c#中把鼠标悬停到label标签上显示文字怎么实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了c#中把鼠标悬停到label标签上显示文字怎么实现相关的知识,希望对你有一定的参考价值。
参考技术A winform添加ToolTip控件
以下语句可以实现
toolTip1.SetToolTip(标签的Id, "显示文字");
asp.net
设置 标签的 ToolTip属性本回答被提问者和网友采纳 参考技术B winform 的话,设置 LABEL 的 TOOLTIP
ASP.NET 的话,指定LABEL 的 title 就可以了
也可以做一个JS脚本来实现 参考技术C 右键点击lable 在属性蓝找到 ToolTip 项 填上要显示的 文字内容 即可 参考技术D winform 的话,设置 LABEL 的 TOOLTIP
ASP.NET 的话,指定LABEL 的 title 就可以了 第5个回答 2009-11-09 <asp:Label ID="lblTest" runat="server" Text="Label" onmouseover="this.innerText='Text'" onmouseout="this.innerText='Label'"></asp:Label>
div+css 鼠标移到图片上显示文字内容?
参考技术A1、首先输入:
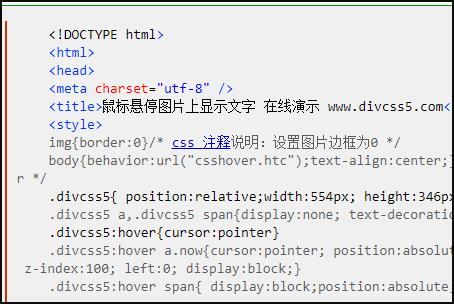
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>鼠标悬停图片上显示文字 在线演示 www.divcss5.com</title>
<style>
imgborder:0/* css 注释说明:设置图片边框为0 */
bodybehavior:url("csshover.htc");text-align:center;/* css注释说明:兼容ie6 支持标签使用hover */

2、然后输入:
.divcss5 position:relative;width:554px; height:346px;margin:0 auto
.divcss5 a,.divcss5 spandisplay:none; text-decoration:none
.divcss5:hovercursor:pointer
.divcss5:hover a.nowcursor:pointer; position:absolute; top:0; width:100%; height:100%;
z-index:100; left:0; display:block;
.divcss5:hover span display:block;position:absolute; bottom:0; left:0;color:#FFF;width:554px;
z-index:10;height:36px; line-height:36px; background:#000;filter:alpha(opacity=60);-moz-opacity:0.5;opacity: 0.5;
/* 设置显示文字定位位置,背景半透明 */

3、然后输入:
</style>
</head>
<body>
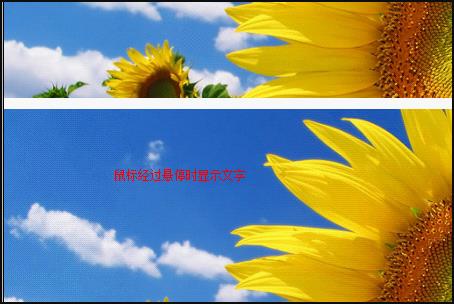
<div class="divcss5" style="background:url(imgexp.png)">
<span>文字内容</span>
<a href="#" class="now"> </a>
</div>
<div class="divcss5" style="background:url(imgexp.png)">
<span>欢迎访问DIVCSS5网站</span>
<a href="http://www.divcss5.com/" class="now"> </a>
</div>
</body>
</html>

4、然后就可以了。

以上是关于c#中把鼠标悬停到label标签上显示文字怎么实现的主要内容,如果未能解决你的问题,请参考以下文章