Unity:锚点详解
Posted 小白白中之白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity:锚点详解相关的知识,希望对你有一定的参考价值。
锚点时基于父对象让子对象定位用的。所以我们移动锚点时候的范围就是父对象的宽和高。
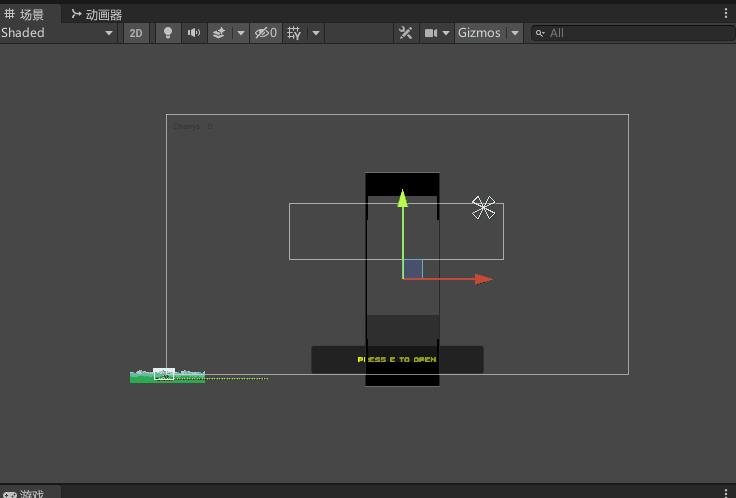
锚点在一起时

这四个三角形在一起时意味着锚点在一起
当锚点在一起的时候,图片的大小不会随着父对象的大小改变而改变;图片的中心点,距离锚点的距离不会改变。
实验:

锚点分开的时候
分以下几种情况:
- 四个都分开

这样,父对象大小会改变以让子对象的大小改变并且让子对象的四个点和这四个锚点的距离一致。
实验:

-
上下分开,左右不分开。

父对象大小会改变以让子对象的高改变并且让子对象的四个点和这四个锚点(可看作两个)的距离一致 -
左右分开,上下不分开
同上。
Unity中的设置

红色框内:为锚点都在一起的时候,分布在父对象的不同位置
黄色框内:锚点分开,分布在父对象的不同位置
按住alt键可以是子对象的位置和大小发生变化。
按住ALT:

里面的小框框就是你的子对象。
中心点目前先不谈。可以看看我的参考资料里面。
参考资料
UGUI—RectTransform、锚点、轴心点详解
Unity | UGUI轴心点与锚点
UnityGUI系统之锚点与中心点
Unity进阶技巧 - RectTransform详解
unity中关于锚点的相关知识
Unity 锚点 Anchors
Unity——RectTransform详解
参考技术A unity中的ui元素是有严格的父子关系的,子物体的位置是根据父物体的变化而变化的,而子物体和父物体联系的桥梁就是Anchor。在recttransform面板中可以调整锚点的值想要清晰的理解Recttransform的各个属性,个人认为首先需要建立的第一个概念就是 绝对布局 以及 相对布局 这两个概念。
所谓的绝对布局,就是出现 锚点 的情况,此时的recttransform面板中的属性变成了
所谓相对布局,就是出现锚框的情况。在这种情况下UI元素的四个角,距离四个对应的锚点的距离是不变的,在这种情况下RectTransform的属性又变为了 Left , Top , Right , Bottom , PosZ ,其中的 PosZ 表征的是该元素到父物体在Z轴上的偏移,利用这个值可以调整UI元素的显示顺序,不过我用的不多,这里不作太多讨论。剩下的四个值应该很好理解了,就是UI元素的每一条边距离父物体的每一条边的距离。
在示意图的情况下,我设定了红色图片(子物体)距离灰色图片(父物体)的每一条边的距离都是200个单位。
Pivot中心点,就是该UI元素旋转缩放的中心点,左下角为(0,0)右上角为(1,1)
首先说说OffsetMax,其实OffsetMin也是同理。接下来会主要解释两个问题
以前对这个属性是真的一脸懵逼,网上很多教程说这个值可以设置UI元素的大小,但是真的有时候好用,有时候有不好用,真的一头雾水,官方文档说的也是很笼统,但是现在搞清楚了其中的联系以后,就觉得清晰了不少了。
所以就会出现有时候sizeDelta得到的是UI元素的大小,有时候又不是的情况,下面就复现一下这两种情况
那么我们在锚框的情况下要怎么样才能获得元素的大小呢?这个时候就可以用到rect属性了。
rect中的属性,不与UI元素所在的位置有关,只和其自身属性相关,所以其中的 rect.width 和 rect.height 属性就可以让我们在任何情况下取得元素的大小,而 rect.x 和 rect.y 如图所示,表示的是以Pivot为原点,UI元素左下角的坐标,可以看到图中Pivot是在UI元素的正中间,所以左下角的坐标就刚好是 (-100,-100)
但是有一个问题,rect属性是一个只读的属性,如果我们想要设置UI元素的大小的话,这好像又不适用了,所以RectTransform还提供了几个非常有用的方法。
通过直接设置anchoredPosition的值可以改变UI元素的位置,但也是要分 锚点 和 锚框 的情况
这个方法无论在 绝对布局 还是 相对布局 的情况下,都可以通过直接设置rect中的 width 和 height 值来改变UI元素的大小。
这个方法就比较冷门了可能,不过还是挺强大的。调用这个方法,可以根据父物体的Edge(某一边)去布局。其中第一个参数就是用于确定基准的边,第二个参数是UI元素的该边界与父物体该边界的距离,第三个元素是设定选定轴上UI元素的大小,可能说起来有点复杂,但是我上两张图相信各位就可以秒懂了。
首先以右边界为基准
然后以下边界为基准
在使用这个方法的时候要注意锚点也会改变,改变的规则为
使用这个方法,可以取得UI元素四个角的世界坐标,具体使用方法,先建立一个长度为4的vector3数组,然后传进这个方法,调用一次后,数组被赋值,里面的四个元素分别是UI的 左下角 , 左上角 , 右上角 , 右下角 。
以上是关于Unity:锚点详解的主要内容,如果未能解决你的问题,请参考以下文章