如何用html编写一个简单的网页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用html编写一个简单的网页相关的知识,希望对你有一定的参考价值。
用html编写一个简单的网页 非常简单
简单的html网页可以直接利用文本编写的,无需下载特定编辑器。
1、在我们的windows操作系统中,桌面上鼠标右键新建一个txt文本,并命名为"最简单网页",只是便于标识,实际上并不影响我们的操作。注意我们需要提前在文件属性中把扩展名显示出来。

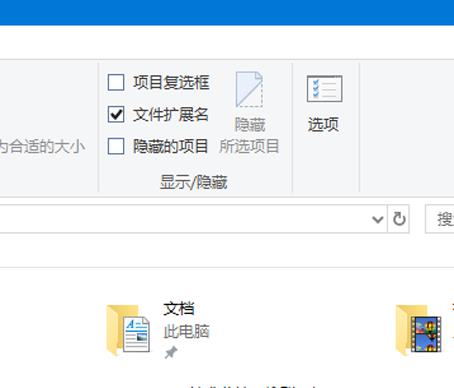
2、我们打开文件夹属性设置,将文件扩展名显示出来,后面我们需要对文件扩展名进行操作,不同操作系统的设置位置不太一样,我们可以直接搜索"文件夹属性"来进行查找修改。

3、然后输入最简单的HTML文本语言。
代码如下:
<html>
<body>
最简单的网页
</body>
</html>

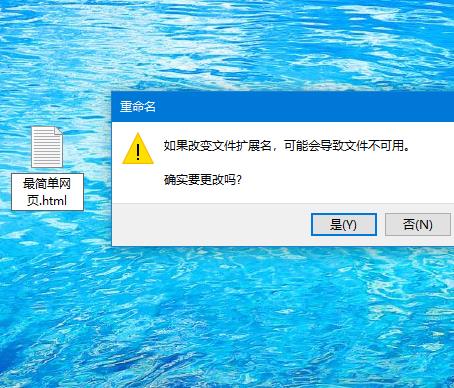
4、保存并关闭txt文本,然后修改我们txt文本的扩展名为html,此时会弹出警告框,提示我们修改后可能会导致文件不能使用,这是操作系统的一个处理逻辑,为了防止无意或恶意的损坏文件的行为。

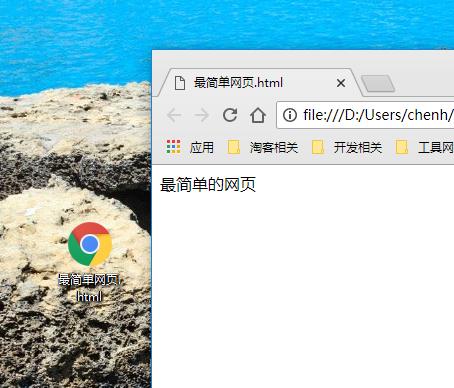
5、无需担心,因为这在我们自己的掌控之下,确认警告,点击"是",然后双击打开我们自己的第一个html网页,就可以看到一个最简单的html网页了。

HTML源码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
</head>
<body style="text-align:center;background-color: bisque;padding-top: 100px;">
<h5>hello word</h5>
<select id="ab">
<option value="0">html</option>
<option value="1">css</option>
<option value="0">js</option>
</select>
<div id="div1" data-zg="中国人" data-zgr="我们是祖国的儿女,我爱祖国">
我们爱祖国!!我们爱祖国!
</div>
</body>
</html>
效果预览图浏览器显示:

扩展资料:
HTML超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下:
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
3、平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
4、通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
参考资料:百度百科-HTML
我们可以用记事本编写html语言并保存为html格式的文件,生成简单的网页。
具体的操作步骤如下:
1、在电脑桌面新建文本文档:桌面上单击右键->选择新建->文本文档(桌面出现一个新建的文本文档)。

2、打开新建的文本文档,在文本文档空白处编写html语言。

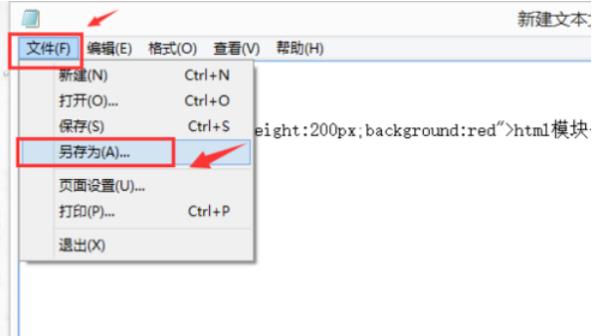
3、编辑完成后点击文件->另存为->在弹出的对话框中选择要保存的位置->保存类型(所有文件)->文件名要以.html为后缀,点击保存。


4、在桌面中保存的html文件就会显示出来,这个文件需要以浏览器的方式打开进行浏览效果,双击该文件就会显示出你所设计的网页效果。


扩展资料:
html代码大全
文件类型<HTML></HTML> (放在档案的开头与结尾)
文件主题<TITLE></TITLE> (必须放在「文头」区块内)
文头<HEAD></HEAD> (描述性资料,像是「主题」)
文体<BODY></BODY> (文件本体)
标题<H?></H?> (从1到6,有六层选择)
标题的对齐 <H?ALIGN=LEFT|CENTER|RIGHT></H?>
区分<DIV></DIV>
区分的对齐 <DIVALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>
引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)
强调<EM></EM> (通常会以斜体显示)
特别强调<STRONG></STRONG> (通常会以加粗显示)
引文<CITE></CITE> (通常会以斜体显示)
码<CODE></CODE> (显示原始码之用)
样本<SAMP></SAMP>
键盘输入<KBD></KBD>
变数<VAR></VAR>
定义<DFN></DFN> (有些浏览器不提供)
地址 <ADDRESS></ADDRESS>
大字<BIG></BIG>
小字<SMALL></SMALL>
与外观相关的标签(作者自订的表现方式)
加粗<B></B>
斜体<I></I>
底线<U></U> (尚有些浏览器不提供)
删除线<S></S> (尚有些浏览器不提供)
下标<SUB></SUB>
上标<SUP></SUP>
打字机体<TT></TT> (用单空格字型显示)
预定格式<PRE></PRE> (保留文件中空格的大小)
预定格式的宽度<PRE WIDTH=?></PRE>(以字元计算)
向中看齐<CENTER></CENTER> (文字与图片都可以)
闪耀<BLINK></BLINK> (有史以来最被嘲弄的标签)
字体大小 <FONTSIZE=?></FONT>(从1到7)
改变字体大小 <FONTSIZE=+|-?></FONT>
基本字体大小 <BASEFONTSIZE=?> (从1到7; 内定为3)
字体颜色 <FONTCOLOR="#$$"></FONT>($$为颜色代码)
参考资料:百度百科—HTML
参考技术C1、桌面空白处单机右键,新建一个记事本并打开

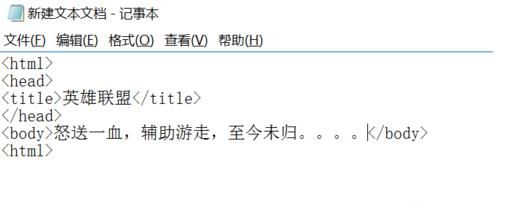
2、在文件中输入如图代码。 html语言都是以<html><head><title><body>等开始,以</html></head></title></body>为结束。(就是后面括号里加了一个/)

3、接下来举个例子在<title></title>中间输入网页标题(如英雄联盟)在<body></body>中输入“怒送一血,辅助游走,至今未归。。。。”完成后点击保存,并将记事本重命名为***.html格式。(这样记事本会变成网页IE版的格式),然后在此打开按F12打开游览器游览网页效果。

4、将文本文档后缀该为.html,打开后可以看到网页的内容了。

扩展资料:
网页编程的入门:
网页编程入门应该首先学html和asp这两种语言代码。HTML语言是网页设计人员必须掌握的基础知识,也是网页设计和制作的基础。
据了解,html属于静态代码,是网页编程的基础。至于静态代码,因服务器不需要解析而只用于布局效果。
asp属于动态代码,是为了能快速入门的。至于动态代码,因服务器需要解析而可用于数据库操作。
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。
参考资料来源:百度百科-HTML
要用HTML编写一个简单的网站,先要了解在HTML的构成,以及如何编写
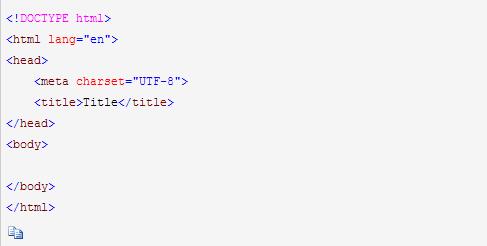
一个HTML的基本结构如下

第一行是文档声明
第二行“<html>”标签和最后一行“</html>”定义html文档的整体,“<head>”标签和“<body>”标签是它的第一层子元素,“<head>”标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式文件和javascript文件等,设置的内容不会显示在网页上,标题的内容会显示在标题栏,“<body>”内编写网页上显示的内容。
一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页。
我们编写HTML那就是在<body>标签中间进行编写就可以了
举例:

这样保存好,记住是HTML格式的文件,保存好就可以打开了,如下图:

再见HTML !如何用Python写一个漂亮的网页?
点击蓝色“Python交流圈”关注我丫
加个“星标”,每天一起进步一点点
-
要懂后端,比如Python里面的Django或者Flask,或者是Java里面的SpringBoot -
要懂前端,现在都叫大前端了(因为很复杂),比如前端的框架Vue/React, 然后页面的美化框架Bootstrap ,还有html ,csss 和Javascript 三驾马车.
今天小编在Github上逛的时候,找到一个非常酷的神器,名字叫remi ,目前收获了2300个赞。

跟其他GUI库区别? Kivy,PyQT和PyGObject都需要主机操作系统的本机代码,这意味着安装或编译大型依赖项。Remi只需要一个Web浏览器即可显示您的GUI。
我需要懂HTML吗? 不,只需要使用Python进行编码。
它是开源的吗? 当然!Remi是根据Apache许可发布的。开源,免费!
我需要某种网络服务器吗? 不,自带网络服务器。
1
安装
如何安装呢,因为是Python 库,直接用pip 即可
pip install remi
如果是没有网络的,或者服务器跟外网不通的,可以离线安装。下载这个包,然后用install 安装
python setup.py install
2
快速体验
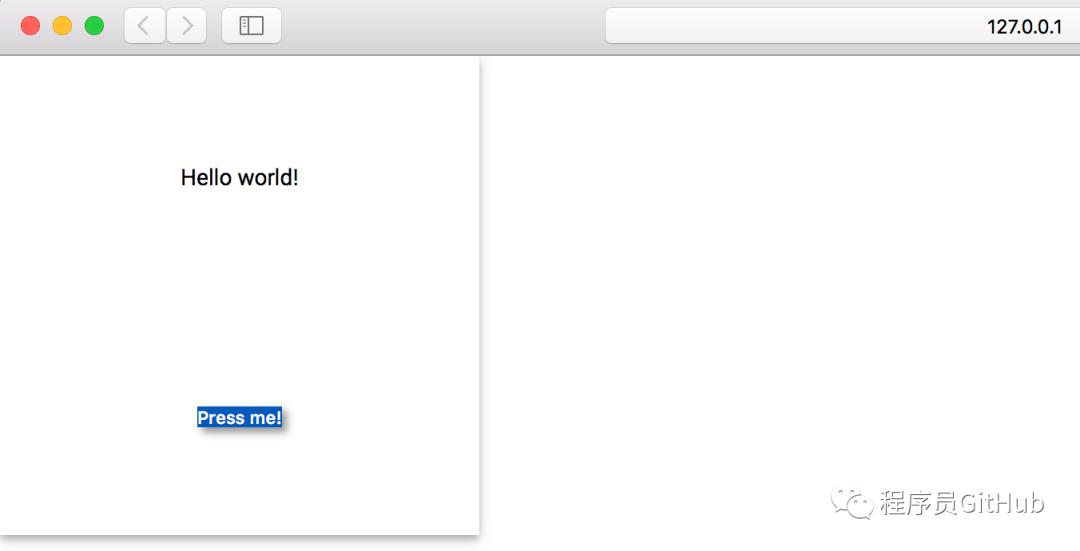
我们来快速看一下,这个简单的Hello world网页。

这里面包含了一个 2个元素:
文本Hello world ;
一个Press me的按钮;
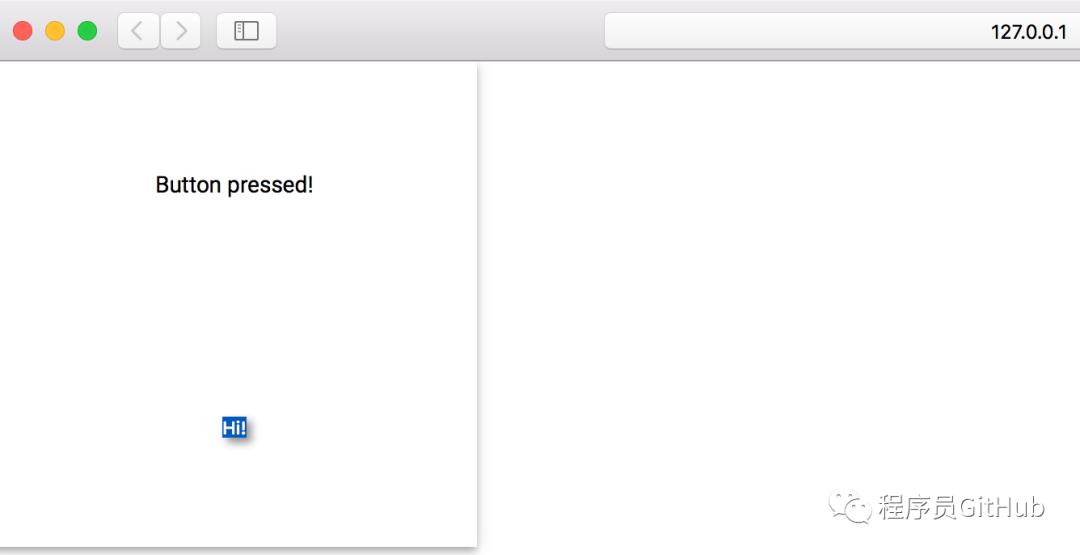
点击这个按钮还会改变Hello world的文本内容,看点一下就变成了Button pressed.

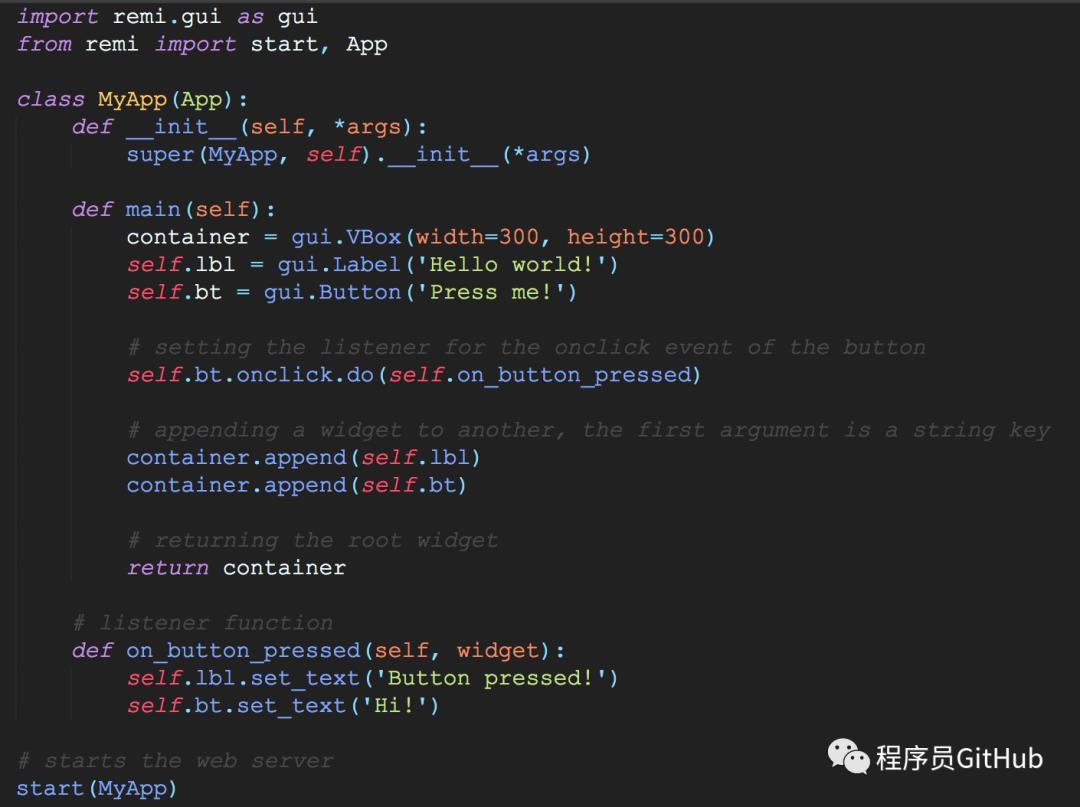
我们来看一下源码:

-
首先声明一个MyApp类,这个类会继承母框架App里面的功能,可以认为是一个网页画布; -
然后在这个画布里面有3个函数: init主要是做类的初始化工作; main主要对这个画布布局进行设计,包含一个文本和一个按钮。 on_button_pressed主要是控件的相应,点击触发函数 -
最后是start来启动这个类,就会生成一个本地的网站链接

3
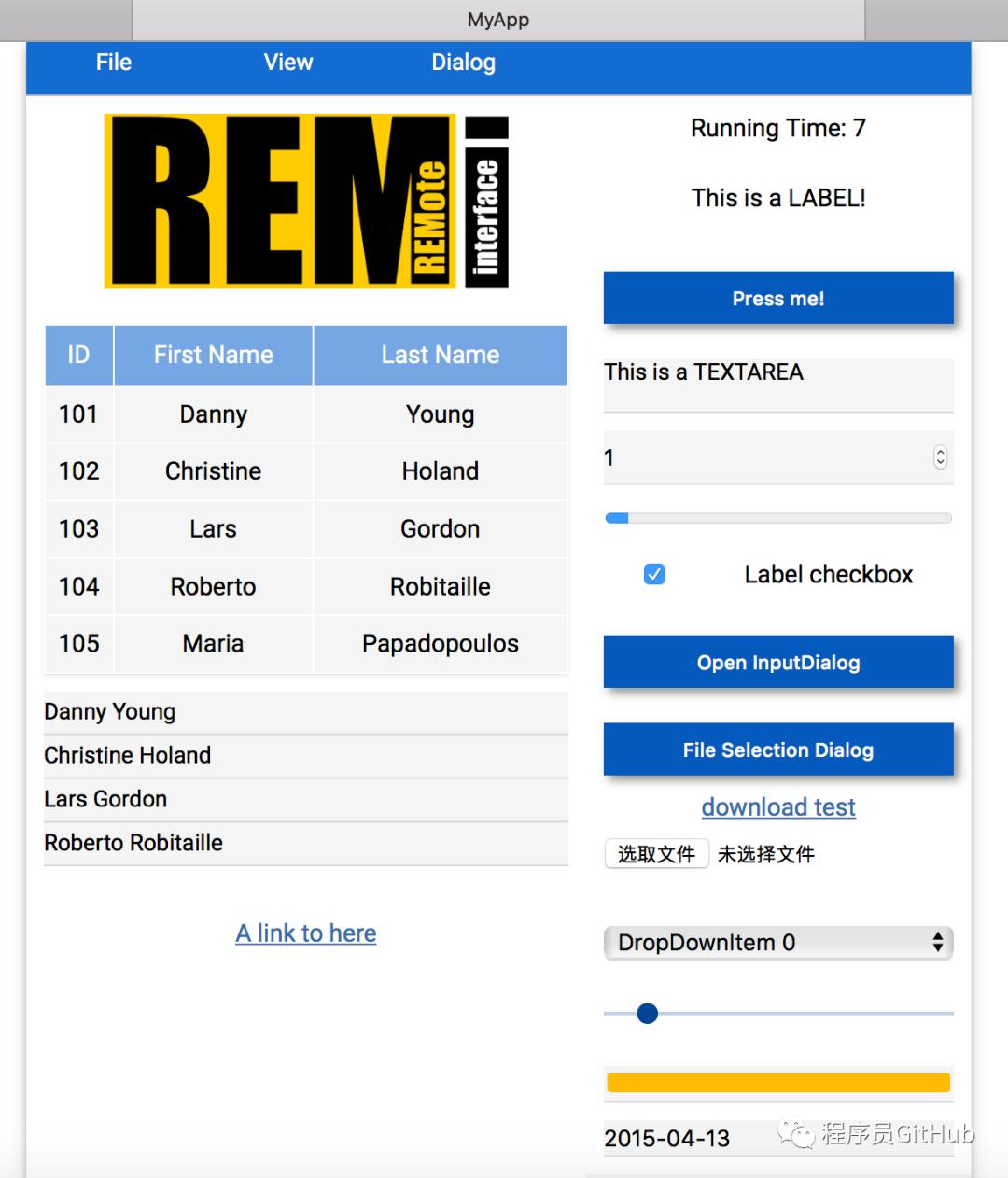
更多复杂的网页元素


链接:
https://github.com/dddomodossola/remi
近期热门推荐以上是关于如何用html编写一个简单的网页的主要内容,如果未能解决你的问题,请参考以下文章