a标签下的span触发click怎样避免跳转
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了a标签下的span触发click怎样避免跳转相关的知识,希望对你有一定的参考价值。
参考技术A event.stopPropagation(); //阻止事件冒泡event.preventDefault(); //阻止默认事件的执行,比如a的跳转。 参考技术B 方法一、<a href="javascript:void()"><span></span></a>
方法二、<a ><span id="ddd"></span></a>
$('#ddd').click(function()
return;
); 参考技术C event.preventDefault()
阻止默认行为 函数
Python怎样获取XPath下的A标签的内容
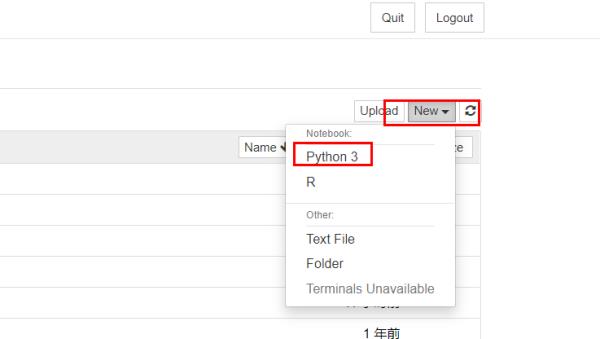
参考技术A1、首先打开jupyter notebook,在主界面的右边点击New,选择Python3新建一个Python文件:

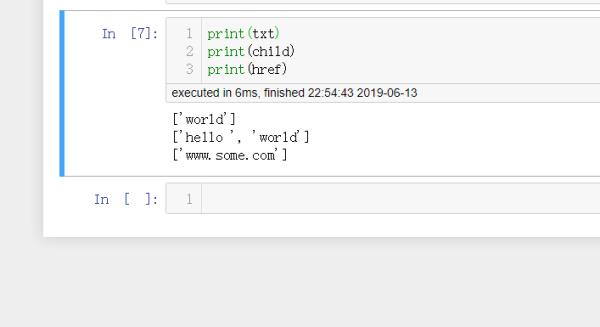
2、然后首先引入lxml包,定义一段html文本,用etree中和HTML方法导入上述html文本,然后就可以用xpath定位A标签的内容了,定位用的的函数是text方法,最后把结果打印出来即可:

3、最后运行所有的cell中的代码,即可拿到A标签的内容了。以上就是Python获取XPath下的A标签的内容的方法演示:

以上是关于a标签下的span触发click怎样避免跳转的主要内容,如果未能解决你的问题,请参考以下文章