使用Dva+react的时候,安装模块成功以后,运行发现会报错,如以下所示,请问这个是要怎么解决的?很急
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Dva+react的时候,安装模块成功以后,运行发现会报错,如以下所示,请问这个是要怎么解决的?很急相关的知识,希望对你有一定的参考价值。
_this.load is not a function ,说明你在写代码的时候用到了一个叫做load的方法,但是当你运行的时候,这个叫load的(变量)不是一个函数,所以就会出错,紧接着就是该方法报错的组件DynamicComponent无法时候,但是你没有具体代码,无法进行更深的错误定位,不过有这些信息,已经够排错的了追问这个报错的地方是报在npm装的模块里面,并不好排查。我也断点调试过,就是不知道为什么生成的_this就是没有load这个属性,但module却需要这一步
参考技术A 锁定dva版本2.1.0 参考技术B 麻烦问下找到问题了吗React开发(168):...dva调用不成功的原因

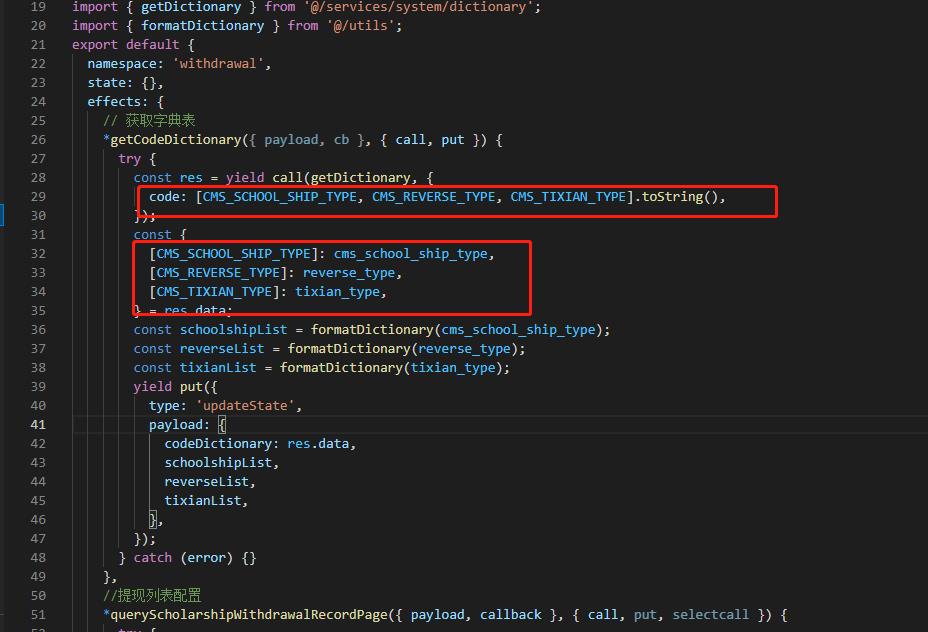
注意三对三对应关系
否则无法调用成功
以上是关于使用Dva+react的时候,安装模块成功以后,运行发现会报错,如以下所示,请问这个是要怎么解决的?很急的主要内容,如果未能解决你的问题,请参考以下文章