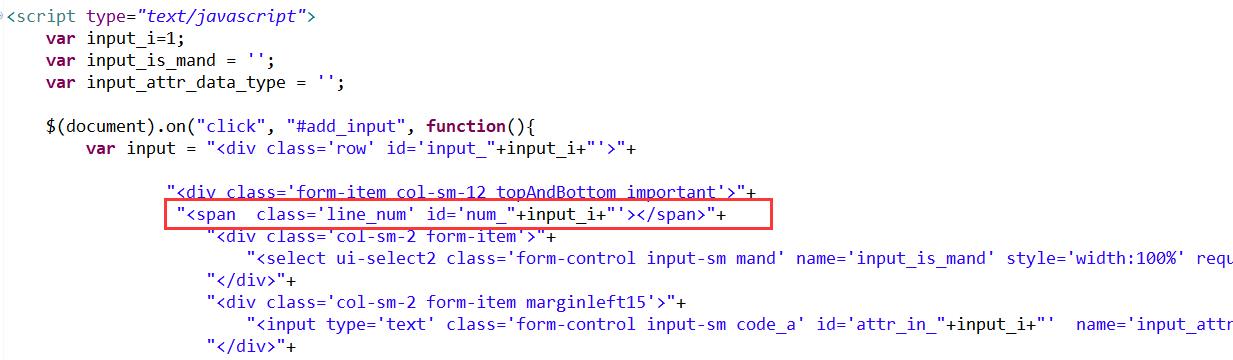
添加存放序号的span标签

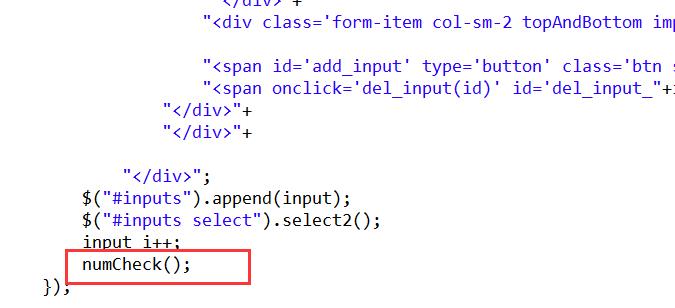
在点击添加一行的时候,执行numCheck()方法;

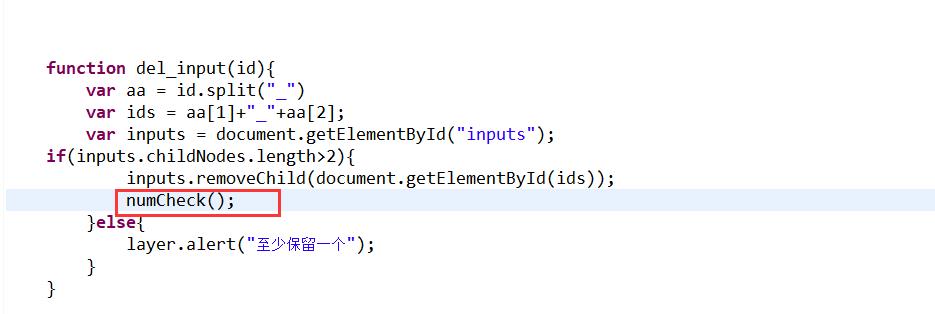
在点击删除一行的时候,执行numCheck()方法;

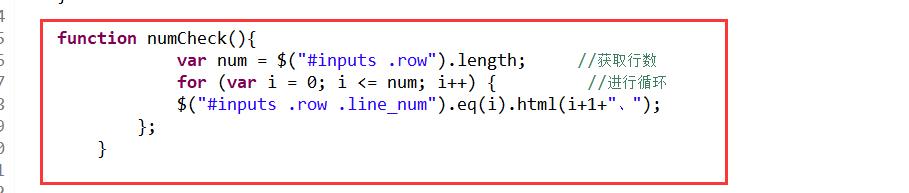
numCheck()方法;

function numCheck(){
var num = $("#inputs .row").length; //获取行数
for (var i = 0; i <= num; i++) { //进行循环
$("#inputs .row .line_num").eq(i).html(i+1+"、");
};
}
以上是关于用JS在添加一行那里 往下添加那一行并且可以删除 求高手的主要内容,如果未能解决你的问题,请参考以下文章