Axure 制作app侧滑菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure 制作app侧滑菜单相关的知识,希望对你有一定的参考价值。
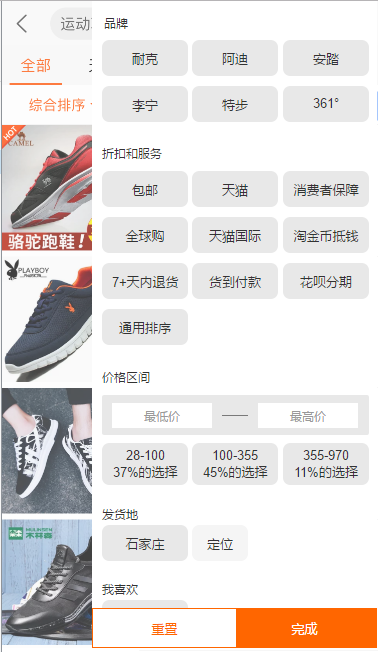
移动app中关于“菜单”的设计有很多种类,其中侧滑菜单是很常见的一种设计方式,本文以淘宝的筛选菜单为例,使用axure实现效果。
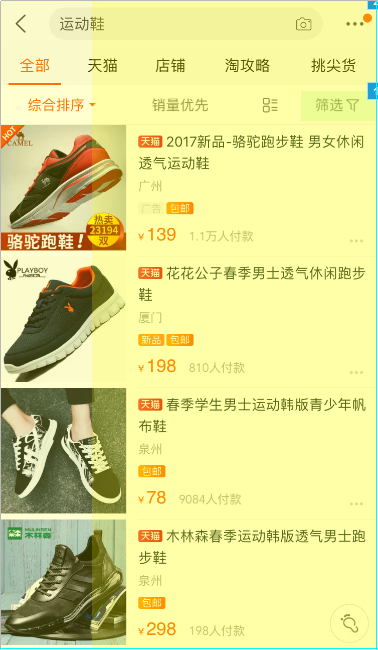
为了节约时间,排除干扰,我们就不拖入其他元件了,直接插入一张手机淘宝的页面截图做演示:
在“筛选”按钮上方覆盖一层热区,命名为“筛选”;
拖入一个无边框矩形,覆盖整个页面区域,作为菜单弹出后的页面遮罩,设置矩形填充颜色为 #F5F5F5,透明度40%,命名为“遮罩”;
制作菜单:拖入无边框矩形紧贴页面上方-右侧,高度和页面高度相同,宽度小于页面宽度,在菜单里填充内容,最后把菜单里的所有原件组合,命名为“菜单”,并隐藏。(此步骤由于各种元件是重合的,可以先把菜单在页面背景旁边制作,组合后再移动)
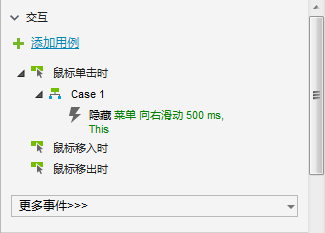
开始添加交互:
为筛选热区添加鼠标单击时事件:显示“菜单”,动画为向左滑动,至于顶层;显示遮罩。
为遮罩添加鼠标单击时事件:隐藏“菜单”,动画为向右滑动;隐藏遮罩。
OK,大功告成~
本文出自 “产品经理_狄睿鑫” 博客,请务必保留此出处http://pmdrx.blog.51cto.com/11810835/1911380
以上是关于Axure 制作app侧滑菜单的主要内容,如果未能解决你的问题,请参考以下文章