ajax中文乱码的各种解决办法总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax中文乱码的各种解决办法总结相关的知识,希望对你有一定的参考价值。
参考技术A 由于XMLHTTP采用的是Unicode编码上传数据,而一般页面采用的是gb2312,这就造成显示页面时产生乱码.而当在获取页面时的XMLHttp返回的是utf-8编码,这就造成了显示产生乱码.有一种解决办法就是使用encodeURIComponent加上修改
Content-Type
为
application/x-www-form-urlencoded"
来把数据统一编码成
url
格式,当然,也可以指定编码,如:“application/x-www-form-urlencoded;
charset=utf-8
”,
解决方法之一
例子:
复制代码
代码如下:
http_request
=
new
ActiveXObject("Msxml2.XMLHTTP");
http_request.setrequestheader("content-type","application/x-www-form-urlencoded;
charset=utf-8");
解决方法之二
就是在php文件中显示声明为GB2312
复制代码
代码如下:
header("Content-Type:text/html;charset=GB2312");
而对于发送到服务器的中文进行转码.
如下
复制代码
代码如下:
<?php
header("Content-Type:text/html;charset=GB2312");
if($_POST['content'])
$_POST["content"]=iconv("UTF-8","gb2312",$_POST["content"]);
print("内容是".$_POST['content']);
else
print("没有内容发送");
?>
因而这样可以解决乱码问题
jsp中ajax中文乱码
发送路径中的参数有中文,在服务器段接收参数值是乱码
例如:
var
url="a.jsp?name=小李";
xmlHTTP.open
("post",url,true);
解决办法:
利用javascript的提供的escape()或encodeURI()方法
例如:
客户端:
复制代码
代码如下:
var
url="a.jsp?name=小李";
url=encodeURI(url);
url=encodeURI(url);
//两次,很关键[具体为什么,我也不清楚]
/********************************************/
也有人写成var
url="a.jsp?name=escape("小李")";
功能和encodeURI方法类似。
复制代码
代码如下:
/********************************************/
xmlHTTP.setrequestheader("cache-control","no-cache");
xmlHTTP.setrequestheader("Content-Type","application/x-www-form-urlencoded");
xmlHTTP.setrequestheader("contentType","text/html;charset=uft-8")//指定发送数据的编码格式
xmlHTTP.open
("post",url,true);
服务器端:
复制代码
代码如下:
String
name
=
request.getParameter("name");
name
=
java.net.URLDecoder.decode("name",
"UTF-8");
2)返回来的responseText或responseXML的值中含有中文是乱码
原因:AJAX在接收responseText或responseXML的值的时候是按照UTF-8的格式来解码的,如果服务器段发送的数据不是UTF-8的格式,那么接收responseText或responseXML的值有可能为乱码。
解决办法:在服务器指定发送数据的格式:
在jsp文件中:
response.setContentType("text/text;charset=UTF-8");//返回的是txt文本文件
或是
response.setContentType("text/xml;charset=UTF-8");//返回的xml文件
gb2312
jquery
ajax
获取数据
gb2312
是
jsp:<%@page
contentType="application/json"
pageEncoding="gb2312"%>这里用的json作测试,与text/html应该一样
aps:Response.Charset="gb2312"(参照网络未测试)
php:header("Content-Type:text/html;
charset=gb2312");(参照网络未测试)
html:未解决
gb2312
jquery
ajax
获取数据
utf-8
否
utf-8
jquery
ajax
获取数据
utf-8
否
utf-8
jquery
ajax
获取数据
gb2312
是
jsp:<%@page
contentType="application/json"
pageEncoding="gb2312"%>这里用的json作测试,与text/html应该一样
aps:Response.Charset="gb2312"(参照网络未测试)
php:header("Content-Type:text/html;
charset=gb2312");(参照网络未测试)
html:未解决
ArcGIS错误异常100问之003:属性表中文乱码解决办法总结
测试环境:
- 操作系统:windows7
- ArcGIS版本:10.X、Pro
- 结果:通过测试
文章目录
1. 错误提示
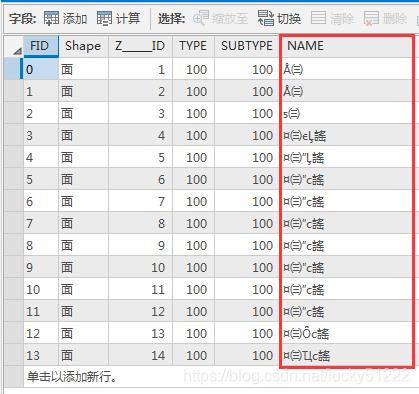
如图所示,安装完ArcGIS Pro后,由于计算机系统和应用软件字符编码的问题,导致加载矢量数据并打开属性表后,会发现中文字段出现了乱码。
属性表中文乱码:

2. 原因分析
中文系统一般采
以上是关于ajax中文乱码的各种解决办法总结的主要内容,如果未能解决你的问题,请参考以下文章