JavaScript正则表达式
Posted 公众号_前端每日技巧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript正则表达式相关的知识,希望对你有一定的参考价值。
正则表达式
概述
正则表达式(regular expression) RegExp
正则表达式用于匹配字符串中字符组合模式,用于表单验证。
正则字面量: /表达式/;
数据类型:引用数据类型object
var reg = /abc/;
字符串方法
split():将字符串转为数组方法
参数:要切割的字符串,还可以是正则表达式
返回值:数组
var str1 = "abxxxxxxxxxxchvxxbcxxxxv";
console.log(str1.split(/x+/));
 JavaScript正则表达式_正则](https://image.cha138.com/20220516/ba22118421c44334bf7fba677394c0b4.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
match():用于字符串匹配返回数组
参数:字符串,正则
返回值:匹配到的字符串组成的数组
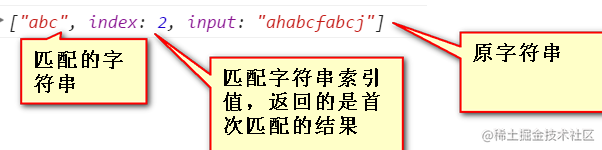
var str2 = "ahabcfabcj";
console.log(str2.match("abc"));
 JavaScript正则表达式_正则表达式_02](https://image.cha138.com/20220516/af57b3457a53436f9df172cd1c5bc444.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
// 参数可以是正则 g表示全局匹配
console.log(str2.match(/abc/g));
 JavaScript正则表达式_字符串_03](https://image.cha138.com/20220516/ad259a0c67074b3fba0c4132ed282ff8.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
search():用于匹配字符串查找,返回索引值。
参数:字符串,正则
返回值:索引值,没有字符返回-1
// 参数字符串
var str3 = "abcbbbbb";
// 返回首次匹配的结果
console.log(str3.search("b"));
// 参数还可以是正则,search没有全局匹配,只能返回首次匹配的结果
console.log(str3.search(/b/)); //1
replace()用于匹配字符串替换
第一个参数:匹配的字符串(正则) 第二个参数:新的字符串
返回值:替换的字符串
var str4 = "www.baidu.com";
// 第一个参数:字符串
console.log(str4.replace("baidu","icketang"));
// 第一个参数:正则
console.log(str4.replace(/baidu/,"icketang"));
正则方法
exec(): 用于字符串匹配就,返回数组
参数:字符串
返回值:包含匹配字符串组成的数组,没有全局匹配,只能将首次匹配的结果输出
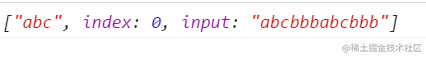
var reg = /abc/;
var str = "abcbbbabcbbb";
console.log(reg.exec(str));
 JavaScript正则表达式_字符串_04](https://image.cha138.com/20220516/8a8fc7a8493749b7b9edd7da9af24e59.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
test():用于字符串检测
参数:字符串
返回值:布尔值(检测字符串中是否含有正则表达式匹配的字符)true, false
var str2 = "ahjabcfj";
var reg = /abc/;
if(reg.test(str2))
// 如果含有abc输出,含有
console.log("含有");
else
console.log("没有");
正则术语
正则表达式是有普通字符和特殊字符组成。
普通字符:字母,数字
特殊字符:具有特殊含义的字符() [] \\ | ^ $ ? + .
如果想匹配特殊匹配,需要添加转义\\
精确匹配
只匹配普通字符就是精确匹配。
// 精确匹配只含有普通字符
var str = "abchhhhabcjjbca";
// 将字符串所有abc进行输出
// /abc/含义:匹配字符必须含有a,b,c三个字符;同时abc组合顺序不能改变
console.log(str.match(/abc/g));
特殊预定义字符
\\t :制表符
\\n: 回车符
字符集
[]:表示字符集,用于字符可能性匹配
简单字符集:将所有的可能性直接书写在中括号内部,一次中括号只能匹配一个结果
var str = "abcncjahckajayck";
// 将abc,ahc,ayc字符串匹配到
// [bhy]能够匹配b,能够匹配h,也能够匹配y
console.log(str.match(/a[bhy]c/g));
 JavaScript正则表达式_正则_05](https://image.cha138.com/20220516/3389417d9a66405982717cc0d8e00ff0.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
范围类:将同种数据书写在一起,用-链接比如[0-9] [a-z]
console.log(str.match(/a[a-z]c/g));
组合类:不同范围匹配,比如[0-9a-z]
console.log(str.match(/a[a-z0-9]c/g));
负向类:表示不含有这些可能性[^]书写在左中括号的后面
比如[^0-9] 不匹配0-9
// 负向类不含有后面的所有可能性
var str3 = "abcnca9cjahckaja7ckaHc";
console.log(str3.match(/a[^0-9]c/g));
 JavaScript正则表达式_字符串_06](https://image.cha138.com/20220516/39b45789d5ea41f2be26d55658ea8a30.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
修饰符
正则表达式可以在//后面书写修饰符
g: 表示全局匹配,当匹配到第一个满足条件的字符串不会停止继续匹配所有满足条件字符串。
str.match(/a[bhy]c/g)
i: js严格区分大小,如果书写i表示对大小写不敏感
修饰符可以书写多个
str2.match(/a[a-z]c/gi)
 JavaScript正则表达式_正则表达式_07](https://image.cha138.com/20220516/d1d53172e7e544aa9dce9a4dceb609ce.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
量词
用于处理紧密相连的多个同类的字符。
n: 硬性量词 表示该字符连续出现n次
n,m 软性量词,表示字符连续出现至少n次最多不能超过m次
n,至少出现n次
+:表示至少出现1次
?: 出现0或者1次
*: 任意次
边界
://书写在正则表达式的最左侧,表示开头匹配, 表示能够匹配后面所有字符作为开头
$: 结尾匹配,书写在正则表达式最右侧。表示以$前面所有的字符作为结尾匹配
"abbcdciabcd".match(/bcd$/g)
\\b:表示单词边界,匹配位于单词开头或者结尾字符
\\B: 非单词边界
举例:
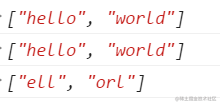
var str = "hello world";
console.log(str.match(/\\b[a-z]+/g));
console.log(str.match(/\\b[a-z]+\\b/g));
// \\B 非单词边界,不位于单词的开头或者结尾匹配
console.log(str.match(/\\B[a-z]+\\B/g));
 JavaScript正则表达式_正则表达式_08](https://image.cha138.com/20220516/20659078ce6945abbf805f4358a90ecc.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
预定义类
字符集特殊写法
. :除了回车和换行之外所有的字符
\\w: 所有的单词字符字母,数字,_
\\W: 非单词字符
\\d: 数字
\\D:非数字
\\s: 所有空白字符,比如空格,缩进
\\S: 非空白字符
或操作符
|表示或操作符
console.log("bccccac".match(/(a|b)c/g));
分组匹配
用于匹配连续多个字符,小括号表示整体
console.log("abcabc12".match(/(abc)2/g));
 JavaScript正则表达式_正则_09](https://image.cha138.com/20220516/cb6ba32ef24f440b84a15e7ee9a86b87.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
分组反向引用
分组的反向引用:表示正则表达式匹配的字符串再次进行使用。\\编号(正则表达式中使用),$编号(在正则表达式外使用)。编码从1开始,依次进行分组的编码。1,2,3……
一个分组就是一个编码。
可以在正则内部再次使用\\编码(每一个小括号对应一个编码从1,2,3,4……)
console.log("xyzabc1212abc".match(/([a-z]3)(\\d2)\\2\\1/g));
 JavaScript正则表达式_正则_10](https://image.cha138.com/20220516/e9acc0bf7ecd4ae8a1b1f627e7e9149a.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
还可以在正则表达式外部使用,$编码
// "123*456"改为"456*123"
var str = "123*456";
// 再次使用一定书写小括号,$编码
var str1 = str.replace(/(\\d3)\\*([0-9]3)/,"$2*$1");
console.log(str1);
replace()第二个参数还可以书写为匿名函数,match函数,可以让操作更加灵活
举例:
// replace()第二个参数可以是匿名函数,第一个形参必须是match,其他参数是$编码编码和小括号一一对应,不能少些,但是可以不使用形参
var str2 = str.replace(/(\\d3)\\*(\\d3)/,function (match,$1,$2)
return $2 + "*" + $1;
);
console.log(str2);
中文匹配
匹配中文:[\\u4e00-\\u9fa5]
是一个固定用法,中文只能在正则表达式里这样表示。
console.log("中文a匹配".match(/[\\u4e00-\\u9fa5]+/g));
 JavaScript正则表达式_正则表达式_11](https://image.cha138.com/20220516/a8602c8a711340cd9320912827c9cc29.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
以上是关于JavaScript正则表达式的主要内容,如果未能解决你的问题,请参考以下文章