HTTP协议:当下最主流的应用层协议之一,你确定不了解一下吗?
Posted 努力努力再努力mlx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP协议:当下最主流的应用层协议之一,你确定不了解一下吗?相关的知识,希望对你有一定的参考价值。
一.HTTP协议的含义
http是什么?
超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。‘超’可以理解为除了文本之外的图片,音频和视频,和一些其他的一些文件。

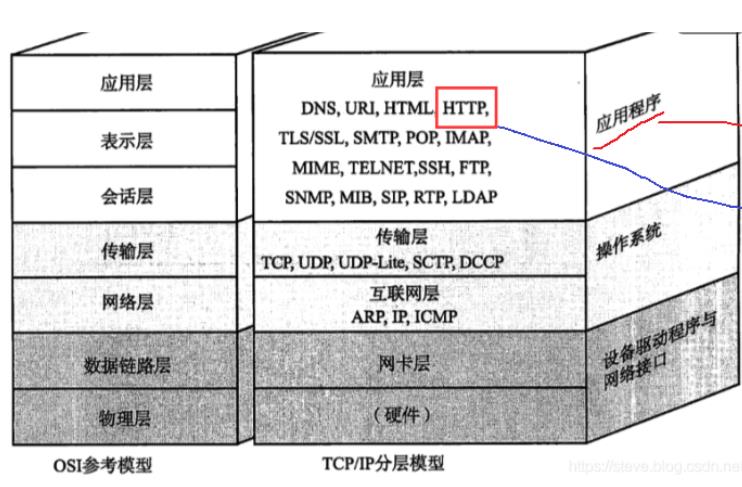
在应用层中开发应用程序,最重要的任务之一是制定通信协议,HTTP协议就是应用层协议中较为经典的协议。
二.HTTP协议的应用场景
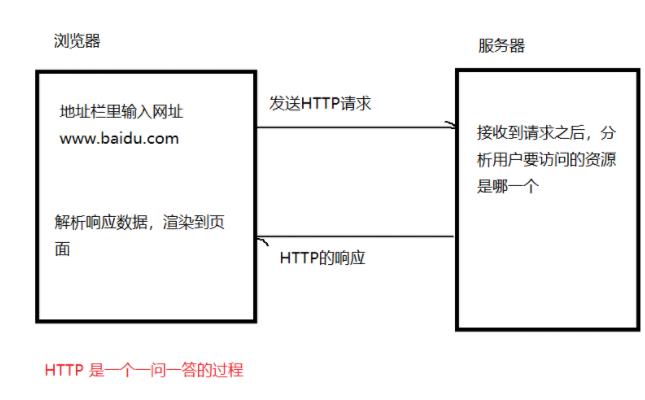
1.浏览器和服务器(我们通过浏览器来浏览网页)
2.手机和服务器之间的通信
3.服务器和服务器之间的通信
HTTP协议是基于TCP协议的一种应用层协议,无论是通过哪个应用进行实现(不一定非要是浏览器),一定要满足的是按照协议的格式对数据进行编码和解码
编码完成后通过socketapi发送,接收到数据之后再按照协议的规定进行解析即可。
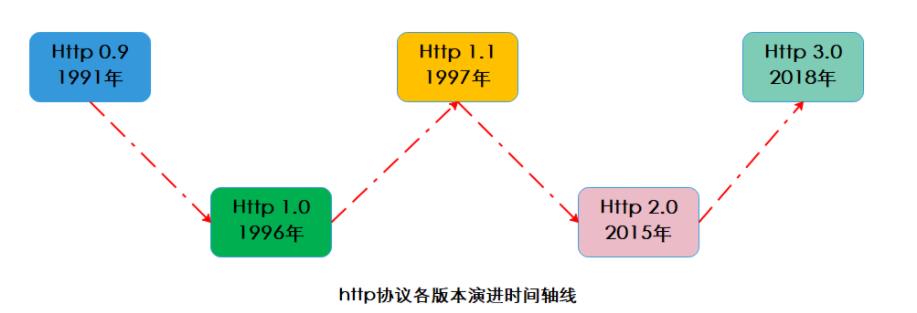
三.HTTP协议发展的历史

HTTP协议往往是基于TCP协议进行实现的(HTTP0.9 1.0 1.1 2.0 全部是基于TCP实现的,HTTP3基于UDP实现)
四.HTTP交互的过程:

我们拿百度主页的URL进行说明:
我们能够观察到的是:对于百度的URL来说,它的协议类型是HTTPS,HTTPS是在HTTP基础上做的加密解密的工作,我们后续再对其进行具体介绍。
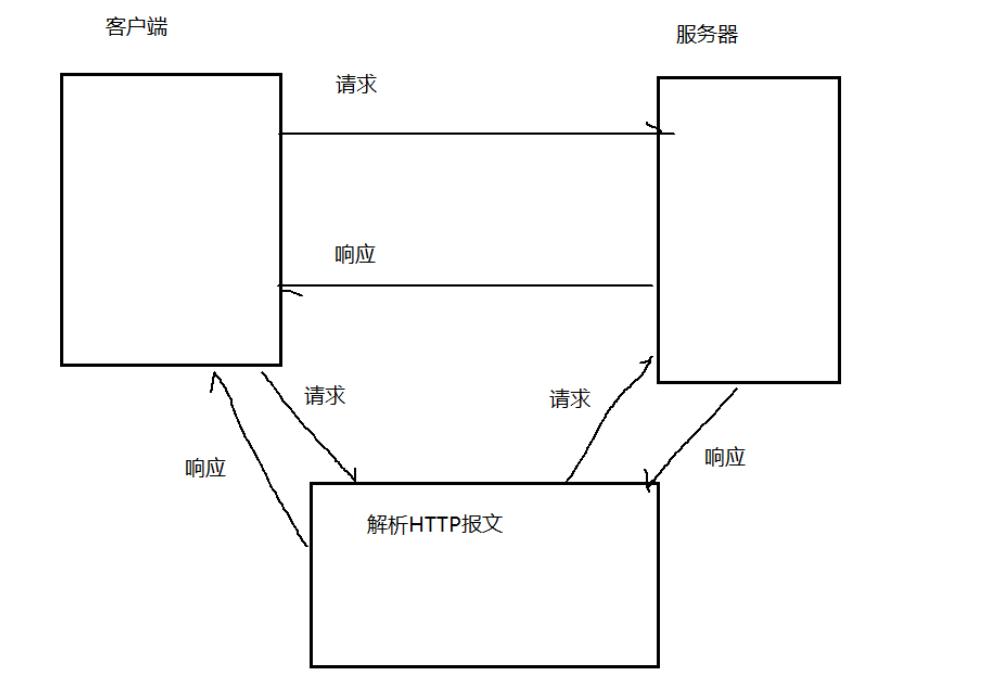
四.理解HTTP协议的工作过过程,这里我们使用一个工具FIddler来进行抓包工作,fiddler为何能抓取网络通信中的请求和响应呢?我们从其模型的角度进行分析:

在使用fiddler之前,我们进行网络通信是客户端和服务器进行直接交互,而fiddler相当于这两者之间的‘中间人’,在客户端往服务端发送请求时会先把请求发送给fiddler,fiddler对具体请求进行解码,然后重新编码发送给服务器,同理,服务器发送给客户端的响应,同样先在fiddler中进行解码然后重新编码发送给客户端,fiddler作为两者进行通信的中间人,了解两者之间网络通信的所有细节。
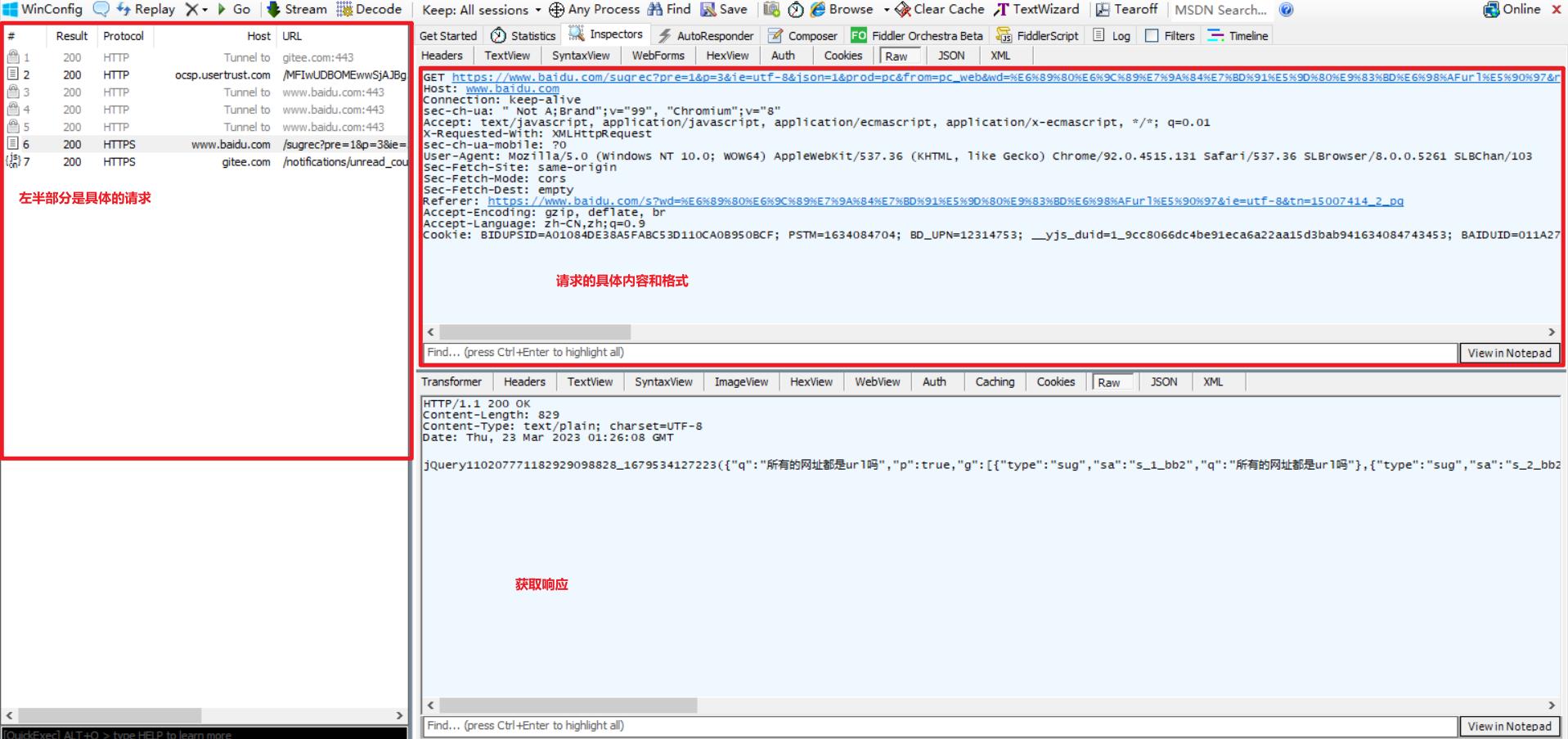
4.1抓包结果分析

抓包结果可以划分为三个区域:左半部分是所有的请求:右上部分是请求的具体内容和格式,右下部分是服务端返回响应的具体内容和形式。
我们拿出右上角和右下角的数据进行具体讲述:
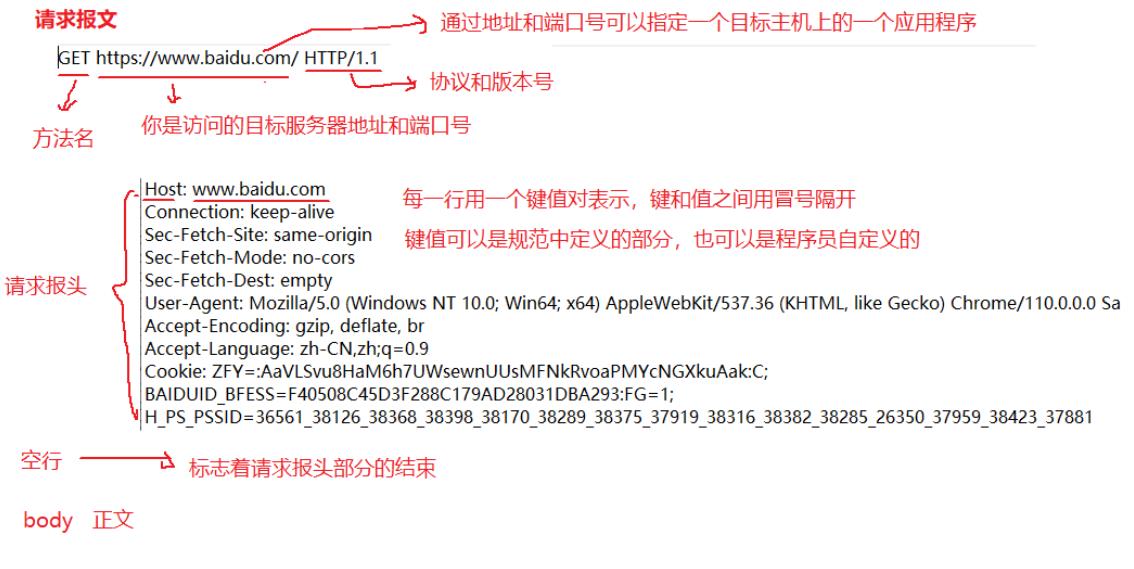
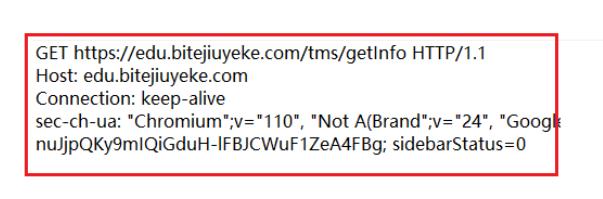
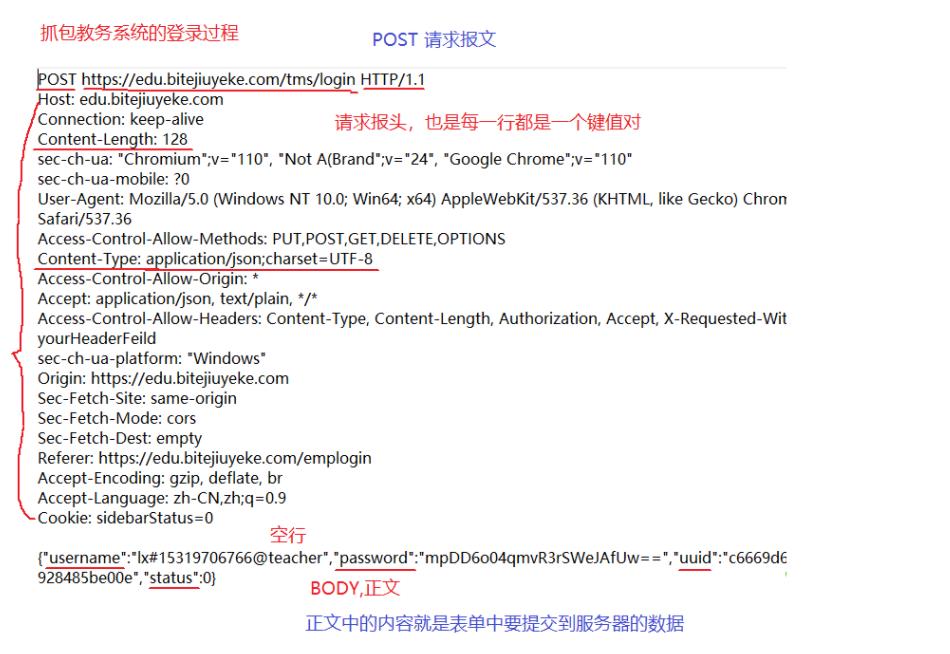
右上角的数据是请求报文:

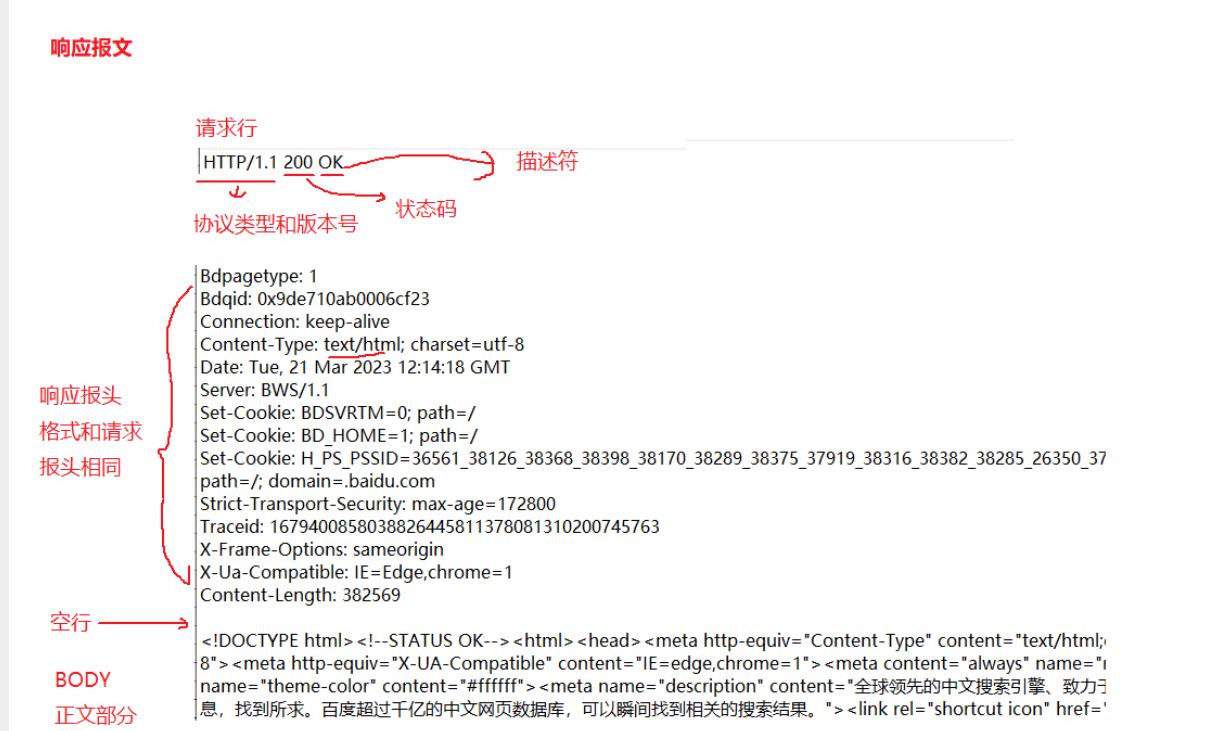
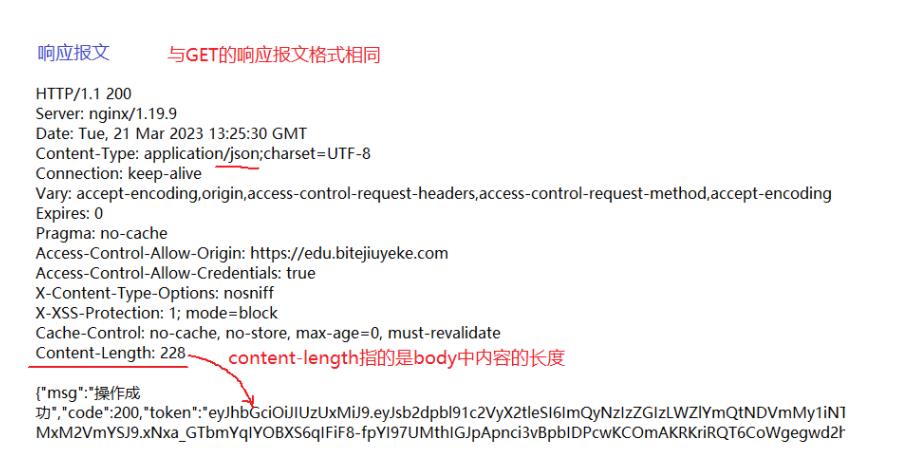
右下角的数据是响应报文:

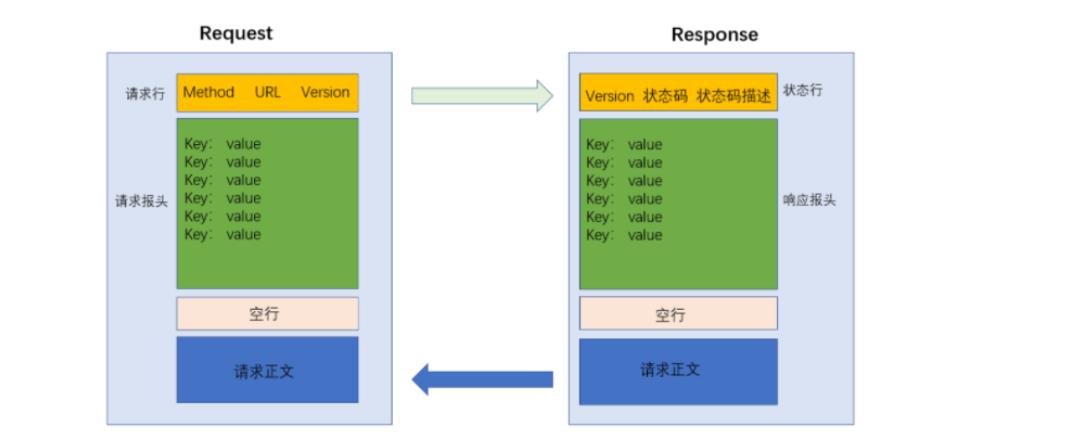
对于请求报文和响应报文中具体的格式如下:

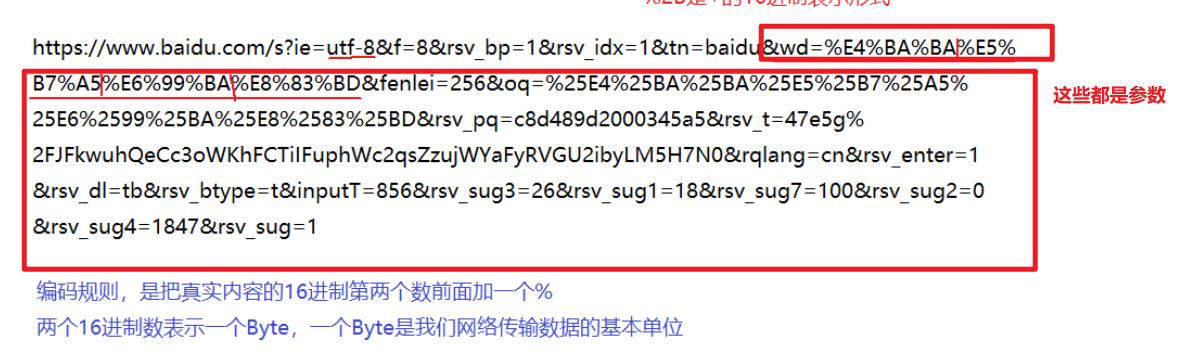
网络通信中的编码规则:把真实的内容的16进制第二个数前面加一个% 两个16进制表示一个Byte Byte是我们网络传输数据的基本单位。
五.认识URL
URL:在WWW上,每一信息资源都有统一的且在网上的地址,该地址就叫URL(Uniform Resource Locator,统一资源定位器),它是WWW的统一资源定位标志,就是指网络地址。
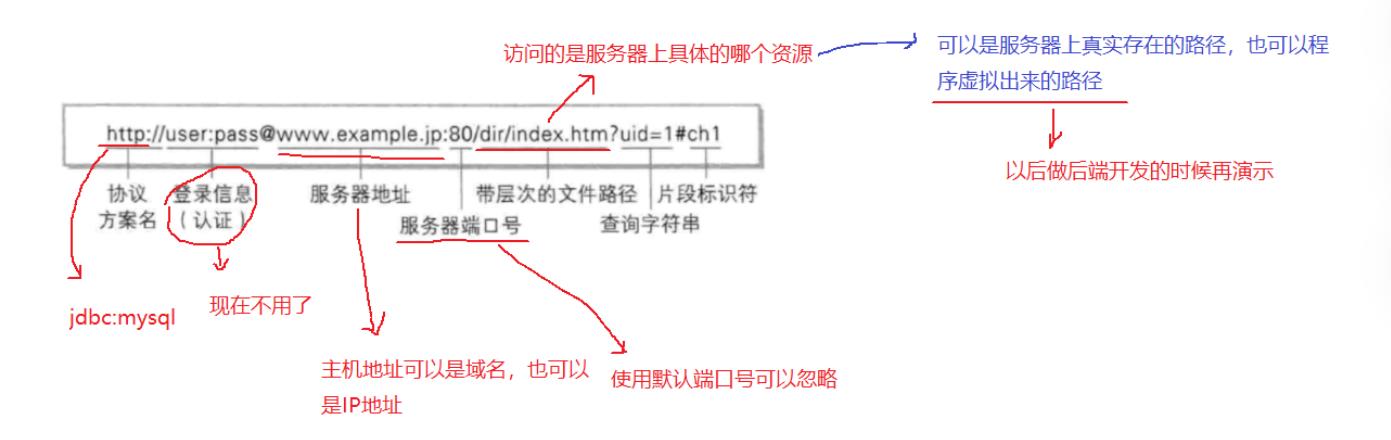
5.1URL的基本格式:

我们拿一个具体的实例对其进行说明:

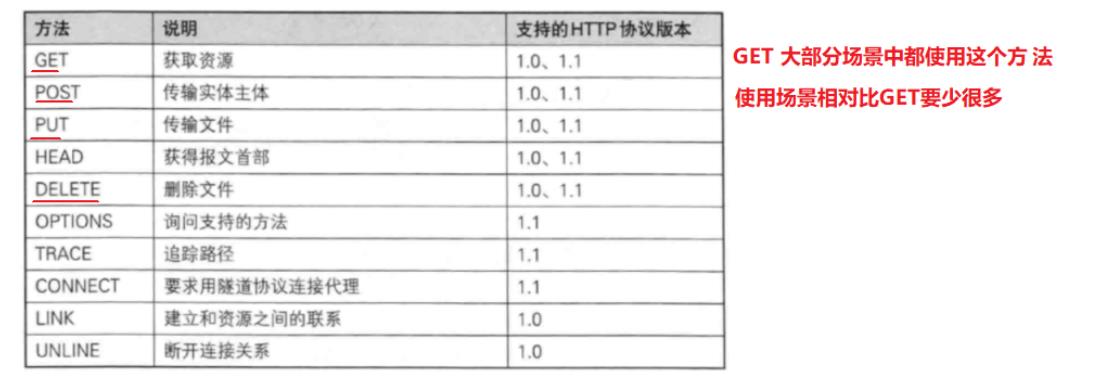
六.认识方法

那么在构造方式中,怎样去发送一个get请求呢?
1.通过浏览器输入URL,浏览器会默认发出一个get请求
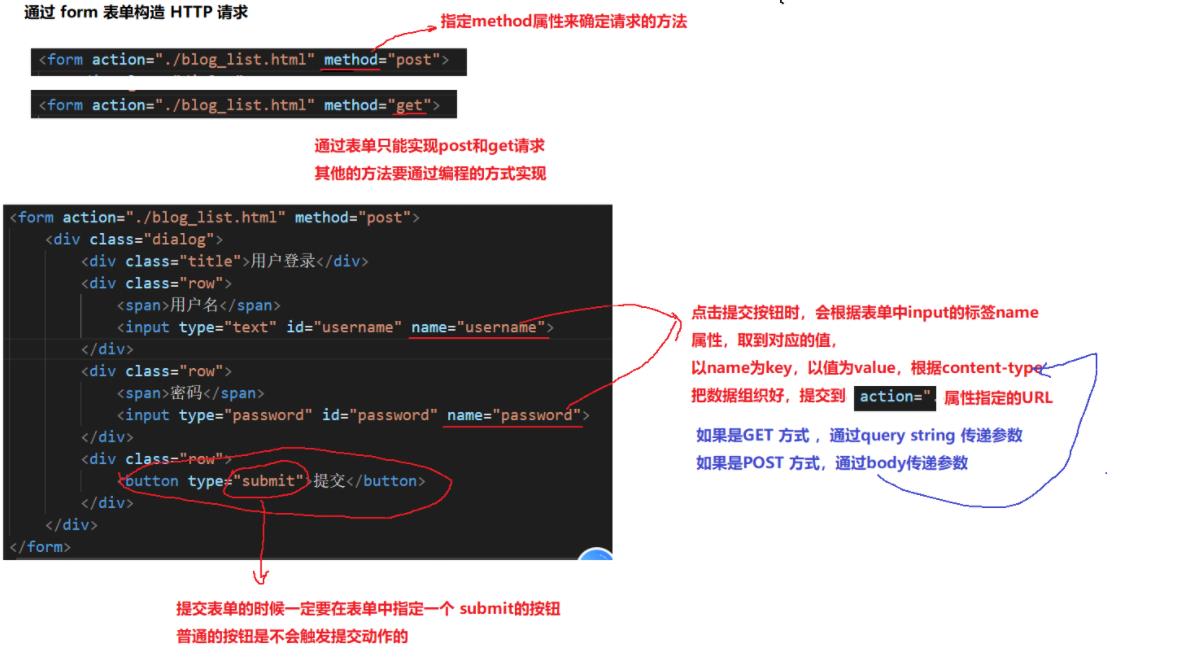
2.通过form表单指定method方法为get
3.通过AJAX方式发送get请求
4.html中的link ,img,script等标签,也会触发get请求

GET请求的特点:
1.首行的第一部分为GET
2.URL的query string可以为空,也可以不为空
3.header部分有若干个键值对结构
4.body部分为空
关于GET请求中的URL长度问题:
有人说GET请求中 query string的长度有限,有人说 1kb,2kb,1mb.....
但是事实上:

我们通过查看RFC标准来看,GET请求的URL长度并不受限,如果在发送GET请求时URL的长度受限,则可能是以下两个原因:
1.浏览器本身对地址栏的长度做出了限制
2.某个服务器在接收请求时对URL长度做出了限制
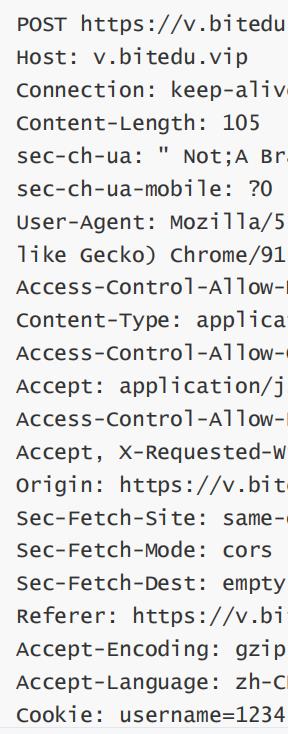
POST请求:
如何发送post请求?
1.通过form表单的method=POST
2.通过AJAX的方式指定方法为POST


POST请求的特点:
1.首行的第一个部分为POST
2.URL中的query string一般为空,也可以不为空
3.header部分有若干个键值对结构
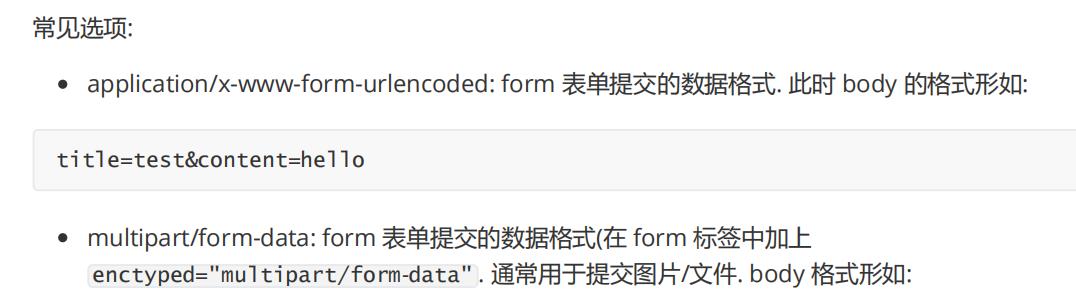
4.body部分一般不为空。body内的数据格式通过header中的Content-Type指定。body的长度由header中的Content-Length指定
Content-Length存在的意义:
TCP是字节流的方式传输数据的,在接收解析时会有一个粘包问题,通过标明Content-Length来截取body中的有效数据能够正确的完成拆包。
常见的面试题:
Q:同学,你来谈一谈GET和POST的区别:
1.从总体而言,GET和POST没有本质区别,两种方法可以相互替代
2.语义不同:GET一般用于获取数据,POST一般用于提交数据
3.使用习惯:GET的body通常为空,需要传递的数据需要通过query string传递,POST的query string一般为空,需要的数据通过body传递。
4.GET请求一般是幂等的,POST请求一般是不幂等的(幂等:在多次访问同一个接口,获取到的数据均相同)
5.在幂等的基础上GET可以被缓存,POST不能被缓存。
既然GET请求每次访问的结果都相同,所以通过建立缓存能够节省带宽资源,提高访问速度,但是这也意味着如果我们修改了某个静态文件,要记得强制刷新,否则有可能不生效。
六.关于请求报头和响应报头
我们通过截取请求报头的部分内容,对报头进行解释:

1.Host
表示服务器主机的地址和端口.
2.Content-Length
表示 body 中的数据长度.(正文的长度)
3.
Content-Type
表示请求的 body 中的数据格式.



4.User-Agent (简称 UA)

5.Referer
表示这个页面是从哪个页面跳转过来的. 形如
www.baidu.com//表示是从百度跳转过来的,
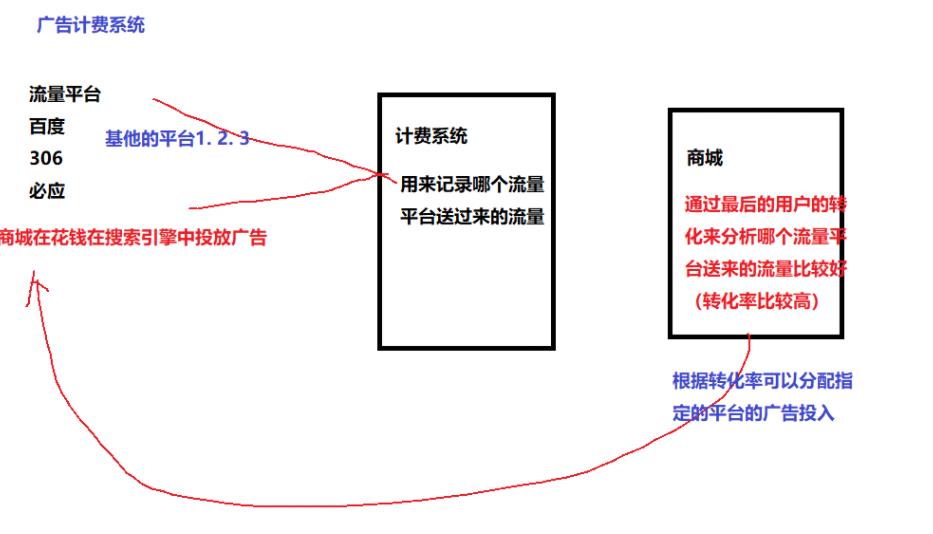
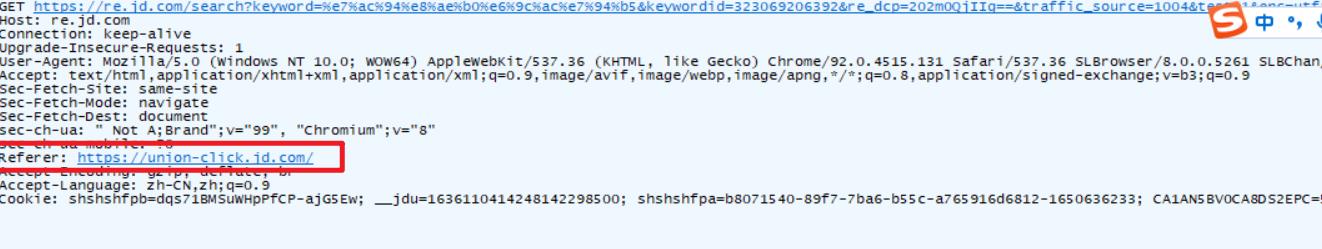
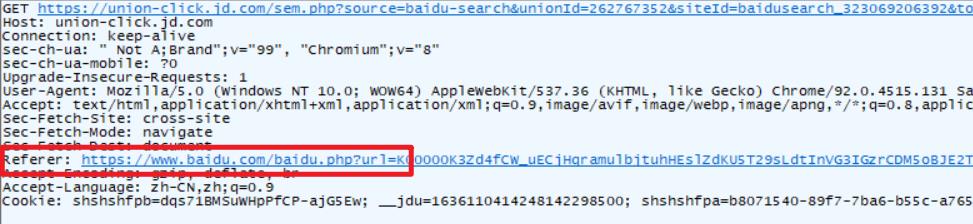
关于Referer的典型应用:广告计费系统:

我们在百度上搜索笔记版的关键字:我们通过搜索结果打开京东的官网:
我们通过抓取以下URL,我们观察其referer,能得出这样的结论:京东商城页面的referer是京东的click页面,也就是说通过click的referer来记录的是通过哪个搜索页面跳转过来的:即是哪个搜索引擎接了京东的广告,通过点击次数或者点击和购买的转化比率计费。



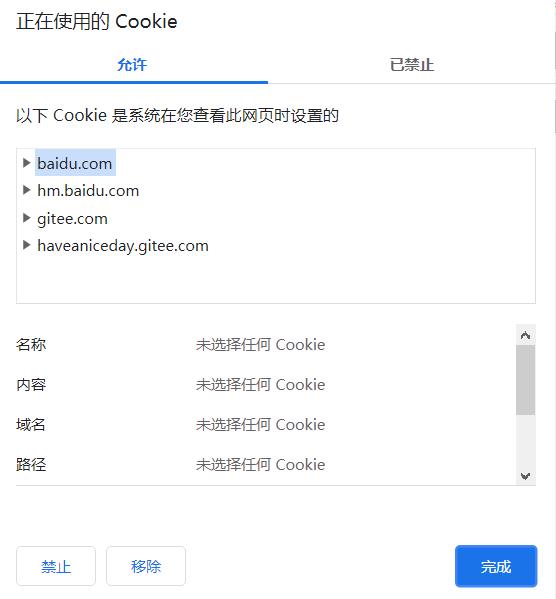
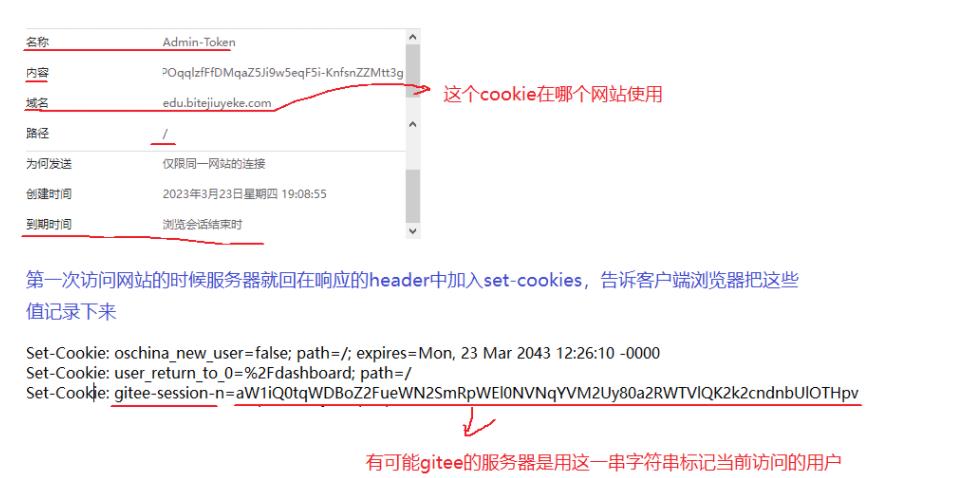
6.Cookie:服务器在用户电脑上保存一些简单的数据,通常是字符串
cookie既然可以存储简单的信息数据,那它的作用有哪些呢?
其中比较重要的一个作用是储存用户信息:
这种功能在现实世界中如何理解呢?
我们以在医院看病为例子吧:
通常我们在医院中看病首先要挂号,挂完号后会得到一张就诊卡,就诊卡里记录着患者身份信息(客户端信息),通过这张卡,我们可以在医院的任何科室进行就诊,我们在不同科室就诊时,需要刷一下卡(确认身份),患者的身份信息被储存在医院的系统中(服务器),而这张卡是患者身份的标识(cookie)


浏览器中写cookie一般有两种方式:
①在响应报文中的headers(报头)中通过set-cookies设置
②通过js的方式写入
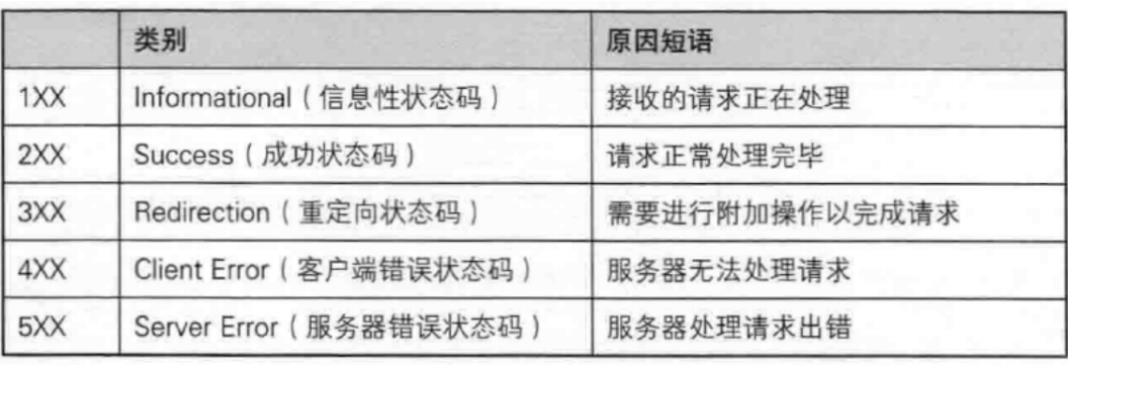
七.HTTP的响应详解:状态码
1.200 正常返回结果
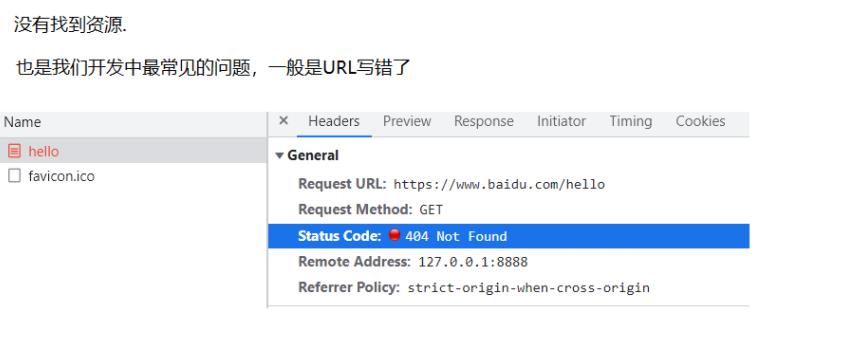
2.404 NOT FOUND资源丢失

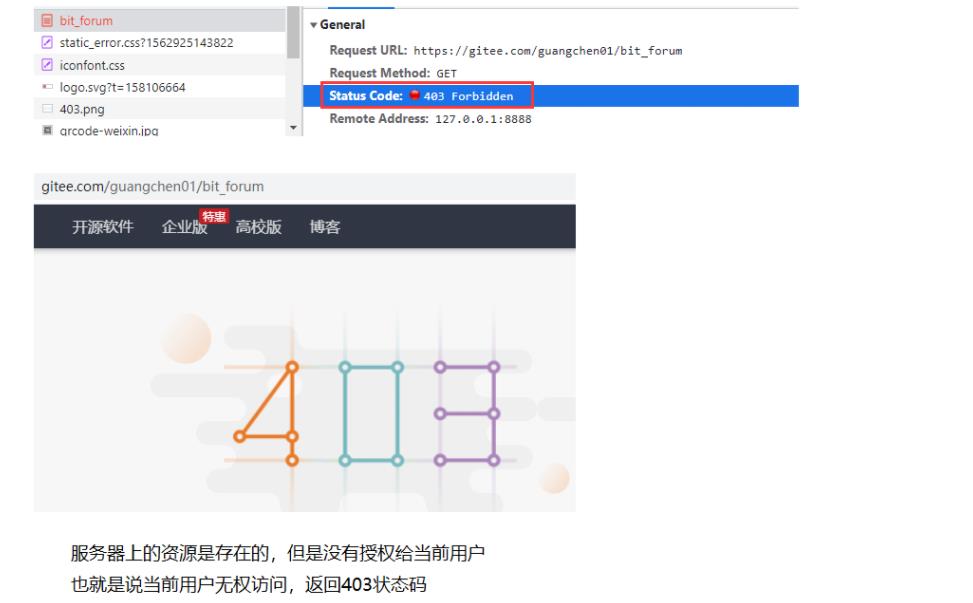
3.403 Forbidden 访问禁止(存在这个页面,但是当前客户端无权访问)

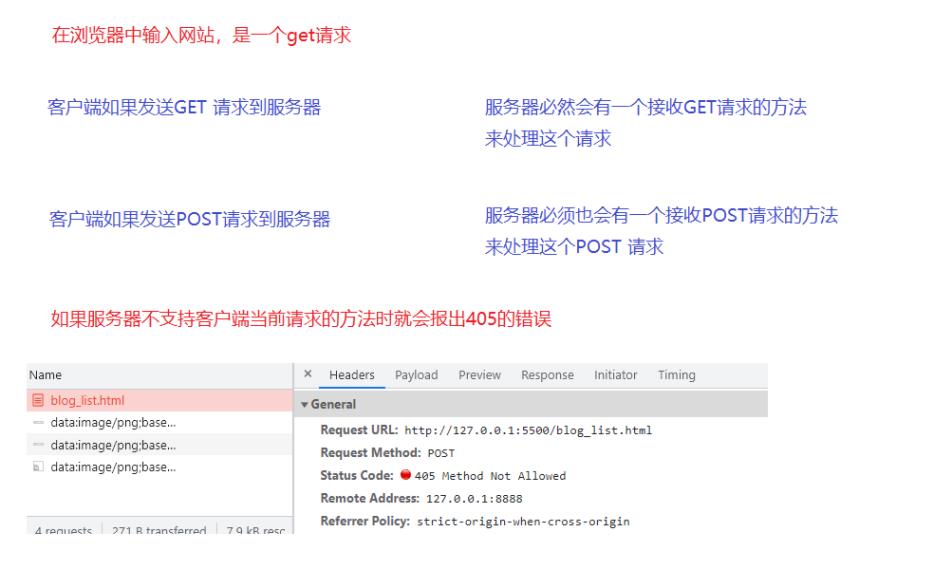
405 Method NOT Allowed 方法不被允许

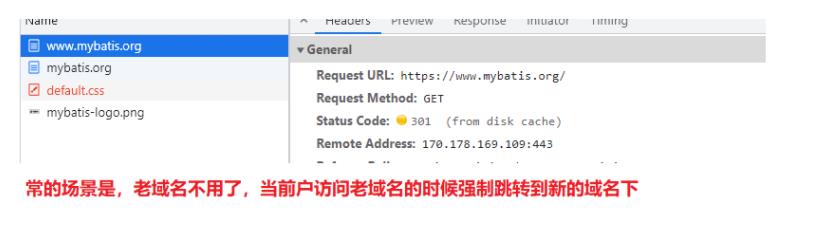
301 永久重定向

302临时重定向
场景:当我们访问某个页面时进行跳转:比如当我们登录一个页面成功后进行页面跳转
响应报文中的location表示要跳转的地址
500服务器错误
服务器出现内部错误. 一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个
状态码. 咱们平时常用的网站很少会出现 500 (但是偶尔也能看到)
504访问超时
在服务器负载相对较大的情况下,处理单条请求的时间会变长,如果时间过于长,可能出现超时情况


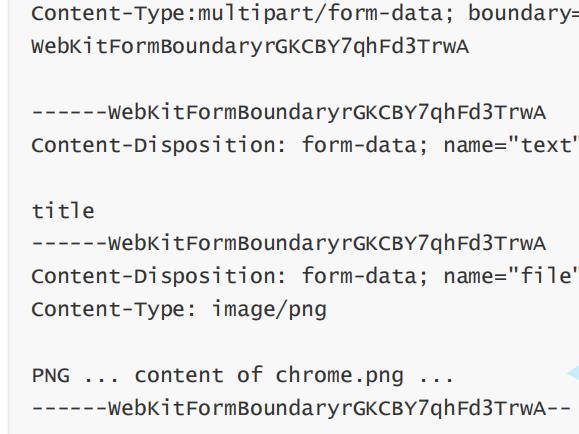
八.通过form表单构造HTTP请求

九.通过ajax构造HTTP请求
Ajax即Asynchronous Javascript And XML(异步javascript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。 [3] 使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。 [3]
1.关于同步和异步
同步(synchronize):当我们发送请求时,在得到响应之前,我们不能进行其他操作,程序进入阻塞状态
异步(Asynchronous ):当我们发送请求时,在得到响应之前,我们依然可以进行其他操作,当得到响应的时候获取响应并进行下一步操作即可。
2.ajax的实现方式
①手动调用ajax,这个过程相对比较麻烦,在这里我们不做赘述
②使用Jquery对ajax进行封装,我们在此进行讲述
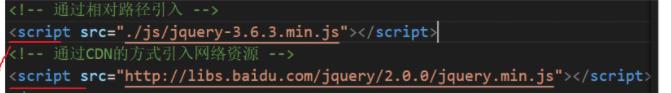
2.1引入JQuery的两种方式
①下载jQuery资源,引用相对路径
②调用网络上的CDN,调用网络资源

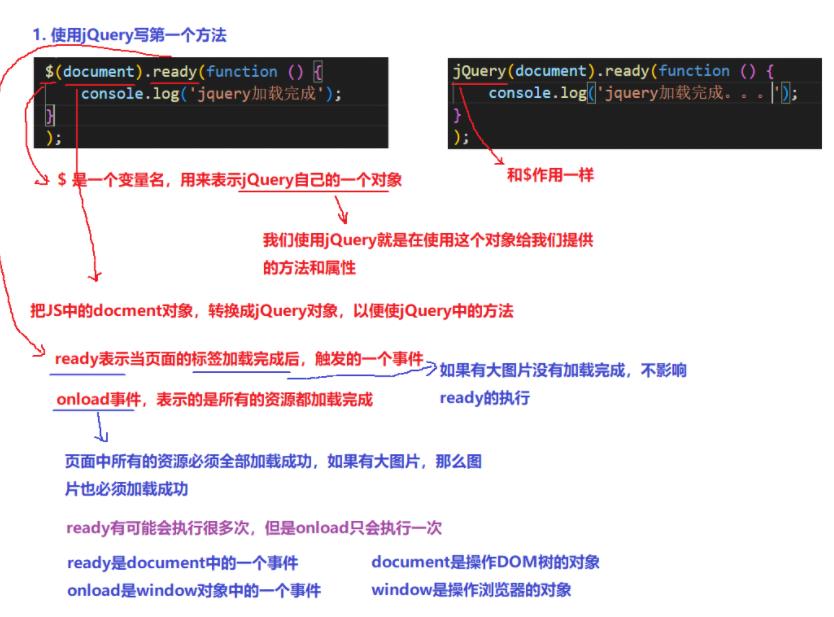
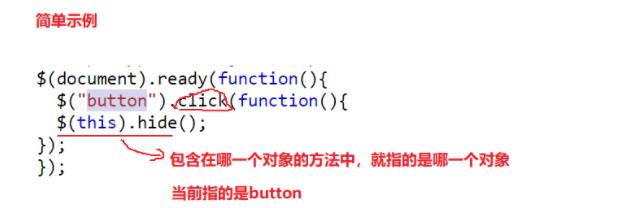
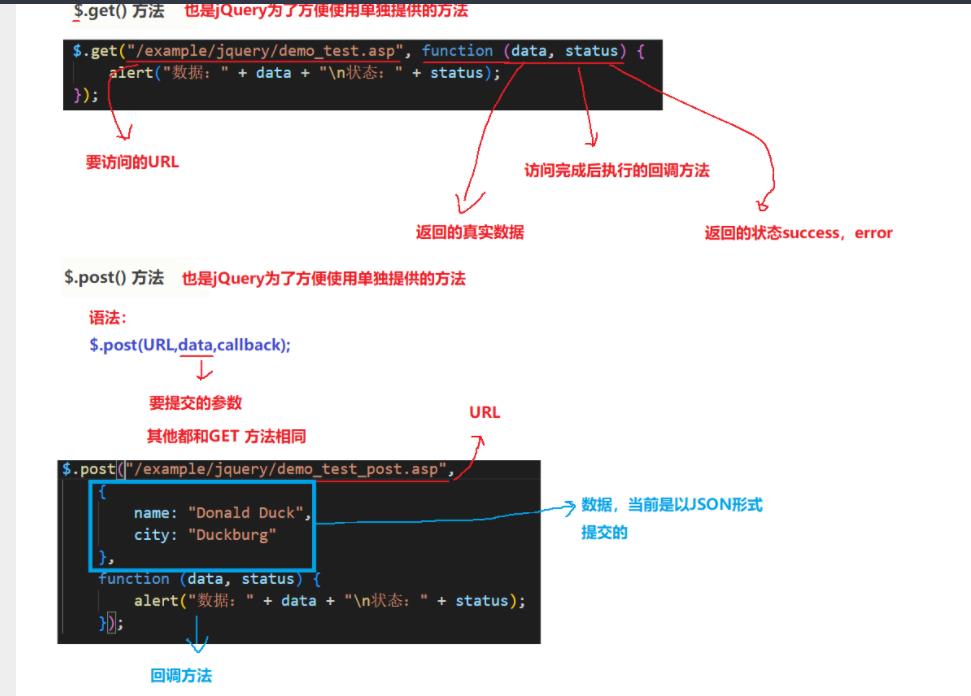
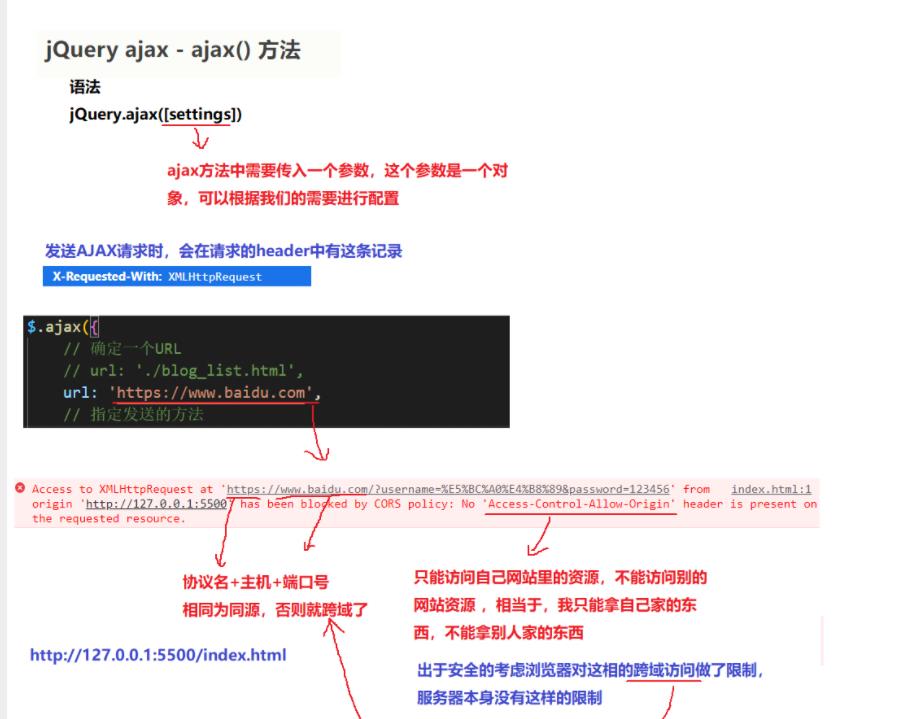
3.使用jQuery实现方法




十.HTTPS协议
HTTPS协议是什么?
HTTPS协议也是一个应用层协议,是在HTTP协议的基础上进行了一层加密,这个加密层通常是TLS和SSL
HTTP协议是按照明文的协议进行数据传输的,这也就造成了一定的风险:数据在传输过程中存在被篡改的风险:
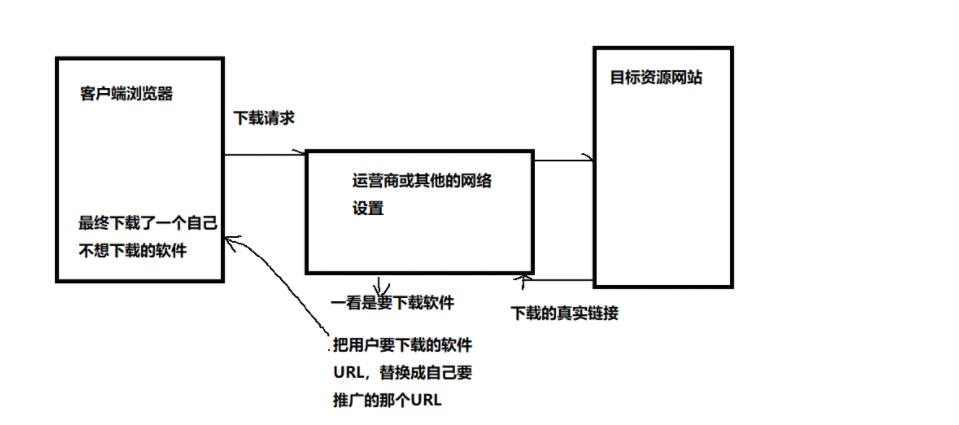
我们分析以下场景:当我们在网络中下载某个软件,当浏览器弹出下载框时,我们发现弹出来的下载软件并不是自己想下载的软件:

我们分析其中的问题:
正是因为以明文的形式进行数据传输,在获得响应的途中被别有用心的人发现这是一条下载响应,将对应的URL进行替换,来达到下载他自己推广的软件,而这个问题被称作‘运营商劫持’
所以我们要对传输的数据进行加密。
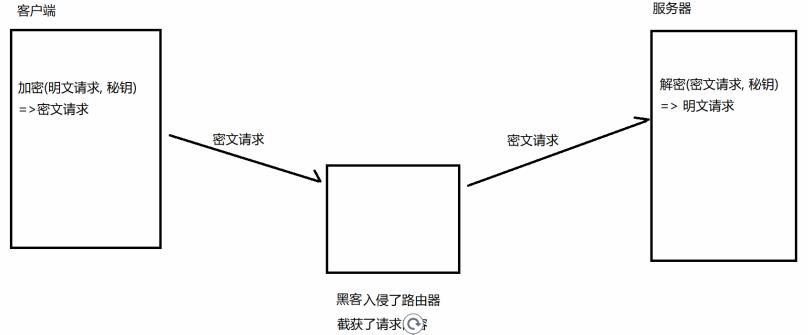
1.对称加密
何为对称加密?
对称加密其实就是通过同一个 "密钥" , 把明文加密成密文, 并且也能把密文解密成明文.

引入对称加密之后, 即使数据被截获, 由于黑客不知道密钥是啥, 因此就无法进行解密, 也就不知道请求的
真实内容是啥了.
但事情没这么简单. 服务器同一时刻其实是给很多客户端提供服务的. 这么多客户端, 每个人用的秘钥都
必须是不同的(如果是相同那密钥就太容易扩散了, 黑客就也能拿到了). 因此服务器就需要维护每个客户
端和每个密钥之间的关联关系, 这也是个很麻烦的事情~
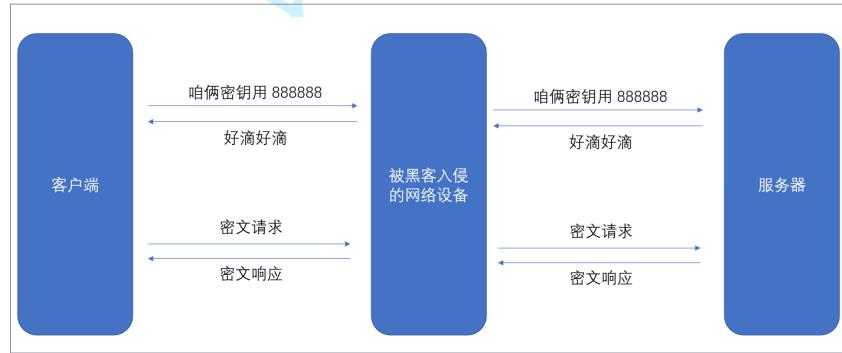
比较理想的做法, 就是能在客户端和服务器建立连接的时候, 双方协商确定这次的密钥是啥~

但是如果把密钥直接在网络传输中直接以明文传输,那么这个密钥也就是形同虚设了。
所以我们这时引入更安全的加密方式:非对称加密
何为非对称加密?
非对称加密就是存在一把公钥和私钥,对对称加密的密钥进行加密,如果使用公钥进行加密,必须用私钥进行解密,相反,如果用私钥进行加密,就要用公钥进行解密,私钥加密不能私钥解密,公钥同样也是如此。
除此之外,公钥在数据传输过程中由服务器传输给客户端,谁都可以获取,但是没有私钥,公钥也没什么用。这样,客户端服务端在初次加密时使用公钥将对称加密的密码进行加密,服务端用私钥进行解密,并在解开对称加密的密钥之后用这个对称密钥给客户端返回响应。
在后面数据传输的过程中,都使用这个对称加密进行数据传输。
由于对称加密的效率比非对称加密高很多, 因此只是在开始阶段协商密钥的时候使用非对称加密,
后续的传输仍然使用对称加密.
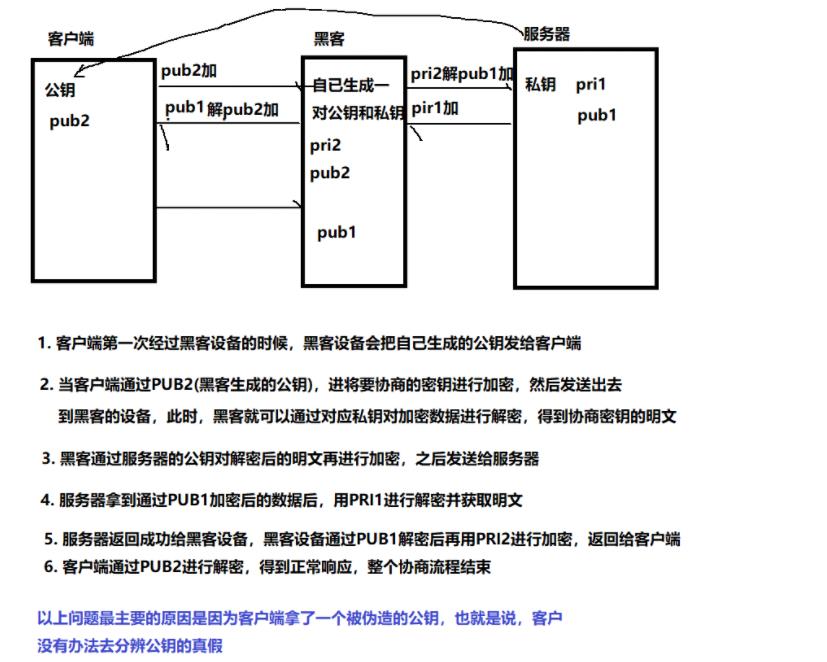
但是此时,新的问题又产生了,我们看以下的场景:

那我们又该使用什么策略来判断公钥的真伪呢?
这时引入证书:
在客户端和服务器刚一建立连接的时候, 服务器给客户端返回一个证书.
这个证书包含了刚才的公钥, 也包含了网站的身份信息.
这个证书可以理解成是一个结构化的字符串, 里面包含了以下信息:
证书发布机构
证书有效期
公钥
证书所有者
签名
......
我们如何判断证书的真伪呢?
1.判断证书是否过期
2.是否是我们所信任的机构颁发的
3.证书的内容是否生效:证书在颁布时存在一个签名:这是一个hash值(通过MD5算法计算),同时证书本身也会生成一个hash值(同样是MD5算法),一旦证书的数据被修改,证书的hash值就会被改变,但是在这个过程中,签名的hash值不会改变,那么我们的验证策略也相对比较简单了:通过比对签名的hash值和整个证书的hash值相比对,一致则有效,不一致则无效。
但是如果黑客把内容改了,也把数据通过md5算法重新计算,并把签名改为这个值,那么我们又该如何验证它的真伪性呢?
其实思路也相对简单:既然签名是一个比对标准值,那么我们让黑客没办法拿到这个标准值进行比对即可:同样引入一对公钥和私钥,对正数签名进行加密:私钥由证书颁发机构持有,不进行网络传输,由于该机构被信任,所以这个公钥在最开始就存在于我们的操作系统,当证书传来的时候,我们使用公钥进行对签名解密,然后再比对判断数据是否有效。
总结:
第一组(非对称加密): 用于校验证书是否被篡改. 服务器持有私钥(私钥在注册证书时获得), 客户端持有公
钥(操作系统包含了可信任的 CA 认证机构有哪些, 同时持有对应的公钥). 服务器使用这个私钥对证书的
签名进行加密. 客户端通过这个公钥解密获取到证书的签名, 从而校验证书内容是否是篡改过.
第二组(非对称加密):用于协商生成对称加密的密钥. 服务器生成这组私钥-公钥对, 然后通过证书把公钥
传递给客户端. 然后客户端用这个公钥给生成的对称加密的密钥加密, 传输给服务器, 服务器通过私钥解
密获取到对称加密密钥.
第三组(对称加密):客户端和服务器后续传输的数据都通过这个对称密钥加密解密.
HTTP协议基础
第1章http协议
1.1 http协议简介
HTTP协议全称HyperText Transfer Protocol,中文名为超文本传输协议,是互联网中最常用的一种网络协议,HTTP的重要应用之一是www服务,设计HTTP最初的目的就是提供一种发布和接收HTML页面的方法。
HTTP协议是互联网上常用的通信协议之一,他有很多的应用,但最流行的就是应用Web浏览器和Web服务器之间的通信,即www应用或称web应用
www全称是Wold Wide Web,常称作为Web,中文为万维网,是目前互联网上最受欢迎的信息服务形式,http协议的www服务应用的默认端口是80,另外的一个加密的www服务https的默认端口是443,该加密的服务常用与网银支付等和钱相关的业务
1.2 http协议版本
1.2.1 常见的http协议的版本
http协议最主要的版本为HTTP/1.0、HTTP/1.1,其中HTTP/1.0是第一个得到广泛应用的版本,而HTTP/1.0是当前使用的主流版本。
1.2.1.1 HTTP/1.0简介
HTTP/1.0是第一个得到广泛应用的版本,他在HTTP/0.9的基础上增加了HTTP请求头,可以支持更多的请求方法,并且能对多媒体对象进行处理,进而使得包含生动图片的Web页面和交互式表格成为可能,正是这些使得互联网被人们广泛的接收,HTTP/1.0规定浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,服务器完成请求后立即断开TCP连接,服务器不跟踪每个用户,也不记录过去的请求
q 【总结】
优点:
? 增加了http请求头,可以支持更多的请求方法
? 可以对媒体对象进行处理,使得包含生动图片的Web页面和交互式表格成为可能
缺点:
? 浏览器与服务器的连接只是暂时的,服务器在完成客户端的请求后就理解断开TCP连接
? 服务器不跟踪用户,也不记录用户过去的请求
1.2.1.2 HTTP/1.1简介
HTTP/1.1的重点是修复了http设计中的缺陷,从可扩展性、缓存处理、带宽优化、持久连接、host头、错误通知、消息传递、内容协商等多个方面都做了相关的改进,HTTP/1.1是当前互联网主流的HTTP版本
在连接方面,HTTP/1.1支持持久连接,即在一个TCP连接上可以传递多个HTTP请求和响应,减少了建立和关闭连接的消耗和时间延迟
在请求头方面,HTTP/1.1增加了更多的请求头和响应头信息,用于增强http功能,例如host主机头功能,可以让web浏览器使用主机头名来明确表示要访问服务器上的那个web站点,这样就可以使用web服务器在同一个ip地址和端口号上配置多个虚拟web站点
HTTP/1.1的持久连接也需要增加新的请求头来帮助实现,例如connections请求头的值为Keep-Alive时,表示客户端通知服务器返回本次请求结果后保持连接,connections请求头的值为close时,表示客户端通知服务器返回本次请求结果后关闭连接。
HTTP/1.1还提供了与身份认证、状态管理和cache缓存等机制相关的请求头和响应头等
1.3 HTTP请求方法
1.3.1 HTTP请求方法的作用
HTTP请求方法的作用是用以告诉web服务器需要执行哪些具体的动作
1.3.2 常见的HTTP请求方法
常见的HTTP请求方法如下表
HTTP方法 | 作用描述 |
GET(熟记) | 客户端请求指定的资源信息,服务器返回指定资源 |
HEAD(熟记) | 只请求响应报文中的HTTP首部 |
POST(熟记) | 将客户端数据提交到服务器,如提交表单 |
PUT | 从客户端向服务器传送的数据取代指定的文档内容 |
DELETE | 请求服务器删除Request-URI所标识的资源 |
MOVE | 请求服务器将指定的页面移至另一个网络地址 |
1.4 HTTP的状态码
1.4.1 HTTP的状态码的简介
HTTP状态码(HTTP Status Code)是用来表示Web服务器响应HTTP请求状态的数字代码,这个状态码是一个三位数字代码,作用是告知客户端此次请求是否成功,或者是否要采取其他的动作方式
1.4.2 HTTP/1.1中状态码的取值范围及对应的作用
状态码范围 | 作用请求 |
100-199 | 用于指定客户端相应的某些动作 |
200-299 | 用于表示请求成功 |
300-399 | 用于已经移动的文件并且被包含在定位头信息中指定新的地址信息 |
400-499 | 用于指定客客户端的错误 |
500-599 | 用于指出服务器的错误 |
1.4.3 生产环境中常见的状态码及对应的作用
状态码 | 作用请求 |
200 OK | 服务器成功返回网页,这是成功的http请求返回的标准状态码 |
301 Moved Permanently | 永久跳转,所请求的网页将永久跳转到被设置的新位置 |
403 Forbidden | 禁止访问,虽然这个请求是合法的,但是服务器为了匹配预先设置的规则而拒绝了客户端的请求,此类问题一般为服务器或服务器权限配置不当所致 服务器拒绝请求 |
404 Not Found | 服务器找不到客户端指定的页面,可能是客户端请求了服务器上不存在的资源所致 服务器找不到请求的页面 |
500 Internal Server Error | 内部服务器错误 服务器遇到了意料不到的情况,不能完成客户端的请求 这是一个较为笼统的报错 一般为服务器的设置或内部程序问题导致,例selinux开启,而又没http设置的规则许可 就会显示500的错误 |
502 Bad Gateway | 坏的网关 一般是代理服务器请求后端服务时 后端服务器不可用或者是没完成响应网关服务器,这通常为反向代理服务器下面的节点出问题所致 |
503 Server Unavailable | 服务器当前不可用 可能是因为超载或停机维护 |
504 Gateway Timeout | 网关请求超时 一般是网关服务器请求后端服务时后端服务没能在特定的时间内完成处理请求 |
1.4.4 状态码的命令行查看方法
[[email protected] ~]# curl -I www.baidu.com
HTTP/1.1 200 OK 状态码
Server: bfe/1.0.8.18
Date: Mon, 26 Mar 2018 01:33:03 GMT
Content-Type: text/html
Content-Length: 277
Last-Modified: Mon, 13 Jun 2016 02:50:28 GMT
Connection: Keep-Alive
ETag: "575e1f74-115"
Cache-Control: private, no-cache, no-store, proxy-revalidate, no-transform
Pragma: no-cache
Accept-Ranges: bytes
[[email protected] ~]# curl -I -s -w %{http_code} -o /dev/null www.baidu.com
200 状态码
1.5 HTTP报文
q http报文分为两种,分别为客户端的请求报文和服务端的响应报文
1.5.1 HTTP请求报文
q http请求报文由请求行、请求头部(header)、空行和请求报文主体几个部分组成
1.5.1.1 HTTP请求报文的格式
报文格式 | 报文信息 |
请求行 | 请求方法 URL 协议版本 |
请求头部 | 字段名1:值1 字段名2:值2 … |
空白行 | 空白无内容 |
请求报文主体 | GET方法无请求报文主体,POST方法才有 |
1.5.1.2 请求报文的详解
q 请求行
请求行是请求头部的第一行,用来说明客户端想要作什么,内容由请求方法、URL字段、协议版本字段组成,他们之间用空格分开,以GET /index.html HTTP/1.1为例来说明请求行的详细信息
请求方法字段示例 | URL字段示例 | HTTP协议版本 |
GET | /index.html | HTTP/1.1 |
q 请求头
请求头部由关键字/值对组成,每行一对,关键字和值用英文冒号分隔开,作用是通过客户端把请求的相关信息告诉服务器,常见的请求头部信息如下表
请求头信息 | 说明 |
Accept:image/gif,image/jpeg | 媒体类型 |
Accept-Language:zh-cn | 语言类型 |
Accept-Encoding:gzip,deflate | 支持压缩 |
User-Agent:Mozilla/4.0 | 客户端类型 |
Host:www.baidu.com | 主机名 |
q 空行
作用是通知web服务器空白行后不会在有请求头部的信息了
q 请求报文主体
请求报文主体包含了要发送给web服务器的数据信息,请求报文主体不会应用与http的GET请求方法,而是应用于POST方法
1.5.2 HTTP响应报文
q HTTP响应报文由起始行、响应头部、空行、响应报文主体组层
1.5.2.1 HTTP响应报文的格式
报文格式 | 报文信息 |
起始行 | 协议版本号、数字状态码、状态信息 |
响应头部 | 字段名1:值1 字段名2:值2 … |
空行 | 空白无内容 |
响应报文主体 | <html> <head><tile>lzh blog</title></head> <body> I am liuzhonghe, my blog is blog.51cto.com/lzhnb </body> </html> |
1.5.2.2 响应报文的详解
q 起始行
起始行又叫状态行,用来说明服务器响应客户端请求的状况,一般为协议版本号、数字状态码、状态情况,例如HTTP/1.1 200 OK
q 响应头部
和请求报文类似,起始行的后面一般有若干个头部字段,每个头部字段都包含一个名字和一个值,两者之间用冒号分割,头部结尾也是以一个空行结束的,常见的头部信息有
Content-Type:text/htnl;charset=utf-8
Content-Length:78
q 空行
最后一个响应头部信息之后是一个空行,通知客户端空行下无头部信息了
q 响应报文主体
响应报文主体中装载了要返回给客户端的数据,这些数据可以是文本也可以二进制的(图片、视频等)

1.6 HTTP协议原理
q  终端客户在Web浏览器地址栏中输入访问地址http://www.baidu.com/index.html
终端客户在Web浏览器地址栏中输入访问地址http://www.baidu.com/index.html
q Web浏览器请求DNS服务器把域名www.baidu.com转换成IP地址,此处的解析过程就是DNS解析原理的流程
q Web浏览器将端口号(默认80)从访问地址(URL)中解析出来
q Web浏览器通过解析后的IP地址和端口号与Web服务器之间建立一条TCP连接
q 建立TCP连接后,Web浏览器向Web服务器发送一条http请求报文
q Web服务器响应并读取浏览器的请求信息,然后返回一条http响应报文
q Web服务器关闭http连接,关闭TCP连接,web浏览器显示访问的内容到屏幕上
1.7 HTTP资源
1.7.1 媒体类型
互联网上的数据有很多不同的类型,Web服务器会把通过Web传输的每个对象都打上MIME类型的数据格式标签。
起初MIME是为了解决不同的电子邮件系统之间搬移报文时存在的问题,后来HTTP也支持了这个功能,用他来描述数据并标记不同的数据类型
MIME类型存在于http响应报文的响应头部信息中
1.7.2 生产环境中常见的MIME类型
MIME类型 | 文件类型 |
text/html | html、htm、shtml文本类型 |
text/css | css文本类型 |
text/xml | xml文本类型 |
image/gif | gif图像类型 |
image/jpeg | jpeg、jpg图像类型 |
application/javascript | js文本类型 |
text/plain | txt文本类型 |
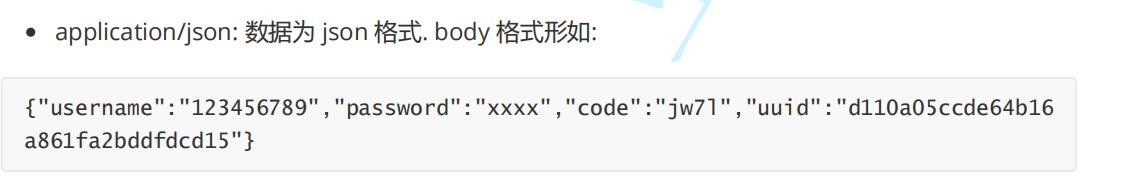
application/json | json文本类型 |
video/mp4 | mp4视频类型 |
video/quicktime | mov视频类型 |
video/x-flv | flv视频类型 |
video/x-ms-wmv | wmv视频类型 |
video/x-msvideo | avi视频类型 |
1.7.3 URL简介
URL全称是Uniform Rescource Location,中文叫做统一资源定位符,他是因特网上标准的资源唯一地址,每个URL都是一个URI, URL是URI的一个子集
URL由三部分组成:协议、主机资源服务器IP地址或域名(端口号)、第三部分是主机资源的具体地址,如目录或文件名
标准的URL说明
协议 | 分割符号 | IP地址域名 | 分割符号 | 资源目录地址 |
http | :// | www.baidu.com | / | oldboy/index.html |
1.7.4 URI简介
URI全称是Uniform Resource Identifier,中文叫做统一资源标识符,他是在世界范围内唯一标识并定位某一个信息资源
网站URI说明
协议 | 分割符号 | IP地址域名 | 分割符号 | 资源目录地址 |
http | :// | www.baidu.com | / | oldboy/index.html |
指向一个用户邮箱的URI
协议 | 分割符号 | IP地址域名 | 分割符号 | 资源目录地址 |
mailto | : | lzh | @ | etiantian.org |
URL是URI命名机制的一个子集
1.7.5 静态网页资源
1.7.5.1 静态网页资源简介
在网站设计中,纯粹HTML格式的网页(可以包含图片、视频、JS、CSS等)通常称为静态网页,早期的网站大多都是由静态网页制作的,静态网页是相对于动态网页而言的,是指没有后台数据库、不含程序(PHP、JSP、ASP)、不可交互的网页
1.7.5.2 静态网页的特点
q 每个页都有一个固定的URL地址,且URL一般以.htm、.html、shtml等常见形式为后缀,而且地址中不包含有“?”或“&”等特殊符号(熟记)
q 网页一经发布到网站服务器上,无论是否有用户访问,每个网页的内容都是保存在网站服务器文件系统上的,也就是说,静态网页是实实在在保存在服务器上的文件实体,每个网页都是一个独立的文件
q 网页是固定不变的,因此容易被搜索引擎收录即容易被用户找到(优点 熟记)
q 由于网页没有数据库的支持,所以在网站制作和维护方面的工作量较大,当网站的信息量大时,完全依赖静态网页是比较困难的(缺点)
q 网页的交互性较差,在程序功能实现方面有较大的限制(缺点 熟记)
q 网页程序在用户浏览器端解析,如IE浏览器,程序解析效率很高,由于服务端不进行解析,并且不需要读取数据库,因此服务端可以接收更多的并发访问,当客户端向服务器请求数据时,服务器直接把数据从磁盘文件系统上返回,在客户端拿到数据后在客户端浏览器上解析,然后将结果呈现出来(优点 熟记)
1.7.5.3 静态网页对应程序及文件常见的扩展名
q 纯文本类程序或文件:如.html、.htm、.xml、.shtml、.js、.css等
q 图片类文件或数据文档:如.jpg、.gif、.png、.bmp、.txt、.doc、.ppt等
q 视频流媒体文件:如.mp4、.swf、.avi、.wmv、.flv等
1.7.5.4 静态网页的核心特点
q 程序在客户浏览器端解析,不需要读取后端数据库,因此性能和效率很高
q 因为后端没有数据库的支持,所以和用户的交互性较差,功能实现很少
1.7.5.5 静态网页的架构思想
在高并发、高访问量的场景下做架构优化,涉及的关键环节就是将动态网页转换成静态网页,而不直接请求数据库和动态服务器,并且可以把静态内容推送到前端缓存(CDN)中提供服务,这样可以提供用户体验,节约服务器和维护成本
1.7.6 动态网页资源
1.7.6.1 动态网页资源简介
动态网页是相对于静态网页而言的,常见的后缀扩展名为.asp、.aspx、.php、.js、.do、.cgi等,并且一般的动态网页网址中会有标志性的符号“?”、“&”,且在大多数情况下是有数据库支持的
1.7.6.2 动态网页的特点
q 网页的扩展名为.asp、.aspx、.php、.js等
q 网页一般以数据库技术为基础,大大降低了网站维护的工作量
q 采用动态网页技术的网站可以实现更多的功能,如用户登录、用户注册、投票、发博文等
q 动态网页并不是独立存在于服务器上的网页文件,当用户请求服务器上的动态程序时,服务器解析这些程序并可能通过读取数据库来返回一个完整的网页内容
q 动态网页中的“?”在搜索引擎的收录方面存在一定的问题,搜索引擎一般不会从一个网站的数据库中访问全部的网页,或者处于技术等方面的考虑,搜索引擎一般不会抓去“?”后面的内容,因此需要对动态网页做一定的技术处理(伪静态技术),以便适应搜索引擎的抓去要求
1.7.6.3 有关动态网页的架构思想
一般来说,静态网页的性能效率是动态网页的10-30倍。且动态网站效率很差,并发能力也很低,在高并发的场景中,应尽可能转换成静态网页提供服务,动态转静态几乎是所有高并发网站必备的架构方案思路
1.7.7 伪静态网页
1.7.7.1 伪静态网页简介
伪静态就是通过某些技术将动态网页的URL地址伪装成静态网页的URL地址,但实质用户访问的还是动态网页,只不过在用户看来是URL地址是符合静态URL地址的特征
1.7.7.2 伪静态网页的作用
他的作用就是将动态网页的URL地址转换成静态网页的URL地址,这样做的目的主要有两个,一是让搜索引擎收录网站内容,实现让更多的用户访问企业的网站内容,二是提升用户体验,动态地址中带特殊符号的看起来不是特别的舒服
1.7.7.3 伪静态网页的缺点
q 伪静态网页不但不能提升网站的访问效率性能,从理论上将还会降低网站的性能
1.7.7.4 伪静态网页的小结
q 利用rewrite技术将动态网页伪装成静态网页(URL地址改写)
q 便于搜索引擎搜录提升用户访问量及用户体验
q 访问性能没有提升,并且转换成伪静态会消耗资源,因此性能反而会下降
q 尽可能将动态网页抓换成真正的静态网页
q 并发量不是很大或者更新过于频繁的时候,用rewrite实现伪静态也是不错的选择
q 伪静态网页的实现过程,运营产品提出需求,开发和运维共同实现的
第2章 网站流量度量术语
2.1 IP(Internet Protocol)
独立IP数是衡量一个网站的重要指标,一般一天内(00:00 24:00)相同IP地址的客户端访问网站页面只被算为一次
注意:同一个局域网只能算是一个IP
2.2 PV(Page View)
PV页面访问量,即页面浏览量或浏览量。不管客户端是否相同也不管IP地址是否相同,用户每次访问一个页面都会被计算一个PV
PV反映的是用户浏览网站的页面数量,没刷新一次页面也是一次,因此可以说PV数与来访用户的数量成正比但是并不代表实际的用户来访量
2.3 UV(Unique Visitor)
UV独立访客,同一台客户端访问网站被计算为一个访客,UV一般是以客户端Cookie等技术作为统计依据的,实际统计会有误差
2.4 企业网站对IP、PV、UV的度量
2.4.1 对IP的度量
q 分析所有web服务器的访问日志信息,对IP地址去重后计算,这是IT人员的基本计算手段
q 在网站的每一个页面结尾,嵌入JS等统计程序代码,待程序加载完网页后,IP就传给统计IP的服务器,这种方法一般被第三方统计公司或在企业内部开发日志分析程序时使用
q 用第三方大家比较信任的统计工具,例如谷歌的统计(GA)
2.4.2 对PV的度量
q 分析Web服务的访问日志(需要排除js、css及各种图片的日志信息),只计算HTML、PHP等页面的数量
q 在网站的每一个页面结尾,嵌入JS等统计程序代码,待程序加载完网页后,访问数量即传给统计PV的服务器,这种方法一般被第三方统计公司或在企业内部开发日志分析程序时使用
q 用第三方大家比较信任的统计工具,例如谷歌的统计(GA)
由于PV、和IP的统计方法简单、易用,是多数网站衡量网站流量的重要指标
2.4.3 对UV的度量
q 通过客户端HTTP请求报文分析
q 通过cookie鉴别
注意:UV的度量相对于IP、PV的度量很麻烦,因此对于运维人员来说不常用,在此不多介绍
2.5 并发连接
2.5.1 网站并发连接
q 网站并发连接就是指网站服务器在单位时间能够处理的最大连接数
q 并发包括:已经建立连接正在处理的连接、已经处理完但是没关闭的连接、正在接收新请求的连接
2.5.2 其他服务并发连接
2.5.2.1 QPS(Query Per Second,每秒查询率)
QPS是用于衡量一个特定的查询服务器在规定时间内所处理流量多少的标准,运维工作中DNS系统及数据库等服务的查询性能经常用每秒查询率来衡量
2.5.2 IOPS(Input/Output Operations Per Second)
IOPS即每秒进行读写(I/O)操作的次数,多用于数据库等场合衡量随机访问的性能。存储端的IOPS性能和主机端的I/O是不同的,IOPS是指存储每秒可接受多少主机发出的访问,主机的一次I/O需要多次访问存储才可以完成
2.6 常见企业网站排名及PV/IP访问量

2.7 www服务软件介绍
2.7.1 当前互联网主流的Web服务软件
q Apache:是中小型Web服务的主流,Web服务器中的老大哥
q Nginx:大型网站Web服务主流
q Lighttpd:一个不温不火的优秀的Web软件,在nginx流行前,是大并发静态业务的首选,国内的百度贴吧、豆瓣都曾用Lighttpd
2.7.2 常用来提供动态服务的软件
q PHP:大中小网站都会使用,动态网页语言php程序的解析程序
q tomcat:中小型企业动态Web服务主流,互联网java容器主流(如jsp、do)
q Resin:大型动态Web服务主流,互联网Java容器主流
q IIS:微软下的web服务软件(如asp、aspx)
以上是关于HTTP协议:当下最主流的应用层协议之一,你确定不了解一下吗?的主要内容,如果未能解决你的问题,请参考以下文章