unity DOtween制作连续动画和部分小坑
Posted 菌菌巧乐兹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity DOtween制作连续动画和部分小坑相关的知识,希望对你有一定的参考价值。
一、过程简介
这里首先你需要会普通的用代码做Dotween的动画,这里我们只需要学习如何组合起来。
原理:DOtween里面带了一个功能叫做队列,可以连续做动画,需要写代码。
基本过程:
1.它和平时声明其他东西一样,别人是Int i;这个是Sequence sequence;名称也是可以和i一样,可以自己起的。
2.和数组一样,需要先初始化一下,于是就有了sequence = DOTween.Sequence();
3.你需要往里面添加你想要添加的动画。
二、动画添加方式
<一>、普通连续动画(放大图片;缩小图片;再放大图片)
基本逻辑:
1.创建一个队列
2.在队列里按照顺序列出想要连续播放的动画
制作过程:
//先创建一个队列
Sequence sequence = DOTween.Sequence();
//在队列里按顺序加入想要播放的动画
sequence.Append(_transform.DOScale(new Vector3(1.2f,1.2f,1.2f),0.8f));//放大图片
sequence.Append(_transform.DOScale(new Vector3(1f, 1f, 1f), 0.5f));//缩小图片
sequence.Append(_transform.DOScale(new Vector3(1.2f,1.2f,1.2f),0.8f));//再放大图片<二>、常用功能(等待、循环播放)
如果说我们动画和动画之间需要等待:
(放大图片;在这等一秒再放下一个;缩小图片;在这等两秒在放下一个;再放大图片)
这个插件也带了一个专用的代码:sequence.AppendInterval();
那么代码将会变成:
//先创建一个队列
Sequence sequence = DOTween.Sequence();
//在队列里按顺序加入想要播放的动画
sequence.Append(_transform.DOScale(new Vector3(1.2f,1.2f,1.2f),0.8f));//放大图片
sequence.AppendInterval(1);
sequence.Append(_transform.DOScale(new Vector3(1f, 1f, 1f), 0.5f));//缩小图片
sequence.AppendInterval(2);
sequence.Append(_transform.DOScale(new Vector3(1.2f,1.2f,1.2f),0.8f));//再放大图片如果我们希望这个队列不停地循环播放,我们也可以设置;
//先创建一个队列
Sequence sequence = DOTween.Sequence();
//在队列里按顺序加入想要播放的动画
sequence.Append(_transform.DOScale(new Vector3(1.2f,1.2f,1.2f),0.8f));//放大图片
sequence.AppendInterval(1);
sequence.Append(_transform.DOScale(new Vector3(1f, 1f, 1f), 0.5f));//缩小图片
sequence.AppendInterval(2);
sequence.Append(_transform.DOScale(new Vector3(1.2f,1.2f,1.2f),0.8f));//再放大图片
//这个队列循环播放
sequence.SetLoops(-1);<三>、组合使用(等待、循环播放)
技巧:如果我们希望每次播完这一套动画;等5秒再播放下一次
可以在开头或者结尾直接写上等待时间,就可以做到啦。
//先创建一个队列
Sequence sequence = DOTween.Sequence();
//在队列里按顺序加入想要播放的动画
sequence.Append(_transform.DOScale(new Vector3(1.2f,1.2f,1.2f),0.8f));//放大图片
sequence.AppendInterval(1);
sequence.Append(_transform.DOScale(new Vector3(1f, 1f, 1f), 0.5f));//缩小图片
sequence.AppendInterval(2);
sequence.Append(_transform.DOScale(new Vector3(1.2f,1.2f,1.2f),0.8f));//再放大图片
sequence.AppendInterval(5); //希望等待五秒再重播
//这个队列循环播放
sequence.SetLoops(-1);//这里也可以不写-1,写其他数字就是循环播放几次以后就不播了
三、队列常用方法
<一>、同时进行两个动画
以上的连续动画是第一个放完播放第二个,有时候我们希望两个动画同时播放
方法:sequence.Join()
详细解释:这个代码的意思是和上一个代码一起播放,所以它是上一行开始,它就开始
需求:放大图片的同时,图片消失
//先创建一个队列
Sequence sequence = DOTween.Sequence();
//在队列里按顺序加入想要播放的动画
sequence.Append(_transform.DOScale(new Vector3(1.2f,1.2f,1.2f),0.8f));//放大图片
sequence.Join(_transform.GetComponent<CanvasGroup>().DOFade(0, 1)); //图片消失<二>、动画执行到某一步,执行一个方法
这里以按钮为例,经常需要按钮放大、跳转页面、按钮再缩小
分析:“跳到下一个界面”是一个方法,不是一个动画了
总结:队列里放方法的代码为sequence.AppendCallback(方法名称);
详解:下面提供四种写法
如果方法为(纯方法)
void Apple()
//队列为
Sequence sequence = DOTween.Sequence();
sequence.AppendCallback(Apple);
如果方法为(带了参数)
void Apple(int a)
//队列为
int b = 5;
Sequence sequence = DOTween.Sequence();
sequence.AppendCallback(()=>Apple(b));
如果方法为(只有一行,想直接写)
Transform c;
c.gameObject.SetActive(false);
//队列为
Sequence sequence = DOTween.Sequence();
sequence.AppendCallback(() => c.gameObject.SetActive(false));
如果方法为(有好多行,但也想直接写)
Transform c;
c.gameObject.SetActive(false);
c.gameObject.SetActive(true);
c.gameObject.SetActive(false);
//队列为
Sequence sequence = DOTween.Sequence();
sequence.AppendCallback(() =>
c.gameObject.SetActive(false);
c.gameObject.SetActive(true);
c.gameObject.SetActive(false););
//这里可以继续往下面加注:这些方法都是在上一个动画完成才执行的,如果你问,如果希望和动画同时进行怎么办?那你可以把方法放在动画上面,动画用Join。
四、sequence的方法
<一>、常用方法
上面是写好了一个动画,第一步干什么,第二步干什么,下面来控制这个动画。
sequence.Play(); //动画播放
sequence.Pause(); //动画暂停
sequence.Restart(); //动画重播
sequence.Rewind(); //动画回到开始
sequence.Kill(); //删除动画以上等(写的不全)都是可以应用的
但是,sequence.AppendCallback,这个里面我们是放的方法,所以,一旦这个方法被执行,是没办法用动画的形式暂停或者停止的这个方法的。
sequence.AppendCallback(() => transform.DOScale(0, 1).SetLoops(-1));以上例:虽然我写的是一个动画,但是是用方法的形式去写的,那么后面无论你清除,重播还是删除sequence还是对这个队列做其他操作也好,transform.DOScale(0, 1).SetLoops(-1),这个行为是没办法通过sequence消除了。
<二>、使用备注
你创建的动画是默认自动播放的,同时也是默认播放完自动删除上面的动画的,所以如果你希望重复使用的的动画,你就不能让他们把它删了。在创建动画的时候,就要把自动删除这个功能关掉,代码如下。
sequence.SetAutoKill(false);五、一些小坑
小坑一:
//有时候当fade和scale,放在一起执行时,必须把fade放在前面才行,原因不明
sequence.Append(puzzle_now.GetComponent<CanvasGroup>().DOFade(0, 0.5f));
sequence.Join(puzzle_now.transform.DOScale(new Vector3(2f, 2f, 2f), 0.5f));小坑二:
//这个代码执行失败
sequence.AppendCallback(() => picNext.GetComponent<Image>().fillOrigin = 1);小坑三:
用循环时,括号里面不能有太多索引
//这样写就可能失效
for (int i = 0; i < contentsequenceNum; i++)
contentSequence[i].AppendCallback(() => secondaryInterfaceP.GetChild(i).GetComponent<CanvasGroup>().blocksRaycasts = false);
//改成下面这样既可
for (int i = 0; i < contentsequenceNum; i++)
Transform tran = secondaryInterfaceP.GetChild(i);
contentSequence[i].AppendCallback(() => tran.GetComponent<CanvasGroup>().blocksRaycasts = false);
Unity 图集 DoTween按钮动画
课程重点
项目资源的整理
制作账号系统的所有页面
完成页面的切换及数据传递
串接组件实现功能
账号系统页面及简单交互
课程知识点
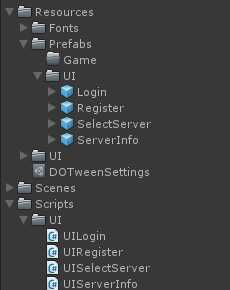
资源整理
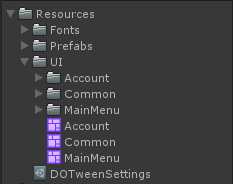
目录建立

资源目录
字体目录
预制体目录
场景预制体目录
UI预制体目录
UI图片切片目录
场景目录
脚本目录
第三方库目录
导入插件
把所有第三方库,移入ThirdParty中
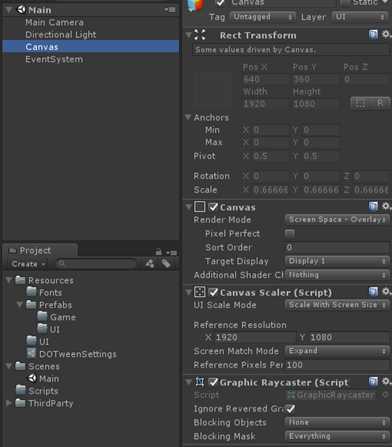
搭建场景

建立Canvas
建立UICamera,去掉音频监听器
修改Canvas的渲染模式为相机模式,将UICamera拖给Canvas
UI相机清除填充改为深度优先,渲染层改为唯一UI,相机层改为UI
将Canvas到相机的距离,改为10米,将UI相机可视最远距离,调整为20米
将主相机不显示UI层的内容
注意保持UI相机的深度比主相机的深度高
Canvas子元素拉伸,设置参考分辨率,屏幕匹配方式修改为高度或宽度自适应
单元测试:UI元素和3D物体叠加正常显示
导入资源
将UI切片,放入Resources/UI目录下
将字体,放入Resources/Fonts目录下
注意不需要打包到用户手机的资源,不要放在Resources目录下,这样会导致
包体大小上升
资源的分类
根据系统,建立目录

UI切片转换为Sprite格式后再移动(首页移动后的效果)

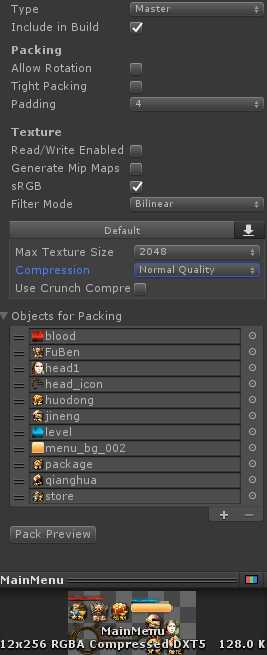
建立图集(一般一个系统一个图集)

开启项目精灵图集生成功能

拖入精灵,调整质量(注意半透明渐变),并预览

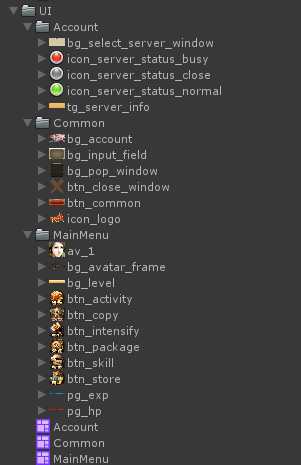
资源命名及图集移动

按钮:btn_名称
背景:bg_名称
图标:icon_名称
单选按钮:tg_名称
头像:av_名称
进度条:pg_名称
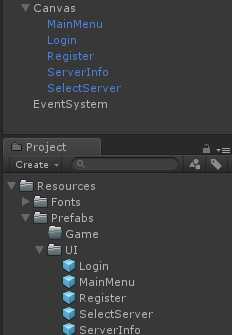
页面制作
在场景中建立Panel并生成预制体

在UI最后方,放页面参考图

页面制作
功能需求
显示登录页
- 输入用户名和密码(选服信息页)
- 点击注册按钮(注册页)
注册页
- 输入用户名,密码,重复密码(登录页)
- 点击返回按钮(登录页)
选服信息页
- 点击选服按钮(选服页)
- 进入按钮(主页)
开发部分
DOTween的按钮动画
页面跳转
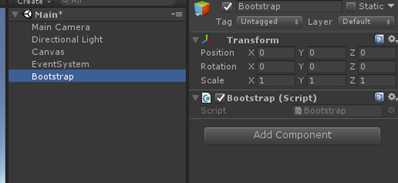
创建引导脚本(单入口的思想,场景中只有一个脚本,所以引导脚本中Start
会在程序一开始执行时运行,类似Main函数)

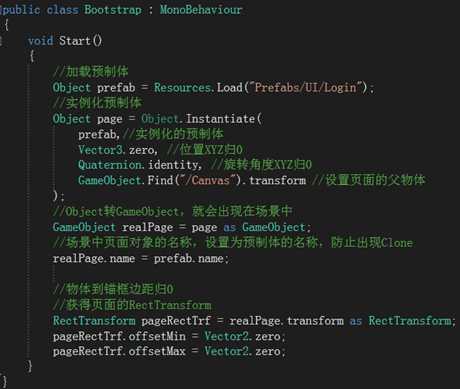
Login页面加载
- 通过Resources.Load()加载预制体
- 实例化预制体对象(Object.Instantiate())
- 让页面在场景中出现(将Object类型转化为GameObject类型)
- 将页面放置在Canvas物体下(transform.SetParent())
第一个页面的加载
由于Bootstrap是第一个运行的脚本,所以Login页面的加载写在Bootstrap
中

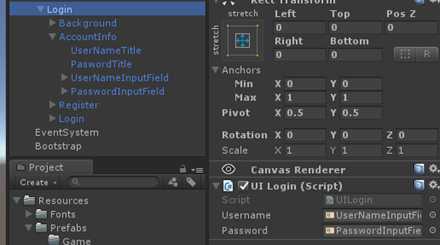
UI系统的脚本管理(1个Panel界面,1个控制脚本)

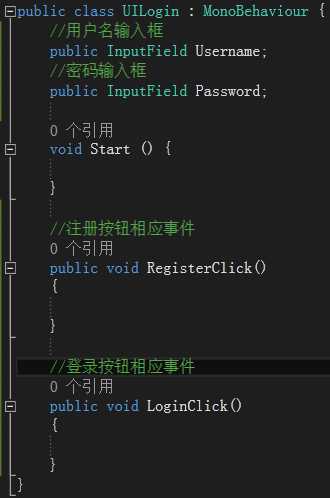
登录页面的脚本
- 需要交互的组件,公开成员变量或回调函数

- 编辑器配置成员变量,或回调函数


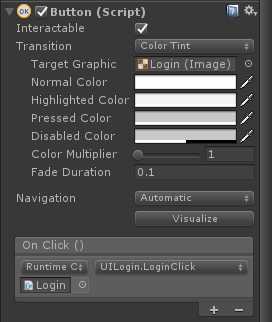
- 处理,注册按钮的事件响应
登录页面中注册按钮,实现的是注册页面的加载
其他页面切换逻辑以此类推
分析注册页面需要编写的代码逻辑
- 点击注册时需要编写逻辑代码
用户名,密码,重复密码,不为空
两次密码是否一致
用户名规则校验
密码规则校验
注册成功后,需要修改登录页的用户名及密码(跨页面传递数据)
因为所有页面都在Canvas下,所以获取登录页,只需要获取父物体,
在获取Login页面下的UILogin控制脚本即可获得UILogin
- 获取父物体
- 查找父物体下的Login对象
- 获取Login对象下UILogin控制脚本
- 对成员变量操作(输入框),修改输入框的值
按钮事件中添加数据
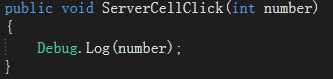
编写回调函数脚本,编写带有参数的回调函数

编辑器中选中按钮,添加事件,事件回调中,可以配置数值(因为回调函数有参数)

以上是关于unity DOtween制作连续动画和部分小坑的主要内容,如果未能解决你的问题,请参考以下文章