Cordova配置与WebApp混合开发环境配置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cordova配置与WebApp混合开发环境配置相关的知识,希望对你有一定的参考价值。
好久都没来更新随笔了,这阵子比较忙,不过还是在不断的学习当中,今天给大家分享一下Cordova的配置与搭建WebApp混合开发环境的配置。
准备好了吗?让我们一步步来咯!!!
1.配置JDK环境
用的是1.8的版本,网上很多地方可以下载,这里就不上链接了
下载安装好后再本地配置sdk环境变量,如图,点击桌面(计算机)->右键属性->高级系统设置->系统属性面板高级->点击环境变量->在下面框中的系统变量中新建

配置以下三个变量,不清楚的建议去百度jdk环境变量设置,百度上讲的更加清楚
链接:http://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html
JAVA_HOME D:\\Program Files\\Java\\jdk1.8.0_112//这个路径根据你安装JDK的环境对应其地址
PATH %JAVA_HOME%\\bin;%JAVA_HOME%\\jre\\bin; CLASSPATH
.;%JAVA_HOME%\\lib;%JAVA_HOME%\\lib\\tools.jar//注意不要漏了前面的点
2.下载android SDK
推荐国内的android-studio下载
然后配置Android SDK环境,ANDROID_HOME定位到你的SDK文件夹的根目录
ANDROID_HOME D://android-sdk-windows //对应你的SDK文件夹的目录
重启电脑
Cordova安装
1.下载Node.js
node官网下载安装
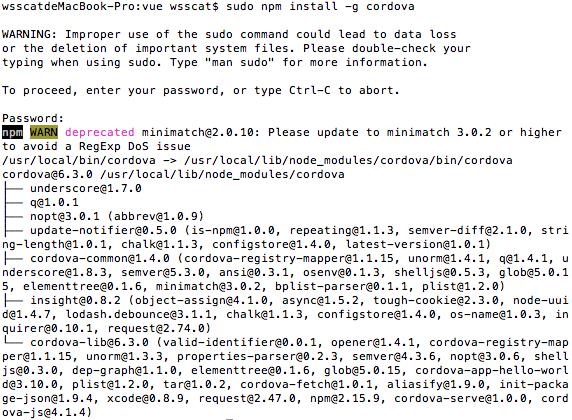
2.在mac终端运行下面命令,输入密码安装cordova
sudo npm install -g cordova
sudo是因为需要管理员权限,-g是全局安装
cordvoa官网命令行帮助
如果电脑已经装有git的朋友可以直接在一个新建的文件夹里右键点击Git Bash Here
执行npm install -g cordova命令安装cordova
3.执行以下代码创建一个cordvoa应用
在上面说的那个新建的文件里右键点击Git Bash Here
输入cordova create hello com.example.hello HelloWorld 回车执行
第一个参数是文件目录,第二个参数是app id, 第三个参数是显示的title
ANDROID打包
4.定位到hello目录文件夹,为项目安装平台模块
cd hello
执行这条命令:cordova platform add android5.生成APK文件
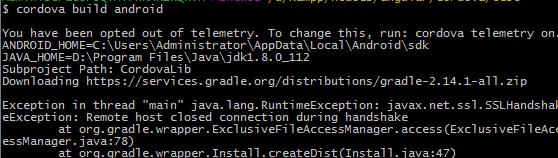
执行这条命令:cordova build android
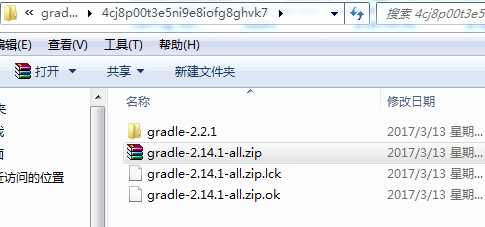
遇到这个问题就是gradle下载失败了,可以尝试拿图中的链接手动下载然后把它放到对应的系统文件下,如下,注意版本一定要对应上
C:\\Users\\Administrator\\.gradle\\wrapper\\dists\\gradle-2.14.1-all\\4cj8p00t3e5ni9e8iofg8ghvk7

gradle-2.14.1-all.zip下载地址
或者android-studio下载
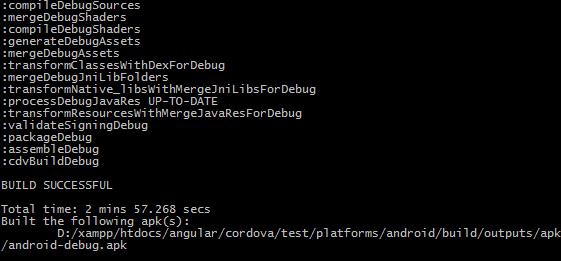
成功就会显示如下
项目路径\\test\\platforms\\android\\build\\outputs\\apk6.更改应用桌面图标
在cordova生成项目的跟目录创建res文件夹将自己选好的图标图片用PS改好大小放入该文件夹中
然后更改config.xml文件
ldpi : 36x36 px
mdpi : 48x48 px
hdpi : 72x72 px
xhdpi : 96x96 px
xxhdpi : 144x144 px
xxxhdpi : 192x192 px
<platform name="android">
<allow-intent href="market:*" />
<icon src="res/android/36.png" density="ldpi" />
<icon src="res/android/48.png" density="mdpi" />
<icon src="res/android/72.png" density="hdpi" />
<icon src="res/android/96.png" density="xhdpi" />
<icon src="res/android/144.png" density="xxhdpi" />
<icon src="res/android/192.png" density="xxxhdpi" />
</platform>然后重新打包App就有图标了。
一切弄好测试成功后,以后要打包什么项目就可以把你要打包的东西放到WWW那个文件里,然后删除platforms文件夹里的东西,再执行
下面这两条命令就可以了,这个环境要小心配置,要不然很容易失败的哦!希望各位配置的朋友都能成功,打包属于我们自己的APP!
cordova platform add android
cordova build android
结束语:今天就分享到这里,谢谢抽出时间阅读的朋友们!
以上是关于Cordova配置与WebApp混合开发环境配置的主要内容,如果未能解决你的问题,请参考以下文章
Ionic+Cordova WebApp Android打包及环境搭建
WebApp开发框架Ionic+AngularJS+Cordova
ionic - ionic3.x + cordova7.0.1 环境配置
移动web:原生开发打包,嵌入h5页面 webApp:全部都是H5开发的应用 混合APP:使用第三方开发平台从apicloud,appcan,hbuilder等开发,cordova技术打包 原生APP