ViewPager2+Fragment
Posted 剽悍兔八哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ViewPager2+Fragment相关的知识,希望对你有一定的参考价值。
复习
1.Fragment的产生
Fragment可以看成是一个小的Activity,但是你是否知道Fragment产生的原因是什么?

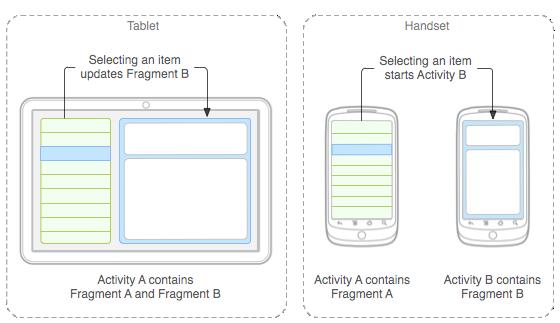
Fragment,中文翻译就是 碎片,Fragments 在活动Activity中为不同的屏幕尺寸修改布局配置(小屏幕可能每次显示一个片段,而大屏幕则可以显示两个或更多)
使用Fragment就相当于一个布局适配两个设备
让一个Activity简洁的地配置界面
简单高效,容易维护。
什么是Fragment
Fragment必须寄生在一个宿主Activity中,相当于子Activity
**Activity发送信息给Fragment
原生Bundle
2.如何隐藏标题栏
private void hideBar()
ActionBar actionBar = getSupportActionBar();
if(actionBar!=null)
actionBar.hide();
ViewPager2
介绍
允许左右翻转带数据的页面
分析源码
ViewPager2虽然是继承自ViewGroup,但是其实它是对RecyclerView的封装
我们先来看看ViewPager2的基本源码,重点在initialize方法里面:
private void initialize(Context context, AttributeSet attrs)
// 初始化RecyclerView
mRecyclerView = new RecyclerViewImpl(context);
mRecyclerView.setId(ViewCompat.generateViewId());
// 初始化LayoutManager
mLayoutManager = new LinearLayoutManagerImpl(context);
mRecyclerView.setLayoutManager(mLayoutManager);
setOrientation(context, attrs);
mRecyclerView.setLayoutParams(
new ViewGroup.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
mRecyclerView.addOnChildAttachStateChangeListener(enforceChildFillListener());
// 创建滑动事件转换器的对象
mScrollEventAdapter = new ScrollEventAdapter(mLayoutManager);
// 创建模拟拖动事件的对象
mFakeDragger = new FakeDrag(this, mScrollEventAdapter, mRecyclerView);
// 创建PagerSnapHelper对象,用来实现页面切换的基本效果
mPagerSnapHelper = new PagerSnapHelperImpl();
mPagerSnapHelper.attachToRecyclerView(mRecyclerView);
mRecyclerView.addOnScrollListener(mScrollEventAdapter);
// ······
在initialize方法里面,主要初始化RecyclerView的基本配置和基本组件包括:
1.给RecyclerView设置了滑动监听事件 (ScrollEventAdapter)
2.设置PagerSnapHelper,实现页面切换的效果
具体源码分析可查看:ViewPager2原理解析 - 简书 (jianshu.com)
实例1:简单轮播图的制作
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2QQTq0tt-1656562525156)(https://gitee.com/guan-xiongyao/image/raw/master/img/20220416153008.png)]
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.viewpager2.widget.ViewPager2
android:layout_width="match_parent"
android:layout_height="200dp"
android:id="@+id/viewPager"
>
</androidx.viewpager2.widget.ViewPager2>
</LinearLayout>
MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.RecyclerView;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager2 viewPager = findViewById(R.id.viewPager);
ViewPagerAdapter viewPagerAdapter = new ViewPagerAdapter();
viewPager.setAdapter(viewPagerAdapter); // 给ViewPager配置适配器
新建XML文件:命名为item_pager
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/container">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/ivImage"
android:layout_centerInParent="true"
android:scaleType="centerCrop"
/>
<!--
centerCrop 将图片等比例缩放,
让图像的短边与ImageView的边长度相同,
即不能留有空白,缩放后截取中间部分进行显示。
fitXY 是将原图进行横方向(即XY方向)的拉伸后绘制的,
会改变原始的比例
-->
</RelativeLayout>
新建ViewPagerAdapter.java文件
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class ViewPagerAdapter extends RecyclerView.Adapter<ViewPagerAdapter.ViewPagerViewHolder>
// 图片数组
private List<Integer> img = new ArrayList<>();
// 在适配器的构造函数中添加图片数组
public ViewPagerAdapter()
img.add(R.drawable.gdufs);
img.add(R.drawable.gdufs2);
img.add(R.drawable.world); // 这里的图片可自行添加
// onCreatedViewHolder()方法作用是绑定item视图
@NonNull
@Override
public ViewPagerViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType)
return new ViewPagerViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_pager,parent,false));
// 该方法的作用是将数据跟视图(ViewHolder)绑定
@Override
public void onBindViewHolder(@NonNull ViewPagerViewHolder holder, int position)
holder.mIv.setImageResource(img.get(position));
// 返回Item的数量,即可以ViewPager可以滑动的页数
@Override
public int getItemCount()
return img.size();
// 创建ViewHolder内部类,用来存储并绑定实例化的Item对象
class ViewPagerViewHolder extends RecyclerView.ViewHolder
ImageView mIv;
RelativeLayout mContainer;
public ViewPagerViewHolder(@NonNull View itemView)
super(itemView);
mContainer = itemView.findViewById(R.id.container);
mIv = itemView.findViewById(R.id.ivImage);
ViewPager2+Fragment的联合使用
实例2:上下导航栏
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qgtf4nd3-1656562525157)(https://gitee.com/guan-xiongyao/image/raw/master/img/20220416171627.png)]

水平ViewPager
xml文件:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.ViewPager2.activity.HorizontalScroll">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/vp_h"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import com.example.ViewPager2.adapter.HorizontalVpAdapter;
import com.example.viewpagers.R;
public class HorizontalScroll extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_horizontal_scroll);
ViewPager2 viewPager2 = findViewById(R.id.vp_h);
HorizontalVpAdapter adapter = new HorizontalVpAdapter(this);
viewPager2.setAdapter(adapter);
适配器文件:HorizontalVpAdapter.java
package com.example.ViewPager2.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.viewpagers.R;
import java.util.ArrayList;
import java.util.List;
public class HorizontalVpAdapter extends RecyclerView.Adapter<HorizontalVpAdapter.HorizontalVpViewHolder>
private List<Integer> backgrounds;
private Context mContext;
// 适配器的构造方法,添加不同背景到数组里
public HorizontalVpAdapter(Context context)
mContext = context;
if(backgrounds == null)
backgrounds = new ArrayList<>();
backgrounds.add(R.color.blue);
backgrounds.add(R.color.white);
backgrounds.add(R.color.black);
backgrounds.add(R.color.teal_200);
backgrounds.add(R.color.teal_700);
backgrounds.add(R.color.purple_200);
// onCreatedViewHolder()方法作用是绑定item视图
@NonNull
@Override
public HorizontalVpViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType)
return new HorizontalVpViewHolder(LayoutInflater.from(mContext)
.inflate((R.layout.item), parent, false));
// 该方法的作用是将数据跟视图(ViewHolder)绑定
@Override
public void onBindViewHolder(@NonNull HorizontalVpViewHolder holder, int position)
holder.mTextView.setText("第 " + (position + 1) + "界面");
holder.mLinearLayout.setBackgroundColor(backgrounds.get(position));
// 返回Item的数量,即可以ViewPager可以滑动的页数
@Override
public int getItemCount()
if(backgrounds == null)
return 0;
return backgrounds.size();
// 创建ViewHolder内部类,用来存储并绑定实例化的Item对象
class HorizontalVpViewHolder extends RecyclerView.ViewHolder
private LinearLayout mLinearLayout;
private TextView mTextView;
HorizontalVpViewHolder(@NonNull View itemView)
super(itemView);
mLinearLayout = itemView.findViewById(R.id.item_ll_background);
mTextView = itemView.findViewById(R.id.item_tv_title);
item.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/item_ll_background">
<TextView
android:id="@+id/item_tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
垂直ViewPager
垂直的和水平的一样,只需要在 android:orientation=“vertical” 即可,其他一致
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/vp_v"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"/>
底部导航栏——RadioGroup 与 ViewPager 2 连用

java文件NavigationBottom.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import com.example.ViewPager2.adapter.RgAdapter;
import com.example.ViewPager2.fragment.HomeFragment;
import com.example.ViewPager2.fragment.MessageFragment;
import com.example.ViewPager2.fragment.MyFragment;
import com.example.viewpagers.R;
public class NavigationBottom extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener
private ViewPager2 vpRg;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navigation_bottom);
RgAdapter adapter = new RgAdapter(this);
RadioGroup rg = findViewById(R.id.rg);
vpRg = findViewById(R.id.vp_rg);
rg.setOnCheckedChangeListener(this);
vpRg.setAdapter(adapter);
adapter.addFragment(new HomeFragment());
adapter.addFragment(new MessageFragment());
adapter.addFragment(new MyFragment());
vpRg.setCurrentItem(0);
// 这个方法可以可以监听到 ViewPager 2 的界面变化,进而去操作其他的控件。
ViewPager+Fragment取消预加载(延迟加载)
在项目中,都或多或少地使用的Tab布局,所以大都会用到ViewPager+Fragment,但是Fragment有个不好或者太好的地方。例如你在ViewPager中添加了三个Fragment,当加载ViewPager中第一个Fragment时,它会默认帮你预先加载了第二个Fragment,当你加载第二个Fragment时,它会帮你加载第三个Fragment。这样虽然有时很好,但是用户只需看一个Fragment时,我们就做了一些多余工作加载了第二个Fragment。在这只需要取消Fragment的预加载即可,只有当用户切换到某个Fragment才加载..

首先,介绍两个方法void setUserVisibleHint(boolean isVisibleToUser)、boolean getUserVisibleHint(),它们分别用作设置/获得Fragment可见状态,我们可以重写Fragment在其中做判断,代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
import android.support.v4.app.Fragment;
public abstract class BaseFragment extends Fragment {
/** Fragment当前状态是否可见 */
protected boolean isVisible;
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
if(getUserVisibleHint()) {
isVisible = true;
onVisible();
} else {
isVisible = false;
onInvisible();
}
}
/**
* 可见
*/
protected void onVisible() {
lazyLoad();
}
/**
* 不可见
*/
protected void onInvisible() {
}
/**
* 延迟加载
* 子类必须重写此方法
*/
protected abstract void lazyLoad();
}
在我们的Fragment中,只需要继承这个类,然后重写其中的lazyLoad()方法,当Fragment对用户可见(即用户切换到此Fragment时)我们在lazyLoad()中加载所需数据,详细代码看下面,我写了个假的获取数据线程:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class CustomListFragment extends BaseFragment {
private static final String FRAGMENT_INDEX = fragment_index;
private final int FIRST_FRAGMENT = 0;
private final int SECOND_FRAGMENT = 1;
private final int THIRD_FRAGMENT = 2;
private TextView mFragmentView;
private int mCurIndex = -1;
/** 标志位,标志已经初始化完成 */
private boolean isPrepared;
/** 是否已被加载过一次,第二次就不再去请求数据了 */
private boolean mHasLoadedOnce;
/**
* 创建新实例
*
* @param index
* @return
*/
public static CustomListFragment newInstance(int index) {
Bundle bundle = new Bundle();
bundle.putInt(FRAGMENT_INDEX, index);
CustomListFragment fragment = new CustomListFragment();
fragment.setArguments(bundle);
return fragment;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
if(mFragmentView == null) {
mFragmentView = (TextView) inflater.inflate(R.layout.fragment, container, false);
//获得索引值
Bundle bundle = getArguments();
if (bundle != null) {
mCurIndex = bundle.getInt(FRAGMENT_INDEX);
}
isPrepared = true;
lazyLoad();
}
//因为共用一个Fragment视图,所以当前这个视图已被加载到Activity中,必须先清除后再加入Activity
ViewGroup parent = (ViewGroup)mFragmentView.getParent();
if(parent != null) {
parent.removeView(mFragmentView);
}
return mFragmentView;
}
@Override
protected void lazyLoad() {
if (!isPrepared || !isVisible || mHasLoadedOnce) {
return;
}
new AsyncTask<void, boolean="">() {
@Override
protected void onPreExecute() {
super.onPreExecute();
//显示加载进度对话框
UIHelper.showDialogForLoading(getActivity(), 正在加载..., true);
}
@Override
protected Boolean doInBackground(Void... params) {
try {
Thread.sleep(2000);
//在这里添加调用接口获取数据的代码
//doSomething()
} catch (Exception e) {
e.printStackTrace();
}
return true;
}
@Override
protected void onPostExecute(Boolean isSuccess) {
if (isSuccess) {
// 加载成功
setView();
mHasLoadedOnce = true;
} else {
// 加载失败
}
//关闭对话框
UIHelper.hideDialogForLoading();
}
}.execute();
}
private void setView() {
// 根据索引加载不同视图
switch (mCurIndex) {
case FIRST_FRAGMENT:
mFragmentView.setText(第一个);
break;
case SECOND_FRAGMENT:
mFragmentView.setText(第二个);
break;
case THIRD_FRAGMENT:
mFragmentView.setText(第三个);
break;
}
}
}</void,>
到这里我们只是写好了Fragment,在FragmentActivity中还需要对ViewPager设置一下,让它每次只加载一个Fragment,ViewPager.setOffscreenPageLimit(int limit),其中参数可以设为0或者1,参数小于1时,会默认用1来作为参数,未设置之前,ViewPager会默认加载两个Fragment。所以,我们只需要调用下它,设置下加载Fragment个数即可。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
import java.util.ArrayList;
import java.util.List;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.RadioButton;
import android.os.Bundle;
public class MainActivity extends FragmentActivity implements OnClickListener{
private RadioButton mFstBtn;
private RadioButton mSndBtn;
private RadioButton mThdBtn;
private ViewPager mViewPager;
private ListFragmentPagerAdapter mPagerAdapter;
private List<fragment> mFragments = new ArrayList<fragment>();
private final int FIRST_FRAGMENT = 0;
private final int SECOND_FRAGMENT = 1;
private final int THIRD_FRAGMENT = 2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initButton();
initViewPager();
}
/**
* 初始化按钮
*/
private void initButton() {
mFstBtn = (RadioButton)findViewById(R.id.id_rb_fst);
mFstBtn.setOnClickListener(this);
mSndBtn = (RadioButton)findViewById(R.id.id_rb_snd);
mSndBtn.setOnClickListener(this);
mThdBtn = (RadioButton)findViewById(R.id.id_rb_thd);
mThdBtn.setOnClickListener(this);
}
/**
* 初始化ViewPager控件
*/
private void initViewPager() {
mViewPager = (ViewPager)findViewById(R.id.id_vp_viewpager);
//关闭预加载,默认一次只加载一个Fragment
mViewPager.setOffscreenPageLimit(1);
//添加Fragment
mFragments.add(CustomListFragment.newInstance(FIRST_FRAGMENT));
mFragments.add(CustomListFragment.newInstance(SECOND_FRAGMENT));
mFragments.add(CustomListFragment.newInstance(THIRD_FRAGMENT));
//适配器
mPagerAdapter = new ListFragmentPagerAdapter(getSupportFragmentManager(), mFragments);
mViewPager.setAdapter(mPagerAdapter);
mViewPager.setOnPageChangeListener(onPageChangeListener);
}
private OnPageChangeListener onPageChangeListener = new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
//根据用户选中的按钮修改按钮样式
switch (position) {
case FIRST_FRAGMENT:
mFstBtn.setChecked(true);
mSndBtn.setChecked(false);
mThdBtn.setChecked(false);
break;
case SECOND_FRAGMENT:
mFstBtn.setChecked(false);
mSndBtn.setChecked(true);
mThdBtn.setChecked(false);
break;
case THIRD_FRAGMENT:
mFstBtn.setChecked(false);
mSndBtn.setChecked(false);
mThdBtn.setChecked(true);
&n
以上是关于ViewPager2+Fragment的主要内容,如果未能解决你的问题,请参考以下文章