不会这3个ChartBuilder使用技巧,怎么开发优秀的数字孪生可视化项目?
Posted ThingJS优锘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不会这3个ChartBuilder使用技巧,怎么开发优秀的数字孪生可视化项目?相关的知识,希望对你有一定的参考价值。
ChartBuilder图表制作工具
用于项目数据可视化
使用4步法可快速构建大屏

下面,
带大家了解ChartBuilder必学的3个使用技巧
1. 组件开发1.1
文本组件
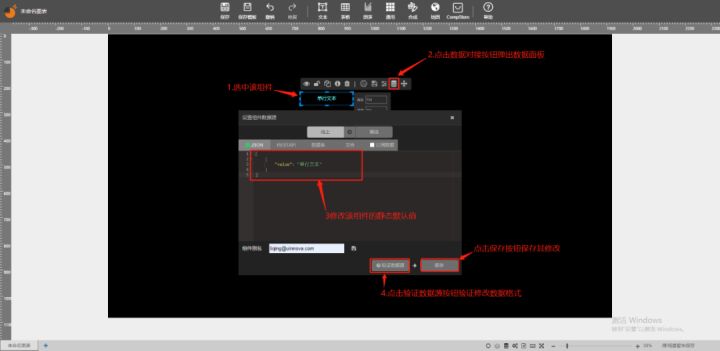
例:选择文本类别,拖拽一个文本组件显示在页面上。
1.修改文本组件值:
① 选中该文本组件
② 点击数据对接按钮显示数据对接面板
③ 修改数据面板的json数据
④ 点击验证数据源按钮验证修改的数据是否符合格式要求
⑤ 点击保存按钮保存其修改

1.2 列表组件
例:选择表格类别,拖拽一个列表组件显示在页面上。
1. 双击组件显示右侧管理器修改列表组件样式。

修改列表组件属性配置
2. 修改列表表格头:
① 双击该组件显示右侧属性面板
② 点击Options配置按钮
③ 选择titie属性进行修改操作
④ 点击保存&运行按钮保存其修改

修改列表组件属性配置
3. 修改列表组件的数据内容操作与文本组件相同,参考文本组件修改值操作说明。
1.3 Echarts组件
例:选择图表类别拖拽一个3D饼图组件显示在页面上。
1.修改Echarts图表里的option里属性值操作
① 双击该组件显示右侧属性面板
② 点击Options配置按钮
③ 修改Options配置的属性值
④ 点击保存&运行按钮保存其修改

修改3D饼图组件的配置
2. 修改Echarts组件的数据内容操作与文本组件相同,详情参考文本组件修改值操作说明。
1.4 Echarts组件
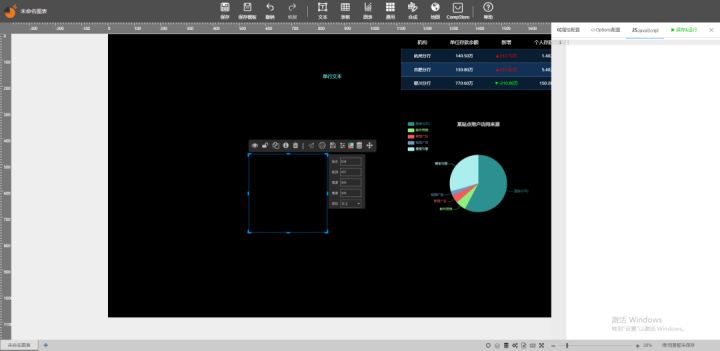
例:选择通用类别拖拽Echarts组件显示在页面上。
注意:
Echarts组件不会显示任何内容,空白组件是需要通过编写代码来显示其内容的,空白组件可以添加文本代码,可以修改样式,支持javascript语法,可以通过代码配置新的图表。

1. Echarts组件添加新的Echarts图表步骤:
① 双击该组件显示右侧属性面板
② 点击JavaScript按钮
③ 在JavaScript配置面板里编写Echarts代码
④ 点击保存&运行按钮保存其修改

注意:
使用JavaScript配置面板编写代码提供了几个常用的方法:
this.getDom() // 获取该组件dom
2 图层管理器
点击画布底部的图层管理器的按钮打开左侧的图层管理,在左侧的图层管理器中可以对组件进行编辑、删除、打组、解组等一系列功能。在图层管理器面板可以对单一组件进行位置调换,以及一系列的编辑操作。也可以对打组进行相对应的操作。

2.1 组件层级变化
在左侧图层管理器可以看到组件的层级显示顺序,排列顺序越往前表示该组件 的层级越高,在渲染时层级也是最高的,可以选中组件右键出现右键菜单来调整组件的层级顺序,也可以在右键菜单中对组件进行编辑组件别名、复制、删除、锁定、隐藏等操作。如图所示:

2.2 组件打组操作
在左侧图层管理器中可以管理组的功能,对于组件右键菜单的成组与解组功能必须是选中两个或两个以上的组件方可选择该功能。可以在画布中左键按下框选组件后对选中的组件右键弹出右键菜单选择成组,就可以将选中的组件进行打组了。其次也可在左侧图层面板里使用快捷键Ctrl+鼠标左键添加组件进行成组,如图所示:

2.3 组件的组件别名和组别名操作
要想在ThingJS编辑器中对组件单独代码控制,或者对组进行操作就必须设置组件别名和组别名,单击单个组件在右键菜单中点击重命名按钮就可以设置组件别名,或者点击对接数据打开数据面板,在数据面板的组件别名进行设置。选中组右键打开右键菜单点击重命名按钮即可对组别名进行编辑和修改,如图所示:



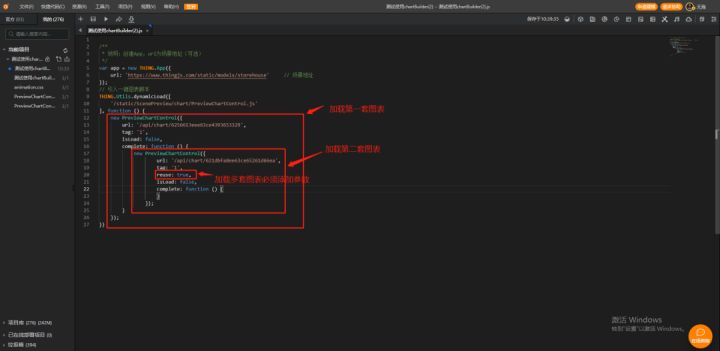
3图表在项目中引用
图表在项目中的引用,创建一个空项目,项目中需要引入图表需要的PreviewChartControl.js文件,在函数中编写加载图表的代码,加载多套图表需要在后续加载图表代码里添加reuse为true参数。如图所示:


设置的组件别名在项目中通过编写$(‘div[data-v-alias=chartBuilder设置的组件别名]’) 代码来获取组件的html对象,设置的组别名通过编写$(‘div[data-group-alias=chartBuilder设置的组别名]’)来获取组的元素。
以上是关于不会这3个ChartBuilder使用技巧,怎么开发优秀的数字孪生可视化项目?的主要内容,如果未能解决你的问题,请参考以下文章
挂游戏(双开)2~3个小时左右造成内存不能为read,应用程序出错怎么解决?