Hexo系列 | Hexo源文件备份(防丢失)
Posted luvJie-7c
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hexo系列 | Hexo源文件备份(防丢失)相关的知识,希望对你有一定的参考价值。
目录
前言
防止源文件丢失,上传至git仓库备份。
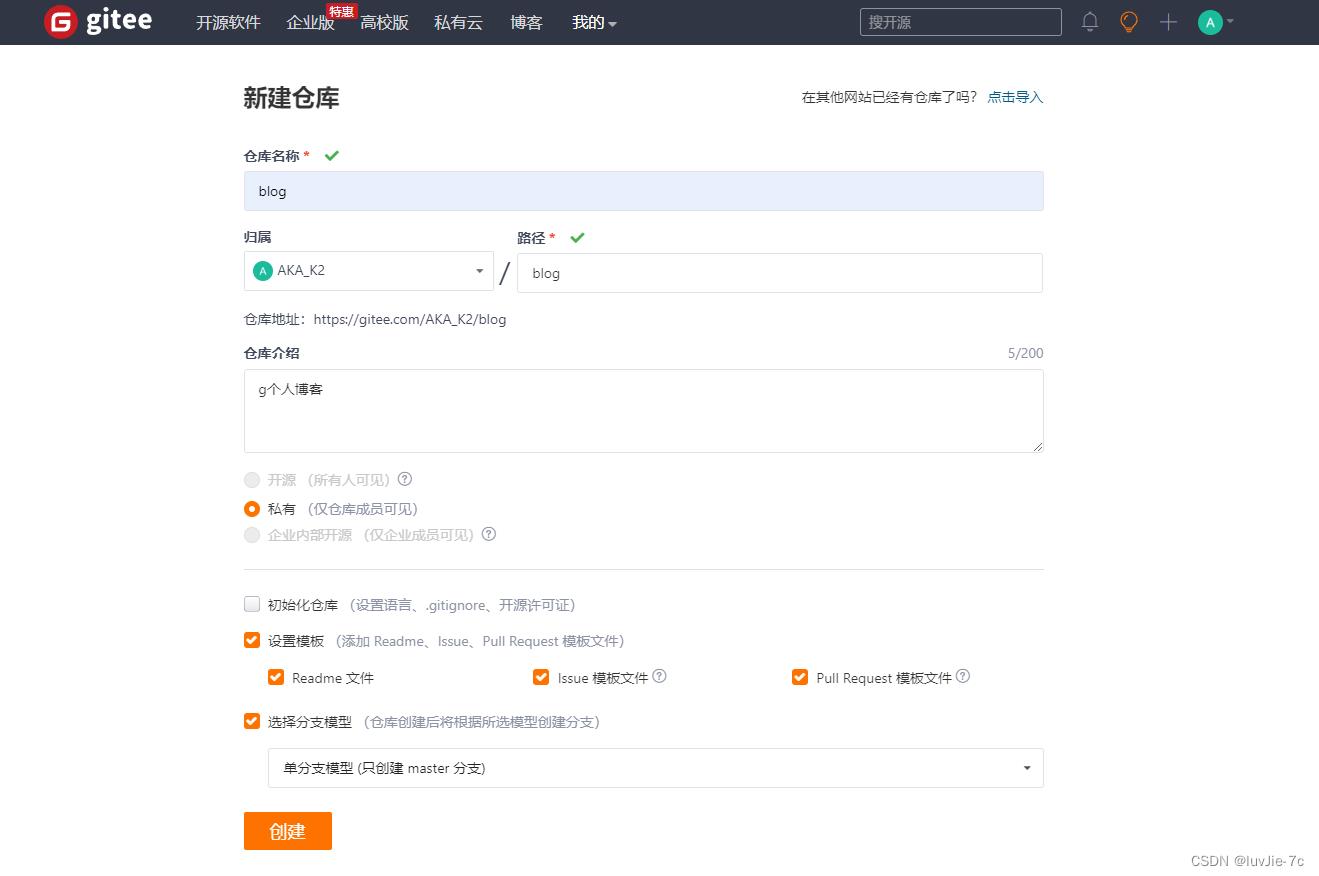
一、创建git仓库


二、配置环境
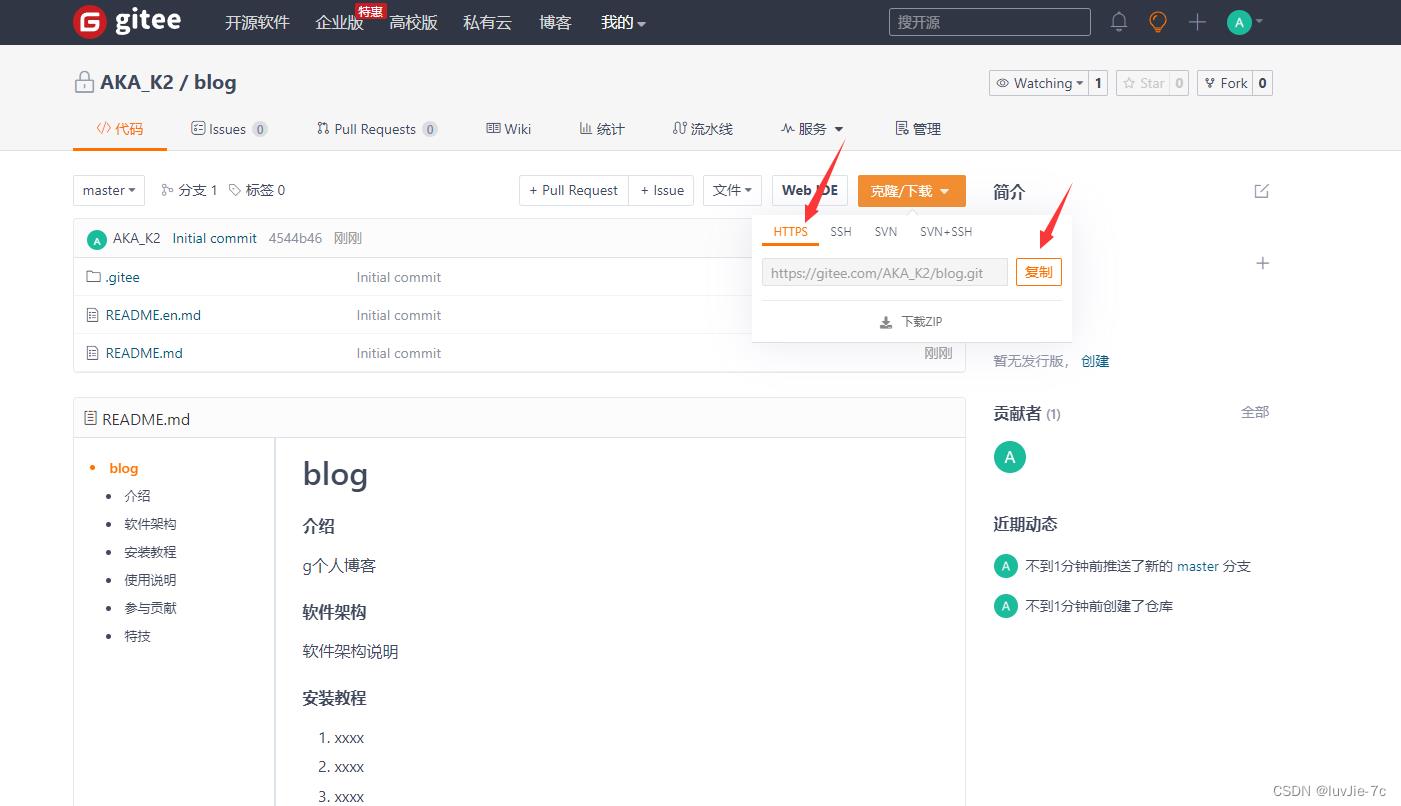
- 从git仓库克隆代码到本地,主要是获取 .git 文件夹
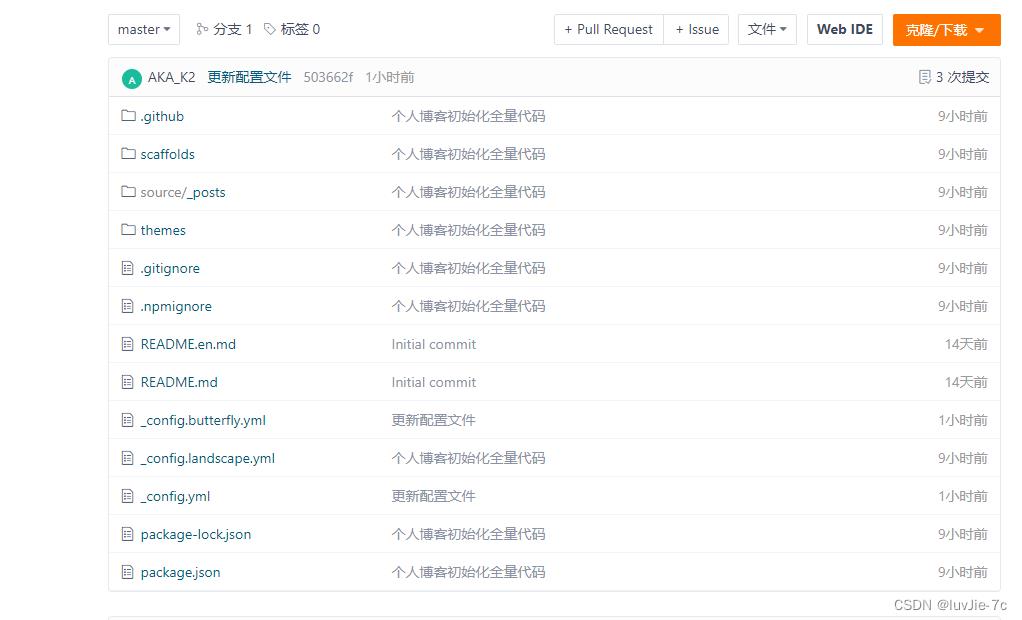
git clone https://gitee.com/AKA_K2/blog.git- 将你博客Hexo根目录所有文件复制粘贴到克隆下来的文件夹里
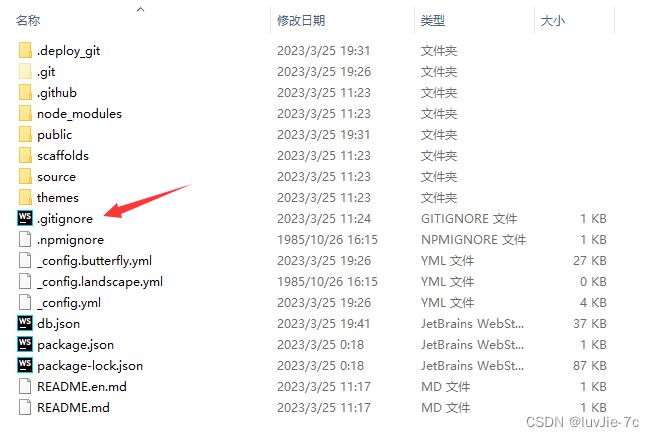
- 如图:

- 新建 .gitignore 文件,用来在上传时候忽略一些文件(没有此文件就手动添加)
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
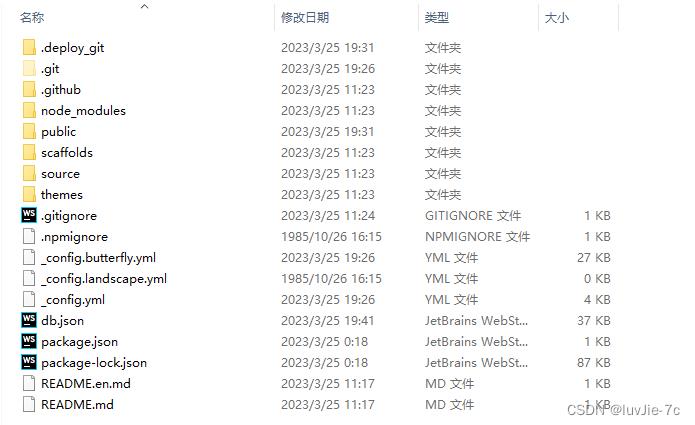
- 如图:

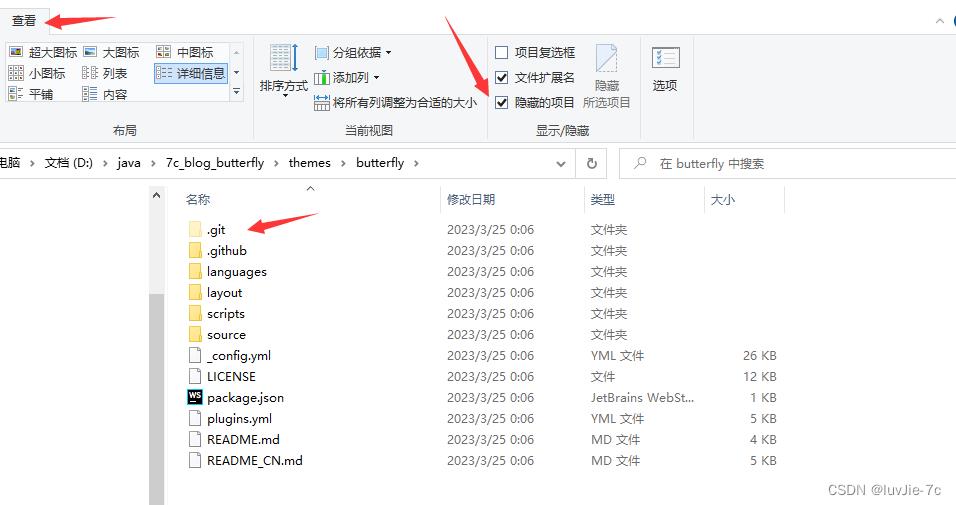
- 注意:如果使用git克隆过主题,要主题文件中的.git文件夹删掉,git不能嵌套上传。显示隐藏文件,检查一下有没有,否则上传会出错。
- 如图所示,我用git克隆过butterfiy主题,里面就有git文件夹,删除掉

三、上传至git仓库
- 根目录执行git命令
git add .
git commit -m "个人博客初始化全量代码"
git push origin master
- 效果完成
四、部署并备份(肌肉命令)
- 根目录执行git命令
hexo clean
hexo g
hexo d
git add .
git commit -m "更新配置文件"
git push
Hexo+Github Pages博客创建详细步骤
前言
本详细总结了基于Hexo+Github Pages方式从零开始建立个人博客的全过程,同时考虑到未来重装系统或者更换硬盘的潜在可能性,包含了Hexo源文件备份过程,从而达到了在丢失文件(或更换电脑)的情况下快速恢复本地环境的目的。(本文记于2018年6月)
一、安装Hexo运行环境
1.1安装node.js
在node.js 官网下载安装包并安装,安装过程较为简单,直接点下一步即可。
安装完成后,在cmd中输入node -v验证是否安装成功。
1.2安装Git
gitforwindows,安装完成后在cmd中输入git --version验证是否安装成功
二、在Github上新建一个repository
2.1注册一个Github账号
2.2新建一个repository
在自己的用户下新建一个repository,命名为username.github.io
两点注意:
A.username为你的用户名,不然无法通过http(s)://username.github.io 进行访问
B.创建时勾选Initialize this repository with a README,方便我们后面将repository clone到本地。
三、配置Git
3.1设置用户名称和邮件地址
启动Git Bash,并在其中执行以下两行命令
git config --global user.name "Firstname Lastname"
git config --global user.email "[email protected]"3.2设置SSH Key
A.检查系统中是否已经有SSH Key
ls -al ~/.sshB.如果没有,则生成新的SSH Key
ssh-keygen -t rsa -C "[email protected]"执行该命令后根据系统提示的指引回车,并输入和确认密码。
C.输入密码后Bash会提示生成了两个文件,id_rsa(私有密钥)id_rsa.pub(公开密钥)
3.3在Github添加公开密钥
在Github中添加公开密钥,今后就可以用私有密钥进行认证了。
在Github右上角用户图标处点击settings,再在settings页面的列表中点击SSH and GPG Keys,在页面右侧点击New SSH Key。在之后弹出的页面中,Title可自行指定,Key部分可粘贴id_rsa.pub里面的内容,id_rsa.pub的内容通过如下方式查看:
cat ~/.ssh/id_rsa.pub最后,测试链接,在Bash中执行
ssh -T [email protected]如果你看到
The authenticity of host ‘github.com (207.97.227.239)‘ can‘t be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?就输入yes,出现如下结果即为成功。
Hi username! You‘ve successfully authenticated, but GitHub does not
provide shell access.四、源文件备份与Hexo安装
为了方便机器变更与多终端更新网站,我们接下来将源文件备份至Github的hexo分支,我们的仓库共有两个分支,hexo和master,接下来我们会把hexo设置为默认分支,因为我们以后的Git push操作也只会与hexo相关,而Hexo静态页面的生成与提交会根据配置文件直接部署至master
分支,从而之后我们可以非常简便快捷的完成日常博客的更新与备份.
4.1clone仓库至本地
A.在你想存放博客文件夹的地方右键点击Git Bash Here,执行如下命令,将我们在Github上创建的username.github.io 仓库clone至本地。
git clone [email protected]:wunsiang/wunsiang.github.io.git该命令可点击Github上仓库Clone or download获取(Use SSH)
B.创建并切换至新的分支hexo
git checkout -b hexo4.2Hexo安装与配置
A.执行以下命令安装Hexo
npm install -g hexo-cliB.注意,由于Hexo要求必须在空文件夹中执行init操作,所以我们需要在博客文件夹以外的地方新建一个空文件夹,之后点击鼠标右键选择Git bash Here输入以下命令,并将命令执行完成后文件夹中的所有文件复制到username.github.io文件夹中。
hexo initC.回到username.github.io的Bash中,执行以下命令安装相关依赖包
npm installD.至此我们的本地博客就已经搭建完成了,执行以下命令在本地生成静态页面并启动本地服务器。
hexo generate
hexo server然后在浏览器输入http://localhost:4000查看
4.3博客的远程备份与部署
我们已经在本地成功建站,接下来我们要做的就是通过简单的修改配置文件使得Hexo为我们生成的静态页面能够部署到Github Pages上面。
A.编辑username.github.io文件夹下面的_config.yml(Hexo官方文档中将其称为全局配置文件),找到deploy关键字,将其修改为
deploy:
type: git
repo: https://github.com/wunsiang/wunsiang.github.io.git
branch: master注意,关键字(key)后面必须带:,并且与其值(value)之间必须有一个空格
B.为了将完成到Github的远程部署,我们还需要安装一个插件。
npm install hexo-deployer-git --saveD.执行以下命令,完成静态页面的远程部署与博客源文件的备份。
git add .
git commit -m "提交说明"
git push origin hexo
hexo generate -dE.到Github页面将hexo分支设置为默认分支
这样一来,在GitHub上的username.github.io仓库就有两个分支,hexo分支用来存放博客的源文件,master分支用来存放生成的静态网页。至此,我们的博客建站操作已经全部完成,可通过username.github.io进行访问。
五、选择自己喜欢的博客主题
可能您会觉得Hexo默认选择的landscape主题不符合您的需求,Hexo提供了十分丰富的theme供我们选择,主题,我选择的是NexT主题,主题配置步骤如下:
A.在Bash中打开username.github.io博客文件夹路径
B.Clone整个主题到themes文件夹中
git clone https://github.com/theme-next/hexo-theme-next themes/nextC.编辑username.github.io文件夹下面的_config.yml,找到theme关键字,将其修改为
theme: nextD.注意,由于我们采用的是clone的方式获取NexT主题的源文件,因此在进行源文件备份commit操作时会涉及到子项目的问题,因此我们在themes/next文件夹中提供的.gitignore新增加一行
.git六、博客日常管理操作
6.1博客日常更新操作
我们日常进行博客写作与更新时,只需要通过下列操作进行博客源文件备份与静态页面部署。
A.博客源文件备份更新
git add .
git commit -m "提交说明"
git push origin hexoB.生成静态文件并且部署到Github
hexo generate -d6.2本地资料丢失
当本地资料丢失或者需要进行再多台电脑上更新博客时,只需要按照下列步骤操作:
A.在你指定的文件夹下clone仓库
git clone [email protected]:wunsiang/wunsiang.github.io.gitB.接下来,在本地新clone的文件夹下通过Git bash依次执行下列指令:
npm install -g hexo-cli
npm install
npm install hexo-deployer-git --save注,不需要hexo init这条指令。
以上是关于Hexo系列 | Hexo源文件备份(防丢失)的主要内容,如果未能解决你的问题,请参考以下文章