JavaScript进阶必会的手写功能
Posted 疯狂平头哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript进阶必会的手写功能相关的知识,希望对你有一定的参考价值。
6. 手写浅拷贝
6.1 javascript数据类型分类
- 单数据类型: Number、 String、Boolean、null、undefined、Symbol
- 用数据类型: Array、Object
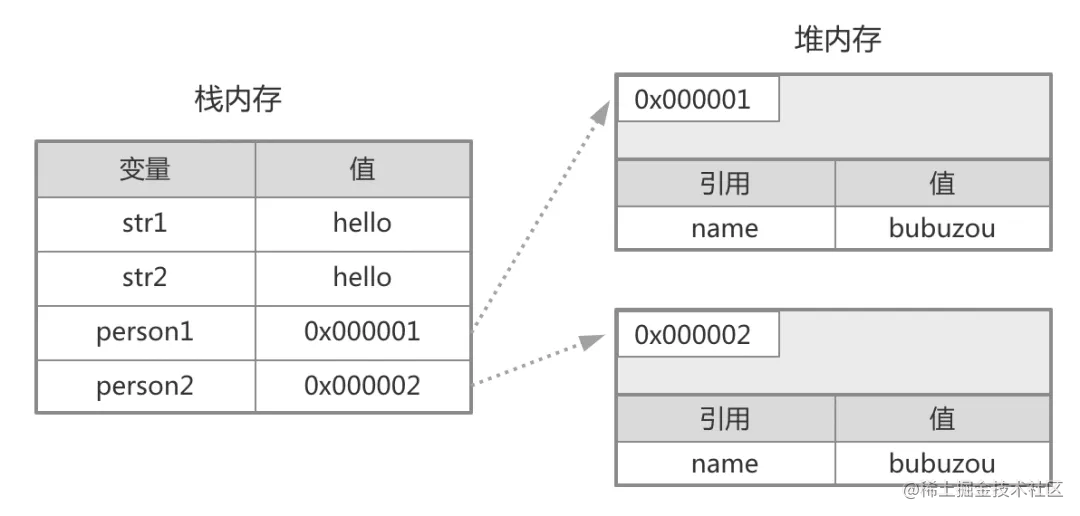
6.2 不同数据类型的存储方式
 JavaScript进阶必会的手写功能(二)_数组](https://image.cha138.com/20220508/00c674c36f8b47eda60d8bb5debebd91.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
由上图可见,简单数据类型,将值存储在栈中与堆无关,引用数据类型将值存储在堆中,
而在栈中存放的是指向堆的指针
浅拷贝 创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址 ,所以如果其中一个对象改变了这个地址,就会影响到另一个对象。
6.3 手写浅拷贝参考代码
/**
* 手写浅拷贝
*/
let objData=
name:gy,
sex:男,
hobbies:[睡觉,吃饭,唱歌]
let obj= Object.assign(,objData)
console.log(Object.assign 浅拷贝 obj= ,obj )
// 修改拷贝过来的obj数据
obj.name=ckx
obj.hobbies.push(跳舞)
console.log(原始数据 objData , objData )
console.log(拷贝过来的 obj , obj )
let myNewObj=
name:gry,
sex:男,
hobbies:[睡觉,吃饭]
const shallowCopy = (obj) =>
let newObj=
for (const key in obj)
if (obj.hasOwnProperty(key))
newObj[key]=obj[key]
return newObj
let myObj=shallowCopy (myNewObj)
console.log(手写 浅拷贝 myObj= ,myObj )
// 修改拷贝过来的obj数据
myObj.name=xmx
myObj.hobbies.push(跳舞)
console.log(手写 原始数据 myNewObj , myNewObj )
console.log(手写 拷贝过来的 myObj , myObj )
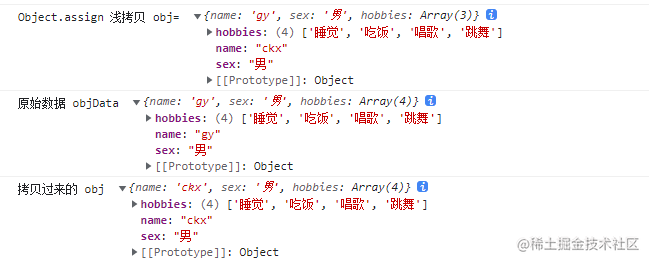
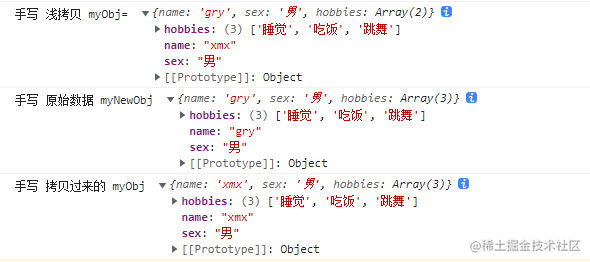
6.4 参考代码执行结果截图
 JavaScript进阶必会的手写功能(二)_数组_02](https://image.cha138.com/20220508/09d84fe7b12f414a891c46d8601f9ee5.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
 JavaScript进阶必会的手写功能(二)_数组_03](https://image.cha138.com/20220508/9921175c274b4f3a8a75fee3d67523a7.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
由上面的代码执行的效果可以看出:修改基础类型的数据不会影响到原始数据但是修改引用数据类型的数据
会同时改变原始数据
7. 手写深拷贝
深拷贝 与浅拷贝的区别就是,拷贝过来的数据修改不会影响到原始数据
7.1手写深拷贝参考代码
/**
* 手写深拷贝
*/
let objData=
name:gy,
sex:男,
hobbies:[睡觉,吃饭,唱歌]
let obj= JSON.parse(JSON.stringify(objData))
console.log(JSON.stringify 深拷贝 obj= ,obj )
// 修改拷贝过来的obj数据
obj.hobbies.push(跳舞)
console.log(原始数据 objData , objData )
console.log(拷贝过来的 obj , obj )
let myNewObj=
name:gry,
sex:男,
hobbies:[睡觉,吃饭]
const deepCopy = (obj,hash=new WeakMap()) =>
if(obj==null) return
if(obj instanceof Date ) return new Date(obj)
if(obj instanceof RegExp ) return new RegExp(obj)
// 如果不是对象 是基本数据类型 直接返回
if(typeof obj !=object) return obj
if(hash.get(obj)) return hash.get(obj)
// 找到的是所属类原型上的constructor,而原型上的 constructor指向的是当前类本身
let cloneObj= new obj.constructor()
hash.set(obj,cloneObj)
for(let key in obj)
if(obj.hasOwnProperty(key))
cloneObj[key]=deepCopy(obj[key],hash)
return cloneObj
let myObj= deepCopy(myNewObj)
// 修改拷贝过来的obj数据
myObj.hobbies.push(跳舞)
console.log(手写 原始数据 myNewObj , myNewObj )
console.log(手写 拷贝过来的 myObj , myObj )
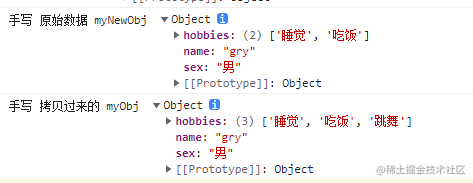
7.2 参考代码执行结果截图
 JavaScript进阶必会的手写功能(二)_浅拷贝_04](https://image.cha138.com/20220508/315513c08e854b6491e110574f6f333f.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
 JavaScript进阶必会的手写功能(二)_初始化_05](https://image.cha138.com/20220508/a9631ca6356c40e088855abfcde0ddd9.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=)
JSON.stringify() 拷贝的对象中包括时间对象(Date)、Error对象、正则表达式(RegExp),函数,或者undefined等值会出现错误在手写的时候可以特殊处理 这里只是处理了Date、RegExp
8. promise使用(手写之前你总得知道它是怎么用的把)
8.1 什么是promise
promise是es6新增的异步编程解决方案
8.2 es6 为什么会新增 promise
为了解决回调地狱的问题
8.3 如何创建promise
let promise = new Promise(function(resolve, reject));
值得注意的是:
promise 不是异步的,一旦被创建就会立即执行存放里面的代码
8.4 promise 如何用同步代码来表示异步的操作?
promise是通过监听不同状态的变化,去执行与之对应的函数
8.5 promise 的三种状态
- edding: 默认状态,只要没有告诉promise成功或失败,就会一直是pedding
- ulfilled:成功态,只要执行resolve(), 状态就会变为fulfilled,表示操作成功
- ejected:失败态,只要执行rejected(), 状态就会变为rejected,表示操作失败
8.6 监听promise状态变化
状态变为 fulfilled 时 会执行 then() 方法
状态变为 rejected 时 会执行 catch() 方法
8.7 then()方法
then()接受两个参数
- 态切换为成功时的回调函数
- 态切换为失败时的回调函数
promise.then(functon()
console.log(成功)
,function()
console.log(失败)
)
- hen方法会返回一个新的promise对象
- 以通过上一个promise对象的then给下一个promise对象的then传递参数
值得注意是:
不管上一个promise是成功或者失败回调都会将参数传递给下一个promise的成功回调中
let promise = new Promise(function (resolve, reject)
console.log(我promise内部同步代码);
resolve("111"); // 将状态修改为成功
// reject("aaa"); // 将状态修改为失败
);
console.log(我是外部同步代码);
let p2 = promise.then(function (data)
console.log("成功1", data);
return "222";
, function (data)
console.log("失败1", data);
return "bbb";
);
p2.then(function (data)
// 这里会获取上一个promise返回的参数,如论上一个promise 是成功还是失败