简单介绍Vue中使用js制作进度条式数据对比动画
Posted wx5a20cf699eb6f
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单介绍Vue中使用js制作进度条式数据对比动画相关的知识,希望对你有一定的参考价值。
这篇文章主要为大家详细介绍了Vue中使用js制作进度条式数据对比动画,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 |
本文实例为大家分享了Vue中使用js制作进度条式数据对比动画的具体代码,供大家参考,具体内容如下
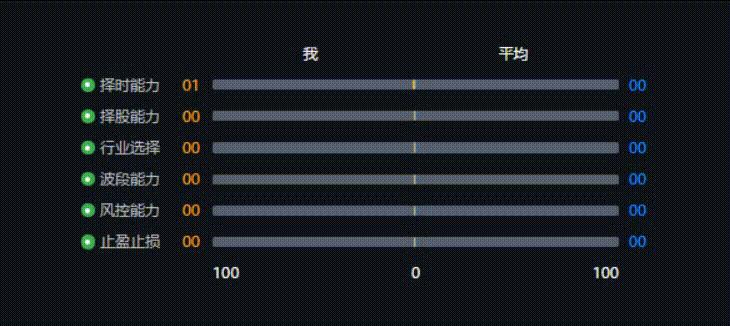
实现的效果:(初始化以及浏览器resize的时候两侧的条形为向两侧递增的动画,其中两端的数字也是递增的动画)

HTML部分:
< div class="no-ivatargo-chart-b">
< div class="investment-ability">
< div class="title">
< span>您的投资能力分析
< /div>
< div class="investment-ability-picture-outer-container">
< div class="investment-ability-picture-container">
< div class="investment-ability-picture-header"
ref="allLine">
< span>我
< span>平均
< /div>
< div class="investment-ability-picture"
v-for="(item, index) in abilityArr"
:key="index">
< div class="investment-ability-picture-top">
< div class="investment-left">
< div class="left-icon-outer">
< div class="left-icon-inner">
< /div>
< span>item.title
< /div>
< div class="investment-right">
< div class="investment-info">
< span class="my-color">item.score | scoreFilter
< div class="all-line">
< div class="my-line"
:style="width: item.myWidth">
< div class="other-line"
:style="width: item.averageWidth">
< /div>
< span class="average-color">item.average | scoreFilter
< /div>
< /div>
< /div>
< /div>
< div class="investment-ability-picture-footer">
< span>100
< span>0
< span>100
< /div>
< /div>
< /div>
< /div>
< /div>
filters:
scoreFilter (val)
if (!isNaN(val))
return Number(val) < 10 ? `0$parseInt(val)` : parseInt(val)
else
return
CSS部分:
.no-ivatargo-chart-b
width: 100%;
overflow: hidden;
display: flex;
flex-direction: column;
font-size: 14.76px;
color: #bfbfbf;
background-color: #0f1318;
.title
display: flex;
align-items: center;
font-size: 17.22px;
color: #bfbfbf;
margin-bottom: 15px;
.investment-ability-picture-header
width: 400px;
margin-left: 130px;
display: flex;
align-items: center;
justify-content: space-around;
margin-bottom: 10px;
color: #fff;
.investment-ability-picture-outer-container
display: flex;
justify-content: center;
align-items: center;
height: calc(100% - 50px);
.investment-ability-picture-container
display: flex;
flex-direction: column;
.investment-ability-picture
display: flex;
flex-direction: column;
margin-bottom: 10px;
.investment-ability-picture-top
display: flex;
.investment-left
font-size: 14.76px;
color: #bfbfbf;
width: 100px;
display: flex;
align-items: center;
.left-icon-outer
width: 14px;
height: 14px;
background-color: #3fb050;
border-radius: 50%;
position: relative;
margin-right: 5px;
.left-icon-inner
position: absolute;
width: 5px;
height: 5px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
border-radius: 50%;
.investment-right
display: flex;
align-items: center;
justify-content: space-between;
.investment-info
display: flex;
align-items: center;
justify-content: space-between;
.all-line
width: 400px;
height: 10px;
background-color: #57606e;
border-radius: 2px;
margin-left: 10px;
margin-right: 10px;
position: relative;
.my-line
width: 0;
height: 10px;
position: absolute;
top: 0;
right: 200px;
background-color: #f5a623;
border-top-left-radius: 2px;
border-bottom-left-radius: 2px;
.other-line
width: 0;
height: 10px;
position: absolute;
top: 0;
left: 200px;
background-color: #1890ff;
border-top-right-radius: 2px;
border-bottom-right-radius: 2px;
.my-color
width: 20px;
color: #f5a623;
.average-color
width: 20px;
color: #1890ff;
.investment-ability-picture-bottom
display: flex;
flex-direction: column;
background-color: #ccc;
width: 400px;
margin-left: 130px;
padding: 5px;
color: #000;
.investment-ability-picture-footer
width: 400px;
margin-left: 130px;
display: flex;
align-items: center;
justify-content: space-between;
color: #fff;
JS部分:
1.子组件当中
mounted ()
let that = this
window.onresize = () =>
clearTimeout(that.resizeTimer)
that.resizeTimer = setTimeout(() =>
that.handleGetAllWidth()
, 1000)
this.$nextTick(() =>
clearTimeout(this.resizeTimerB)
this.resizeTimerB = setTimeout(() =>
this.handleGetAllWidth()
, 200)
)
// methods当中
handleGetAllWidth ()
this.$emit(getAllWidth, this.$refs.allLine.offsetWidth)
2.父组件当中
getAllLineWidth (data)
this.allLineWidth = data
this.calculateIvatargo()
,
// 给条形图添加计算宽度,并形成动画
calculateIvatargo ()
this.myTimerArr.forEach((value, index) =>
clearInterval(value)
)
this.averageTimerArr.forEach((value, index) =>
clearInterval(value)
)
this.myTimerArr = []
this.averageTimerArr = []
let myVal = []
let averageVal = []
this.myAbilityArr.forEach((value, index) =>
myVal[index] = 0
averageVal[index] = 0
this.myTimerArr[index] = setInterval(() =>
if (myVal[index] > Number(this.allLineWidth) * Number(value.score) / 200 || !value.score)
clearInterval(this.myTimerArr[index])
value.score ? myVal[index] = Number(this.allLineWidth) * Number(value.score) / 200 : myVal[index] = 0
this.$set(value, myWidth, myVal[index] + px)
this.$set(value, myNum, value.score)
else
myVal[index]++
this.$set(value, myWidth, myVal[index] + px)
this.$set(value, myNum, myVal[index] / 2)
, 5)
this.averageTimerArr[index] = setInterval(() =>
if (averageVal[index] > Number(this.allLineWidth) * Number(value.average) / 200 || !value.average)
clearInterval(this.averageTimerArr[index])
value.average ? averageVal[index] = Number(this.allLineWidth) * Number(value.average) / 200 : averageVal[index] = 0
this.$set(value, averageWidth, averageVal[index] + px)
this.$set(value, averageNum, value.average)
else
averageVal[index]++
this.$set(value, averageWidth, averageVal[index] + px)
this.$set(value, averageNum, averageVal[index] / 2)
, 5)
)
以上就是本文的全部内容,希望对大家的学习有所帮助.
以上是关于简单介绍Vue中使用js制作进度条式数据对比动画的主要内容,如果未能解决你的问题,请参考以下文章