vue.js项目实战运用篇之抖音视频APP-第十五节: 朋友页面功能
Posted enjsky.G
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js项目实战运用篇之抖音视频APP-第十五节: 朋友页面功能相关的知识,希望对你有一定的参考价值。
【温馨提示】:若想了解更多关于本次项目实战内容,可转至vue.js项目实战运用篇之抖音视频APP-项目规划中进一步了解项目规划。
【项目地址】
项目采用Git进行管理,最终项目将会发布到GitHub中,感兴趣的小伙伴们可以一起学习,共同完善本项目。
项目地址:GitHub
第十四节: 朋友页面功能
功能分析
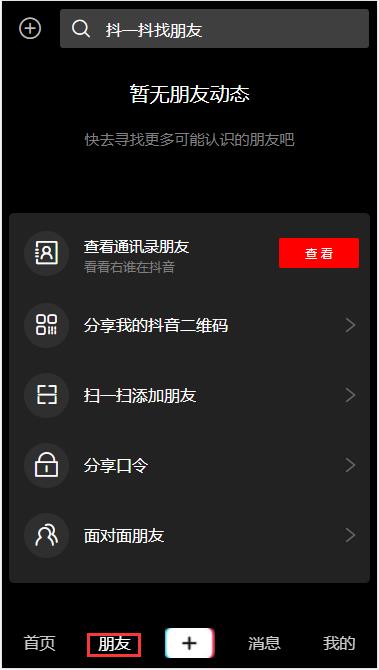
朋友页面功能是导航中的一个子页面功能,在这一页面中包含了朋友列表信息、通讯录的查看、扫一扫加好友、面对面加好友等功能。
页面布局实现
1.布局如下:
<template>
<div class="publish">
<div class="pub-top">
<div class="back" @click="$router.back()">
<span class="iconfont icon-guanbi"></span>
</div>
<div>
<span class="iconfont icon-yinfu" style="font-size: 16px;margin-right: 10px;">选择音乐</span>
</div>
</div>
<div class="upload-box">
<video ref="video" style="width: 100%;height: 500px;object-fit: fill;"></video>
<div class="upload-bar">
<div class="bar-item">
<div class="icon">
<p>道具</p>
</div>
</div>
<div class="bar-item" @click="getCamera">
<div class="pub-border">
<div class="pub"></div>
</div>
</div>
<div class="bar-item">
<div class="icon">
<p>上传</p>
</div>
</div>
</div>
</div>
</div>
</template>
2.样式实现,如下:
<style lang="less" scoped>
.publish
background-color: #cccccc;
color: #ffffff;
.pub-top
height: 44px;
line-height: 44px;
display: flex;
justify-content: center;
color: #ffffff;
font-size: 16px;
position: relative;
.back
position: absolute;
left: 10px;
.upload-box
height: calc(100vh - 44px - 100px);
.upload-bar
position: fixed;
bottom: 0;
display: flex;
height: 100px;
line-height: 100px;
justify-content: space-between;
width: 100%;
padding: 0 50px;
box-sizing: border-box;
background-color: #cccccc;
.icon
width: 30px;
height: 30px;
border-radius: 50%;
border: 1px solid red;
margin-bottom: 5px;
.pub-border
display: flex;
align-items: center;
justify-content: center;
height: 50px;
width: 50px;
border-radius: 50%;
border: 1px solid red;
box-shadow: -5px 0 5px #fe2c55, 5px 0 5px #fe2c55, 0 -5px 5px #fe2c55,
0 5px 5px #fe2c55;
.pub
height: 45px;
width: 45px;
border-radius: 50%;
background-color: #fe2c55;
</style>
3.实现效果

结束语
本章内容介绍了抖音app导航中朋友页面布局等相关内容,若有疑问欢迎留言讨论。
项目仓库
项目采用Git进行管理,最终项目将会发布到GitHub中,感兴趣的小伙伴们可以一起学习讨论,共同完善本项目。
项目地址:GitHub
上一篇: 消息页面功能
以上是关于vue.js项目实战运用篇之抖音视频APP-第十五节: 朋友页面功能的主要内容,如果未能解决你的问题,请参考以下文章