WPF游览器程序为啥启动时候打开一个world文件而不运行程序?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF游览器程序为啥启动时候打开一个world文件而不运行程序?相关的知识,希望对你有一定的参考价值。
运行WPF 游览器程序时候自动打开一个 world文件 然后提示是否安装XML拓展包 点确定也失败
我运行的 是 WPF 写的 基于游览器的 Web 应用 程序 在 调试的时候 运行项目 打开一个World 文件, 然后提示是否安装XML拓展包 点确定也失败 明白了么
提示你安装xml扩展包,简单地说就是你的浏览器无法解释xaml,要安装扩展包之后才可以解释 参考技术A WPF浏览器?WPF做的页面吗? 参考技术B 什么东东啊? 参考技术C 估计是你的程序安装错了
wpf控件设计时支持
原文:wpf控件设计时支持(3)
- wpf设计时调试
- 编辑模型
- 装饰器
1.wpf设计时调试
为了更好的了解wpf设计时框架,那么调试则非常重要,通过以下配置可以调试控件的设计时代码
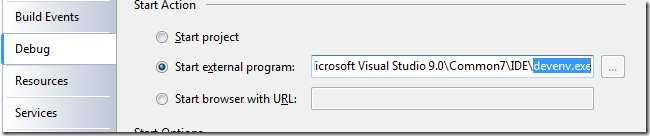
(1)将启动项目配置成外部的visual studio ide启动程序devenv.exe
(2)F5启动调试然后会打开一个新的visual studio ide,这个时候要记得重新打开你要调试的那个项目.
以上两个步骤就可以实现设计时调试了
2.编辑模型体系
当选中某些控件出现的设计时,这个选中的控件便成了可编辑的对象. 设计环境会传回一个ModelItem的类,这个类可以帮助你更改控件视图,用于交互.这里的做法与直接更改wpf控件有些不同,如直接改变wpf一个控件的一个属性
this.Content = "Hello";
在设计环境下,也可以获取到处在编辑状态的控件,若采取上面的做法,虽可以变更控件的视图,但却未变更控件在xaml的更改.
设计环境下所有控件的更改都封装在ModelItem类中.做法如下
//selectedContent‘s Type is ModelItem selectedContent.Properties["Content"].SetValue("Hello"); //selectedContent.Properties[ContentControl.ContentProperty].SetValue("Hello");
selectedContent类型是ModelItem,其中用Properties索引值获取属性,有两种方式获取属性,字符串和静态项属性
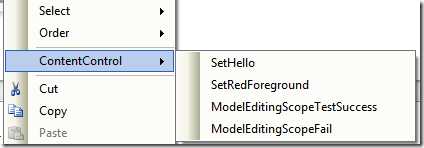
在上篇介绍过控件上下文菜单的设计时做法,我们以此为基础做个示例,以ContentControl为例,如下图
共有4个操作,SetHello和SetRedForeground用于测试ModelItem变更控件视图的功能,
第三个和第四个菜单用于测试变更时事务的操作.(即要么全过,要么全不过)
以下为详细代码
public class ContentMenuProvider : PrimarySelectionContextMenuProvider { //略去构造函数添加MenuAcion的代码
void ModelEditingScopeFailMenuAction_Execute(object sender, MenuActionEventArgs e) { ModelItem selectedContent = e.Selection.PrimarySelection; using (ModelEditingScope scope = selectedContent.BeginEdit("test")) { //selectedContent‘s Type is ModelItem selectedContent.Properties["Content"].SetValue("TextModelEditingScope"); //wrong selectedContent.Properties["Foreground"].SetValue("Red"); scope.Complete(); } } void ModelEditingScopeMenuAction_Execute(object sender, MenuActionEventArgs e) { ModelItem selectedContent = e.Selection.PrimarySelection; using (ModelEditingScope scope = selectedContent.BeginEdit("test")) { selectedContent.Properties["Content"].SetValue("TextModelEditingScope"); selectedContent.Properties["Foreground"].SetValue(Brushes.Green); scope.Complete(); } } void SetRedForegroundMenuAction_Execute(object sender, MenuActionEventArgs e) { ModelItem selectedContent = e.Selection.PrimarySelection; selectedContent.Properties["Foreground"].SetValue(Brushes.Red); selectedContent.Properties[Control.ForegroundProperty].SetValue(Brushes.Red); } void SetHelloMenuAction_Execute(object sender, MenuActionEventArgs e) { ModelItem selectedContent = e.Selection.PrimarySelection; //ContentControl element = selectedContent.View as ContentControl; //selectedContent.Content = "hello"; selectedContent.Properties["Content"].SetValue("Hello"); } }
这里ModelItem通过MenuActionEventArgs传递进来.当需要事务支持时,则需要用到ModelEditingScope对象,通过ModelItem的BeginEdit方法,当全部变更完成时,则调用ModelEditingScope的Complete方法.
这里可以知道ModelItem是设计器对控件做出所有的变更的一个封装,也是wpf控件设计器的一个基础.上面介绍通过Properties索引值变更视图,具体ModelItem其他的功能可以参考msdn相关文档.
3.装饰器
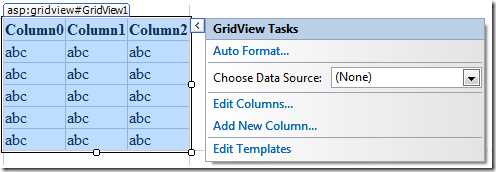
上图是asp.net里面GridView控件的一个设计视图,右侧的可视化面板到了wpf控件的设计时就称为装饰器,那么这个装饰器其实就是wpf的控件,实现可视化界面对于使用者而言非常重要,可以了解该控件的常用功能,也省却了一些开发时间.不过目前wpf内置控件似乎没一个控件是具有这一功能的,只能希望下版visual studio对wpf控件时做的更好了,可怕的是我们自己无法扩展内置控件的设计时,只能等着微软来做,最可怕的是visual studio 2010把wpf设计时部分的api全变掉,那么这里就全白写了.
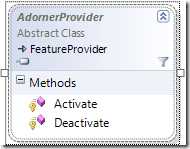
装饰器功能由AdornerProvider提供,我们从内置提供的PrimarySelectionAdornerProvider类派生一个装饰器.
派生类需要重写以上两个方法,当选中该设计器相关控件时,会调用Activate方法,离开时调用Deactivate方法.为了介绍装饰器的使用方法.示例将尽量简单,以介绍装饰器功能.
一般情况下,装饰器需要一下几个步骤
(1)定义一个AdornerPanel对象,并把控件相关装饰器添加到AdornerPanel中,然后将这个装饰器容器添加到AdornerProvider的Adorners属性中,这项操作在Activate方法中完成.
protected override void Activate(ModelItem item, DependencyObject view) { Slider opacitySlider = new Slider(); opacitySlider.Background = Brushes.Red; AdornerPanel myPanel = new AdornerPanel(); myPanel.Children.Add(opacitySlider); Adorners.Add(myPanel); base.Activate(item, view); }
注意Activate方法也将ModelItem传递进来,就意味着通过装饰器的方式也可以变更控件视图
(2)定位装饰器
再来看asp.net的GridView的设计时面板,其出现在控件的右侧,wpf设计时装饰器体系允许变更装饰器位置,上面做的第一个步骤并无法在视图上看到控件的装饰器,那是因为装饰器的定位问题.这个步骤必须完成.
这项工作由AdornerPlacementCollection对象来完成,再通过AdornerPanel的静态方法SetPlacements来设置装饰器的位置.
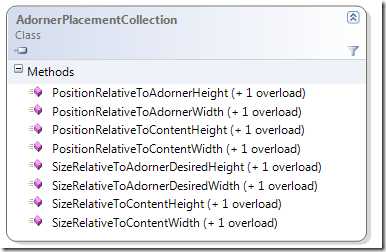
我们来看一下AdornerPlacementCollection的几个方法,初看会比较晕,无法判断几个方法的区别
以上8个方法可以看做4个方法,都是与高度宽度有关的.下面以图来说明,我们定义的控件装饰器是一个Slider控件.目前只用于演示作用,它做不了什么其他事情.
以上是原控件,装饰器建立在此基础之上,这里说明一下上面8个方法的参数,都是一致的,第一个是倍数因子,第二个偏移量
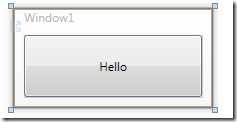
(1)设置容器大小
为了演示,所以装饰器控件以红色背景标记,以下代码添加在Activate方法后面,SizeRelativeToContentWidth && Height方法设置装饰器容器的大小,设置宽度和高度为控件内容高度和宽度的1倍
相应代码
AdornerPlacementCollection placement = new AdornerPlacementCollection(); placement.SizeRelativeToContentWidth(1, 0); placement.SizeRelativeToContentHeight(1, 0); AdornerPanel.SetPlacements(opacitySlider, placement);
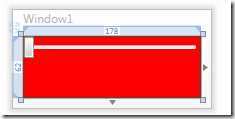
(2)变更装饰器位置(PositionRelativeToAdornerWidth方法),倍数参数为正数则向右移,负数则向左移
代码变更为
AdornerPlacementCollection placement = new AdornerPlacementCollection(); placement.SizeRelativeToContentWidth(1, 0); placement.SizeRelativeToContentHeight(1, 0); placement.PositionRelativeToAdornerWidth(1, 0); AdornerPanel.SetPlacements(opacitySlider, placement);
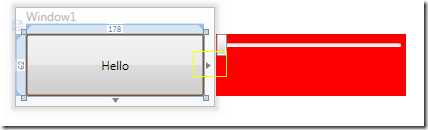
(3)DesiredWidth和DesiredHeight,注意在设计时,控件与容器之间也有着间距,如下红圈
SizeRelativeToAdornerDesiredWidth方法用于调整装饰器的DesiredWidth.看下图黄色红圈的位置变更,装饰器向右侧移动一个DesiredWidth,并宽度添加一个DesiredWidth.
代码变更为
AdornerPlacementCollection placement = new AdornerPlacementCollection(); placement.SizeRelativeToContentWidth(1, 0); placement.SizeRelativeToContentHeight(1, 0); placement.PositionRelativeToAdornerWidth(1, 0); placement.SizeRelativeToAdornerDesiredWidth(1, 0); AdornerPanel.SetPlacements(opacitySlider, placement);
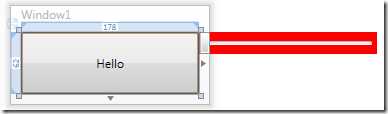
注意PositionRelativeToAdornerWidth方法变更为PositionRelativeToContentWidth方法,那么SizeRelativeToAdornerDesiredWidth方法只会使装饰器宽度变更,而位置则不做变更.如下图
代码变更为
AdornerPlacementCollection placement = new AdornerPlacementCollection(); placement.SizeRelativeToContentWidth(1, 0); placement.SizeRelativeToContentHeight(1, 0); //placement.PositionRelativeToAdornerWidth(1, 0); placement.PositionRelativeToContentWidth(1, 0); placement.SizeRelativeToAdornerDesiredWidth(5, 0); AdornerPanel.SetPlacements(opacitySlider, placement);
一边情况下不设置容器高度,因为控件的高度是不确定的,所以现在调整如下
现在最终代码变更为
AdornerPlacementCollection placement = new AdornerPlacementCollection(); placement.SizeRelativeToContentWidth(1, 0); placement.PositionRelativeToAdornerWidth(1, 0); placement.SizeRelativeToAdornerDesiredHeight(1, 0); AdornerPanel.SetPlacements(opacitySlider, placement);
上面方法可以做多次尝试,便于好的理解.
过年在家写的,比较乱,没有全部介绍完整.接着继续写.
以上是关于WPF游览器程序为啥启动时候打开一个world文件而不运行程序?的主要内容,如果未能解决你的问题,请参考以下文章