TypeScript,接口(Interfaces),对象、数组和函数的类型
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript,接口(Interfaces),对象、数组和函数的类型相关的知识,希望对你有一定的参考价值。
参考技术A在面向对象语言中,接口(Interfaces)是一个很重要的概念,它是对行为的抽象,具体如何行动需要由类(classes)去实现(implement)。
对象的类型
TypeScript 使用接口(Interfaces)来定义对象的类型。TypeScript中的接口是一个非常灵活的概念,除了可用于对类的一部分行为进行抽象以外,也常用于对「对象的形状(Shape)」进行描述。
1、最简单的方法是使用「类型 + 方括号」来表示数组;2、使用数组泛型(Array Generic) Array 来表示数组;3、用接口(可索引接口)来描述数组,。
函数的类型
1、案例1
输出:
2、案例2
输出:
3、案例3
输出:
从0开始的TypeScriptの九:接口Interfaces · 中
接口 Interfaces (中篇)
在上一次的《从0开始的TypeScriptの四:接口Interfaces · 上》文章中,已经把typescript的接口基本使用说完了(我自己如果有遗忘也会重新去看看,毕竟温故而知新)
函数与接口
接口能够描述 JavaScript 中对象拥有的各种各样的外形。 除了描述带有属性的普通对象外,接口也可以描述函数类型。
为了使用接口表示函数类型,我们需要给接口定义一个调用签名。 它就像是一个只有参数列表和返回值类型的函数定义。参数列表里的每个参数都需要名字和类型。
下面的例子: 把接口定义给函数md0,这样函数md0的参数和返回值就需要和接口定义的类型相同了
interface encrypt {
(key: string, value: string): string;
}
let md0:encrypt = function(key: string, value: string):string {
return key + value;
}
类继承接口
TypeScript 也能够用接口来明确的强制一个类去符合某种契约,与上一篇文章《从0开始的TypeScriptの八:类》中的抽象类概念有些相似,都是对类进行约束
类如果是继承父类,使用extends。 但是如果是接受接口的约束,就使用implements关键字 (让我想起了学Java的时候)
下面是一个简单的类继承接口的例子:
interface TennisRules {
server: string;
catchball(score: number): void;
}
class Tennis implements TennisRules {
server: string;
constructor(server: string) {
this.server = server;
}
catchball(score: number) {
console.log(`由发球者${this.server}发出的球,获得的接球分数为:${score}分`);
}
}
let ten1 = new Tennis('张三');
ten1.catchball(9); // 由发球者张三发出的球,获得的接球分数为:9分
这样一看好像声明一个像下面的一样的类,然后继承也同样可以实现:
class TennisRules2 {
server: string;
constructor(server: string) {
this.server = server;
}
catchball(score: number) {}
}
实际上这两者虽然相似,但是还是有区别的。
类与接口区别:
| 接口 | 类 |
|---|---|
| 接口中只声明成员方法,不做实现 | 类声明并实现方法(抽象方法可不实现) |
| 可以继承多个接口,用逗号分隔 | 只能继承一个类,另外implements也可以继承类 |
| 接口不能实例 | 类可以实例化 |
接口继承类
当然不仅类可以继承接口,反过来,接口也可以继承类
当接口继承了一个类类型时,它会继承类的成员但不包括其实现。
定义一个Money类:
class Money {
facevalue: number;
constructor(facevalue: number) {
this.facevalue = facevalue;
}
buy():void {
console.log('买东西');
}
}
接口继承类,并使用。 其中的属性可以使用,但是buy方法不行
// 接口继承类
interface dollar extends Money {
size: number
}
let dollar_one = {size: 10, facevalue: 100} as dollar;
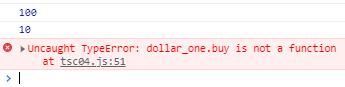
console.log(dollar_one.facevalue); // 100
console.log(dollar_one.size); // 10
dollar_one.buy(); // 虽然编译无报错,但是无法使用 dollar_one.buy is not a function

接口继承接口
和类一样,接口也可以相互继承。 这让我们能够从一个接口里复制成员到另一个接口里,可以更灵活地将接口分割到可重用的模块里。
一个接口可以继承多个接口,创建出多个接口的合成接口。可以使用extends去完成接口继承接口的操作
例子:
interface ShapeColor {
color: string;
}
interface ShapeHeight {
height: number
}
// 一个接口可以继承多个接口,创建出多个接口的合成接口
interface Square extends ShapeColor, ShapeHeight {
width: number;
}
let square = {} as Square;
square.color = '#f00';
square.width = 30;
square.height = 50;
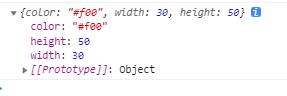
console.log(square);

每天学习一点内容,虽然从成长的角度来说有点慢,但是总比不学习不成长要好, 冲冲冲 !
以上是关于TypeScript,接口(Interfaces),对象、数组和函数的类型的主要内容,如果未能解决你的问题,请参考以下文章