HTML5画圆,且每个圆之间隔一个半圆,重复多次
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5画圆,且每个圆之间隔一个半圆,重复多次相关的知识,希望对你有一定的参考价值。
不使用任何js就可以实现,兼容各个主要浏览器,ie8以下除外html结构
<ul class='cirBox'>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
css结构
<style>
.cirBox li float:left; border-radius:50%; width:100px; height:100px; background-color:#F00;
.cirBox li:nth-of-type(even)width:50px;border-radius:100px 0 0 100px; /*获取偶数项li 并设置为半圆*/
</style> 参考技术A 简单写了一个
<canvas id="circles" width="500" height="500"></canvas>
<script>
var canvas=document.querySelector("#circles");
var cts=canvas.getContext("2d");
var colors=["red","blue","green","orange","black"];
for(var i=1;i<6;i++)
cts.beginPath();
cts.arc(40*i+20,40,40,0,Math.PI*2);
cts.fillStyle=colors[i-1];
cts.closePath();
cts.fill();
</script>本回答被提问者和网友采纳
CAD两点画圆操作
来说一个CAD中两点画圆命令的操作。
操作工具
操作系统:Windows10
CAD软件:CAD梦想画图
步骤
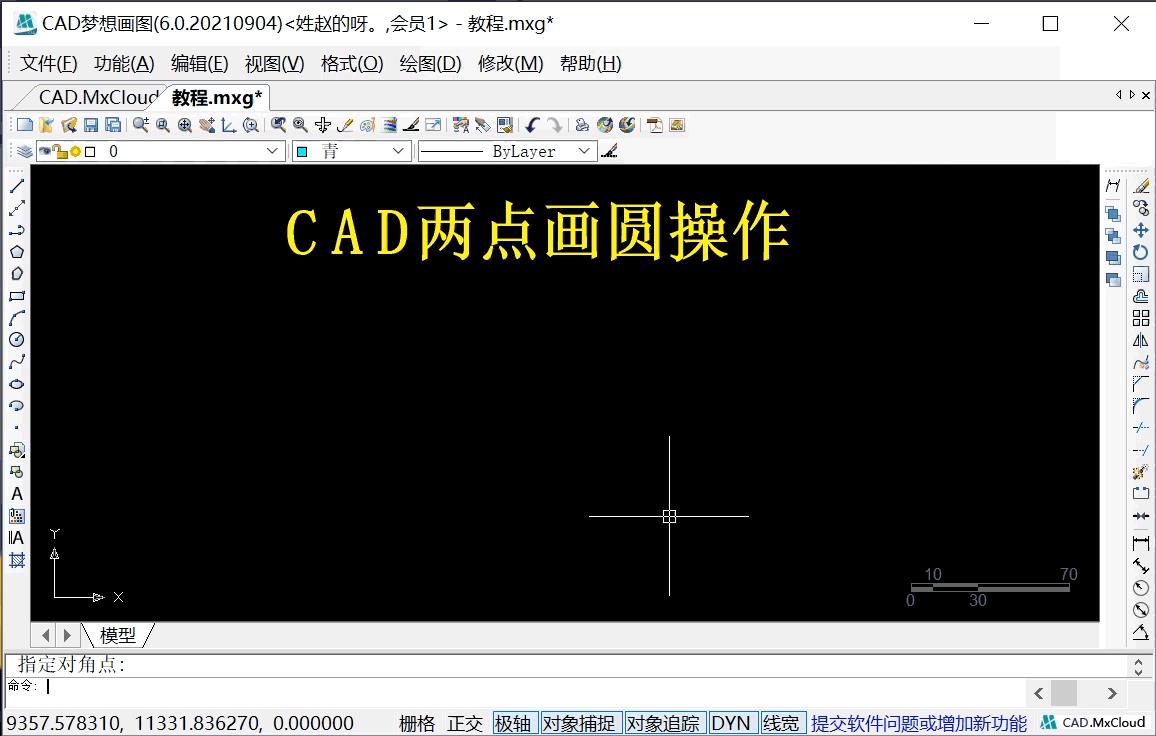
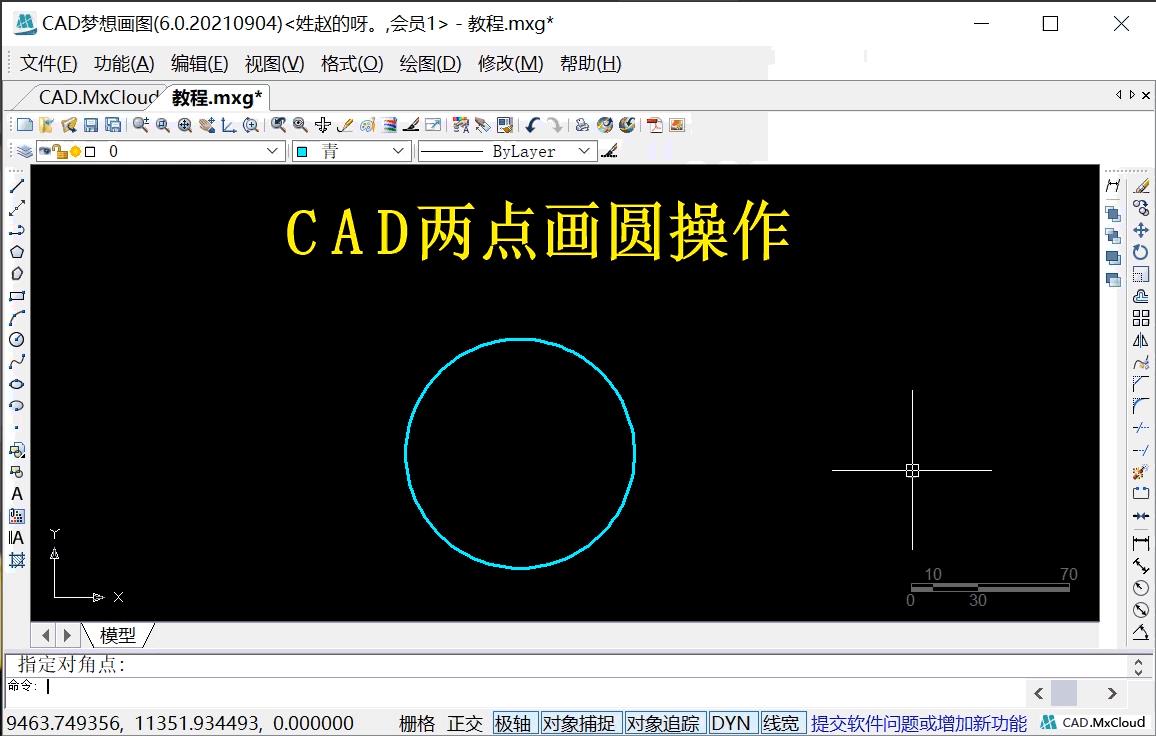
1.先画一个半径为50的大圆,如下图动画所示:
绘制大圆

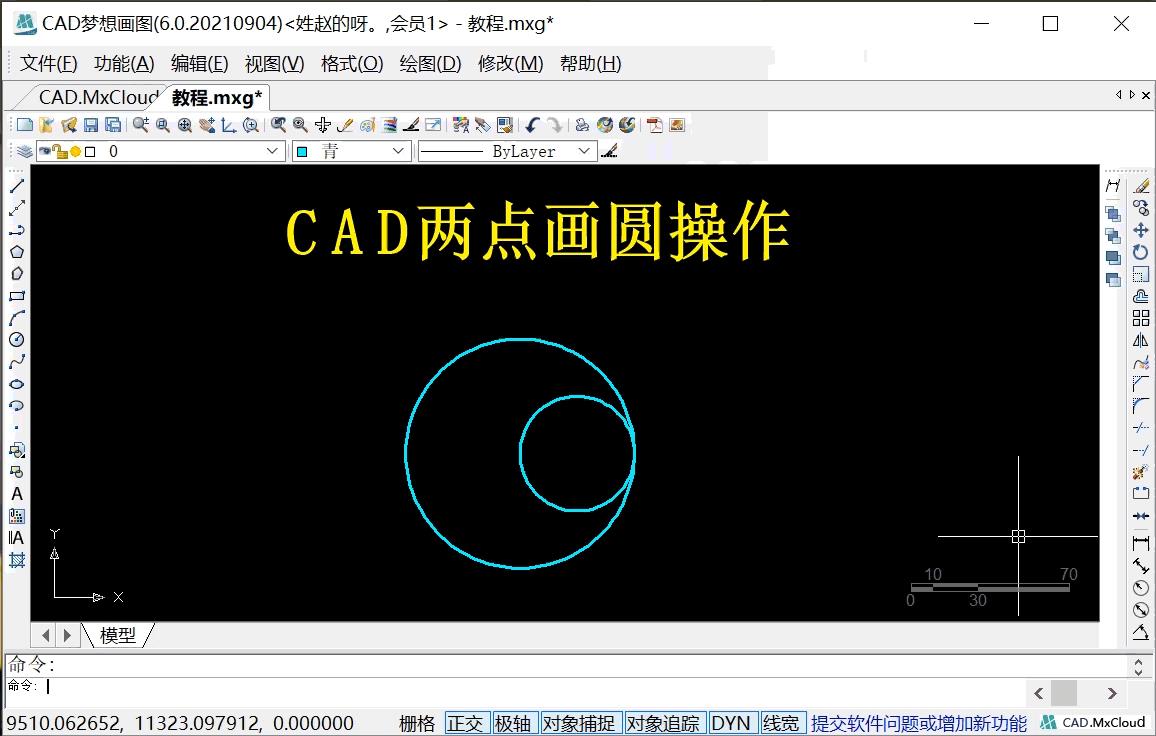
2.接在再输入C,输入2P使用两点画圆命令,然后指定第一个端点与第二个端点,如下图动画所示:
执行2P命令

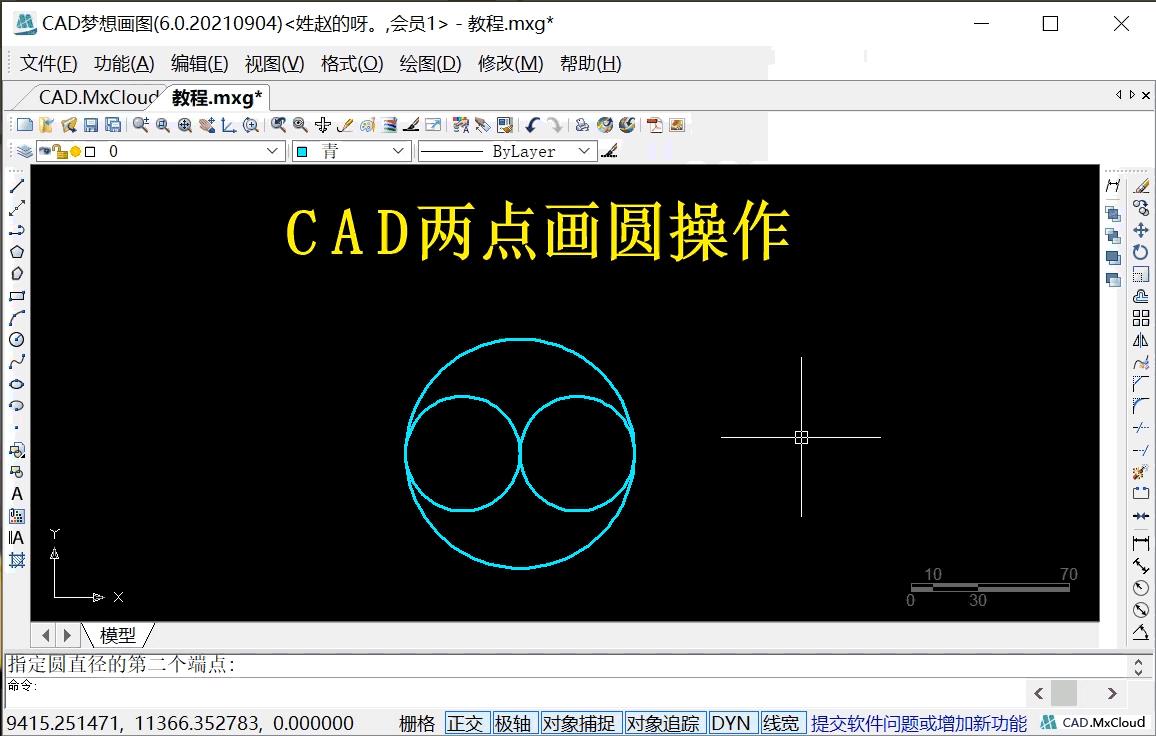
3.接着重复上一步操作绘制另外一个圆,如下图动画所示:
重复上一步命令

4.在以两个小圆的圆心为基点绘制两个半径为5 的小圆,如下图动画所示:
绘制小圆

5.最后使用修剪命令修剪对象,如下图动图所示:
修剪对象

以上是关于HTML5画圆,且每个圆之间隔一个半圆,重复多次的主要内容,如果未能解决你的问题,请参考以下文章