Android APK瘦身大法——SVG图片瘦身
Posted 我就是马云飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android APK瘦身大法——SVG图片瘦身相关的知识,希望对你有一定的参考价值。
前两天和上家公司的上司无意聊了聊工作的事,也就顺便扯到了apk瘦身上。主要是通过SVG进行图片压缩来减少app的大小。下面我就详细介绍一下如何实现SVG的图片压缩。
SVG的优点
- SVG 可被非常多的工具读取和修改(比如记事本),由于使用xml格式定义,所以可以直接被当作文本文件打开,看里面的数据;
- SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强,SVG 图就相当于保存了关键的数据点,比如要显示一个圆,需要知道圆心和半径,那么SVG 就只保存圆心坐标和半径数据,而平常我们用的位图都是以像素点的形式根据图片大小保存对应个数的像素点,因而SVG尺寸更小;
- SVG 是可伸缩的,平常使用的位图拉伸会发虚,压缩会变形,而SVG格式图片保存数据进行运算展示,不管多大多少,可以不失真显示;
- SVG 图像可在任何的分辨率下被高质量地打印;
- SVG 可在图像质量不下降的情况下被放大;
- SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图);
- SVG 可以与 Java 技术一起运行;
- SVG 是开放的标准;
- SVG 文件是纯粹的 XML;
SVG的使用
安装软件
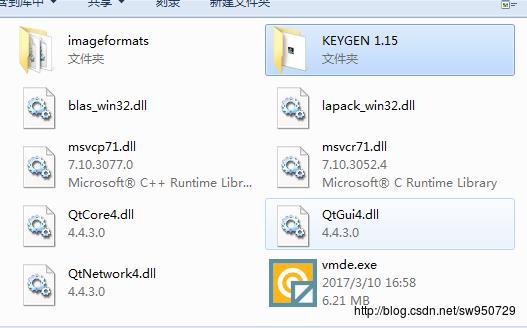
首先我们需要安装一款软件 Vector magic
下载完成后解压,如下:

我们在keygen 1.15里双击复制第五行进行破解,因为我这边已经破解过了就不展示了。

瘦身测试
现在我们来做一个测试,首先,原图大小如下:

1.34M,这个背景图其实已经不小了。接下来我们把他通过svg进行压缩成xml。
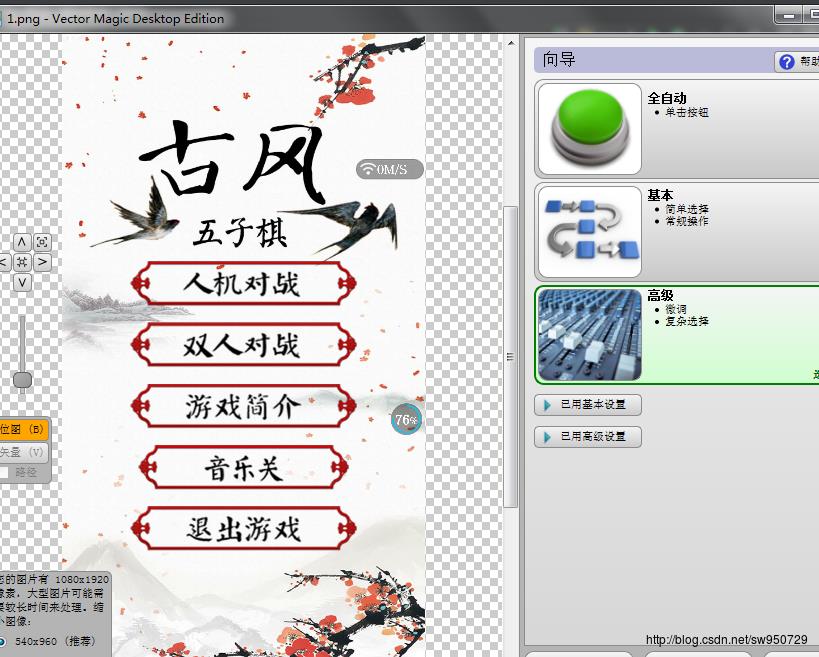
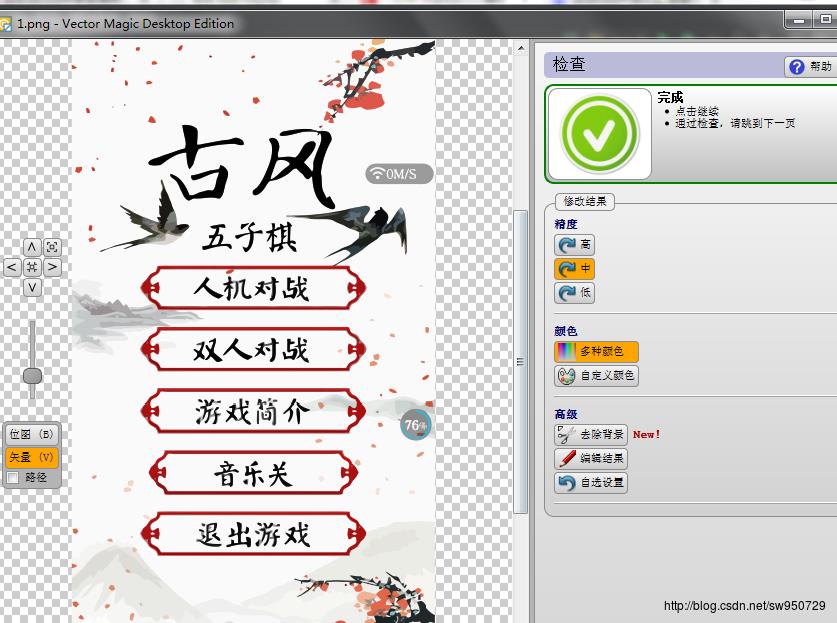
我们直接打开软件,打开我们要进行压缩的图片。

直接点击全自动,当然你们也可以自己设置。

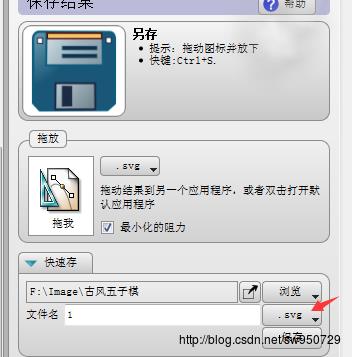
这样我们就压缩好了。点击完成,我们将他进行保存。

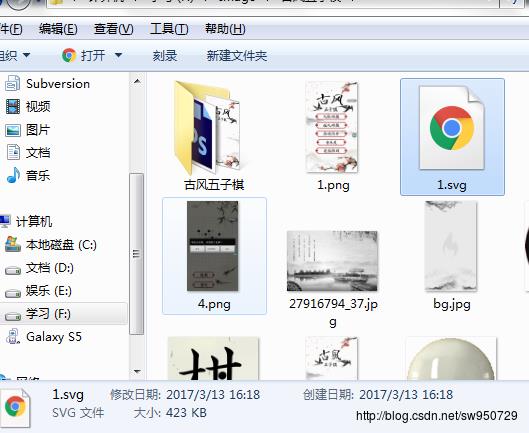
记得后缀名设置成svg 因为默认的好像不是它。压缩完了。我们看下大小,可是直接少了2/3呢。

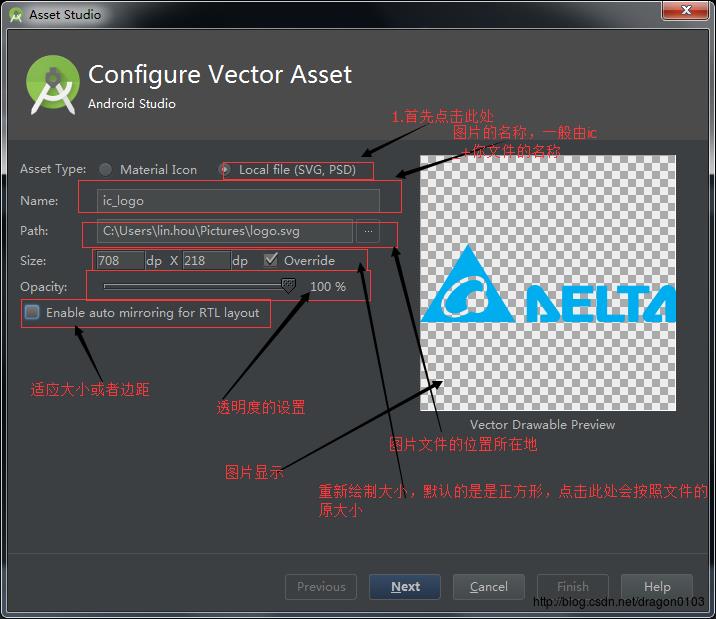
最后我们把他放到android studio 或者IntellJ Idea中。

然后是这样:

实现真正的瘦身
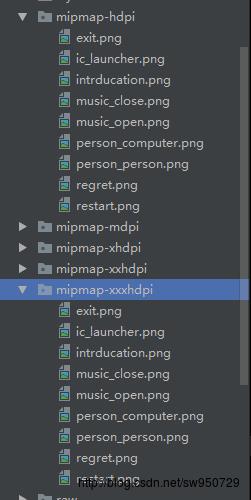
注意了。这只是个测试。还是用大图测试的,所以比较明显,那我现在用之前的五子棋来完成完整的测试。首先看下我的图片资源是经过适配的。

在来看看我们没瘦身之前APK的大小。

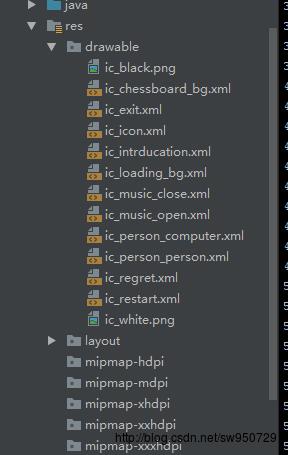
一个五子棋7M功能也不多,估计也没人下载把。。下面重点到了。我们把所有资源通过svg进行压缩。压缩完是这样的。因为svg是xml文件,所以我们并不需要去做适配。

想知道瘦身之后的大小了。下面我就揭晓答案把。

没错,一个原本6.89M的app就光通过图片压缩变成了3M。当然我们还可以通过别的形式来进行图片压缩,不过个人爱好而已。
SVG的适配
首先我们需要知道的是svg只适合5.0以上的手机,但我们做适配一般都要兼容到4.0。虽然现在4.0的用户很少。我妈手机都6.0了~虽然我的才是5.0~~~
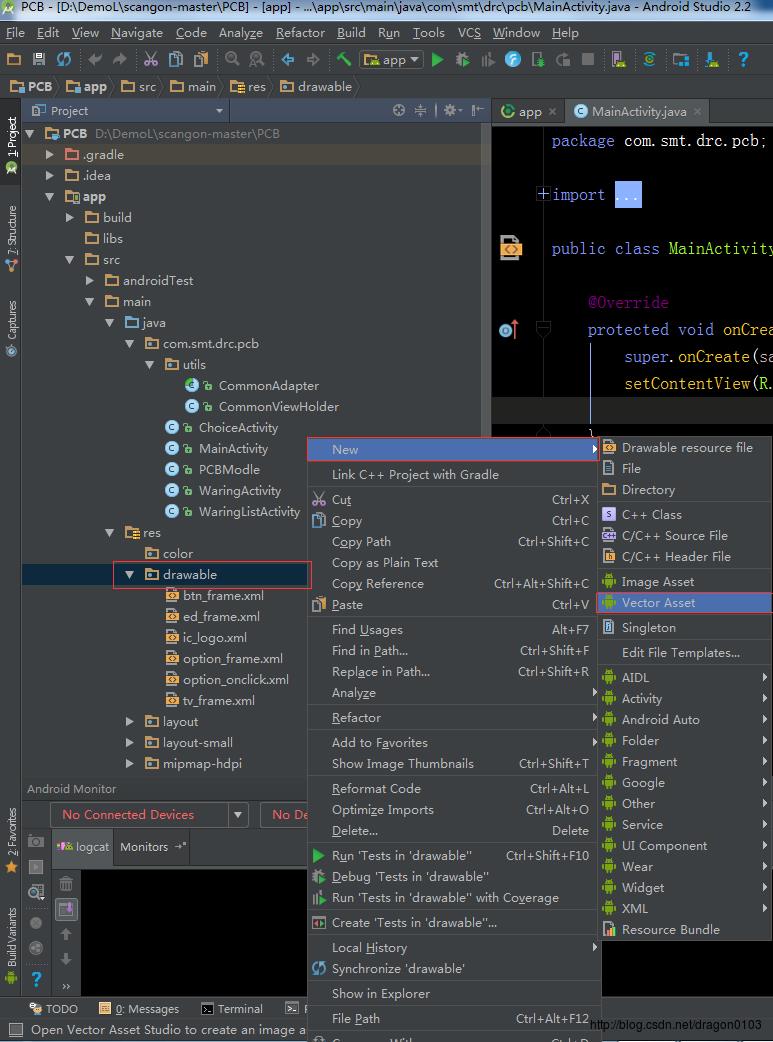
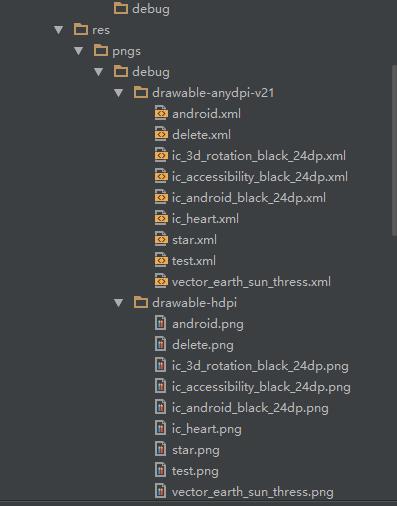
你在创建vector xml的同时Vector Asset Studio工具同时在不同的dpi文件中会生成相应的png图片。如图:

这样就发挥不出vector drawable的优势了。(因为这样引用的其实就是png图片而已)这时候就要使用支持库了。下面讲解支持库的使用。
使用vector drawable的两种方式
1、如果你的工程minimum API level大于等于21
正常使用没有任何关系
2、如果你的工程minimum API level小于21,你仍然要使用vector drawable的话就必须使用支持库Support Library 23.2 or higher。
这里有几点需要注意:
(1)首先你的activity必须继承AppCompatActivity
(2)其次在你的 module的build.gradle中根据Android Plugin Gradle版本的不同需要加上这几句:
对于Android Plugin for Gradle 2.0 or higher需要加上:
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}
dependencies {
compile 'com.android.support:appcompat-v7:23.2.0'
}对于Android Plugin for Gradle 2.0以下需要这样:
android {
defaultConfig {
// Stops the Gradle plugin’s automatic rasterization of vectors
generatedDensities = []
}
// Flag to tell aapt to keep the attribute ids around
aaptOptions {
additionalParameters "--no-version-vectors"
}
}(3)在应用vector drawable的时候需要这样写,加入有一个ImageView要应用一个叫做test的vector drawable:
<ImageView
android:id="@+id/img_animated_vector"
android:layout_width="match_parent"
android:layout_height="400dp"
app:srcCompat="@drawable/test"/>这样我们的适配就算真正的完成了。
当然,对于apk的瘦身还有好多种,以后有时间我会在我所知道的范围内来一一介绍。
以上是关于Android APK瘦身大法——SVG图片瘦身的主要内容,如果未能解决你的问题,请参考以下文章