Latex公式图片间距
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Latex公式图片间距相关的知识,希望对你有一定的参考价值。
参考技术A 一、LATEX调整公式与正文间距离,调整空白大小:调整空白命令:
\setlength\abovedisplayskip3pt
\setlength\belowdisplayskip3pt
用法,放在各种公式命令的适当位置,参见如下:
%样式一
\beginequation
\setlength\abovedisplayskip3pt
\setlength\belowdisplayskip3pt
y(t)=a(t)-b(t).
\endequation
%样式二
$$
\setlength\abovedisplayskip3pt
\setlength\belowdisplayskip3pt
y(t)=a(t)-b(t).
$$
%样式三
\begineqnarray
\setlength\abovedisplayskip3pt
\setlength\belowdisplayskip3pt
y(t)=a(t)-b(t).
\endeqnarray
二、Latex调整图片与上下文距离
\vspace-0.8cm %调整图片与上文的垂直距离
\setlength\abovecaptionskip-0.2cm %调整图片标题与图距离
\setlength\belowcaptionskip-1cm %调整图片标题与下文距离
\usepackagetitlesec宏包
\titleformat\chapter[display]\normalfont\huge\bfseries\center\chaptertitlename\ \thechapter10pt\Huge
\titleformat\section\normalfont\Large\bfseries\thesection1em
\titleformat\subsection\normalfont\large\bfseries\thesubsection1em
\titleformat\subsubsection\normalfont\normalsize\bfseries\thesubsubsection1em
\titleformat\paragraph[runin]\normalfont\normalsize\bfseries\theparagraph1em
\titleformat\subparagraph[runin]\normalfont\normalsize\bfseries\thesubparagraph1em
下面的命令用于调节 标题与上下文,段落之间间距命令
\titlespacing \chapter 0pt50pt40pt
\titlespacing \section 0pt3.5ex plus 1ex minus .2ex2.3ex plus .2ex
\titlespacing \subsection 0pt3.25ex plus 1ex minus .2ex1.5ex plus .2ex
\titlespacing \subsubsection0pt3.25ex plus 1ex minus .2ex1.5ex plus .2ex
\titlespacing \paragraph 0pt3.25ex plus 1ex minus .2ex1em
\titlespacing \subparagraph \parindent3.25ex plus 1ex minus .2ex1em
参数随便改
比如:我用\titlespacing*\section 0pt9pt0pt来设置小的上下文与标题间距。
http://zh-cn.w3support.net/index.php?db=so&id=512967
图片转换为 latex 公式,识别图片中Latex公式,支持数学公式,化学公式,物理公式和生物公式,附Java代码和测试效果
目 录
1.编写Java代码实现识别图片中Latex公式
直接上代码:
public static String serverUrl = "接口地址";
public static String accessToken = "***";
public static String appKey = "您的appKey";
public static String appSecret ="您的appSecret";
public static Map<String,String> getLatex(String img){
Map<String,String> addMap = new HashMap<String,String>();
try {
Img2LatexRequest request=new Img2LatexRequest();
request.setImg(img);
ZrscClient client = new DefaultZrscClient(serverUrl, accessToken, appKey,
appSecret);
Img2LatexResponse response= client.execute(request);
addMap.put("img",img);
addMap.put("latex",response.getData());
return addMap;
} catch (Exception e) {
e.printStackTrace();
}
return addMap;
}Img2LatexRequest
public class Img2LatexRequest extends AbstractRequest implements ZrscRequest<Img2LatexResponse> {
private String img;
public String getImg() {
return img;
}
public void setImg(String img) {
this.img = img;
}
public Img2LatexRequest() {
}
public String getApiMethod() {
return "img2latex.get";
}
public String getAppJsonParams() throws IOException {
Map<String, Object> pmap = new TreeMap();
pmap.put("img",this.img);
return JsonUtil.toJson(pmap);
}
@Override
public Class<Img2LatexResponse> getResponseClass() {
return Img2LatexResponse.class;
}
}Img2LatexResponse
public class Img2LatexResponse extends AbstractResponse {
private static final long serialVersionUID = -1029647126543204295L;
public Img2LatexResponse(){}
private String data;
@JsonProperty("data")
public String getData() {
return data;
}
@JsonProperty("data")
public void setData(String data) {
this.data = data;
}
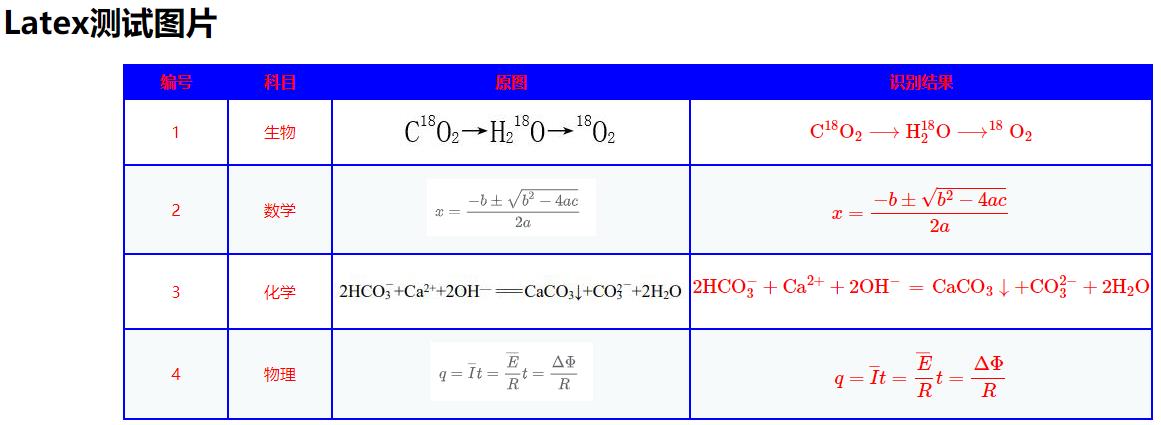
}2.测试结果
测试demo.html文件
<!DOCTYPE html>
<html>
<head>
<title>Latex测试图片</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
</head>
<body>
<blockquote>
<h1>Latex测试图片</h1>
<style type="text/css">
table {
border-collapse: collapse;
margin: 0 auto;
text-align: center;
}
table td, table th {
border: 2px solid blue;
color: red;
height: 30px;
}
table thead th {
background-color: blue;
width: 100px;
}
table tr:nth-child(odd) {
background: #fff;
}
table tr:nth-child(even) {
background: #F5FAFA;
}
</style>
<table>
<thead>
<tr>
<th>编号</th>
<th>科目</th>
<th>原图</th>
<th>识别结果</th>
</tr>
</thead>
<tr>
<td>1</td>
<td>生物</td>
<td><img src="http://open.zrscsoft.com:81/static/images/img2latex/biology1.png"/></td>
<td>$$\\text{C}^{{1}{8}}\\text{O}_{{2}}\\longrightarrow\\text{H}_{{2}}^{{1}{8}}\\text{O}\\longrightarrow^{{1}{8}}\\text{O}_{{2}}$$</td>
</tr>
<tr>
<td>2</td>
<td>数学</td>
<td><img src="http://open.zrscsoft.com:81/static/images/img2latex/math2-2.png"/></td>
<td>$${x}=\\frac{-{b}\\pm\\sqrt{{b}^{{2}}-{4}{a}{c}}}{{2}{a}}$$</td>
</tr>
<tr>
<td>3</td>
<td>化学</td>
<td><img src="http://open.zrscsoft.com:81/static/images/img2latex/chemistry1.png"/></td>
<td>$${2}\\text{H}\\text{C}\\text{O}_{{3}}^{-}+\\text{C}\\text{a}^{{2}+}+{2}\\text{O}\\text{H}^{-}\\overset{\\quad}{\\underset{\\quad}{=}}\\text{C}\\text{a}\\text{C}\\text{O}_{{3}}\\downarrow+\\text{C}\\text{O}_{{3}}^{{2}-}+{2}\\text{H}_{{2}}\\text{O}$$</td>
</tr>
<tr>
<td>4</td>
<td>物理</td>
<td><img src="http://open.zrscsoft.com:81/static/images/img2latex/physics2-7.png"/></td>
<td>$${q}=\\overline{{I}}{t}=\\frac{\\overline{{E}}}{{R}}{t}=\\frac{\\Delta\\Phi}{{R}}$$</td>
</tr>
</table>
</blockquote>
</body>
</html>demo.html运行后效果
 3.源码下载
3.源码下载
源码地址:https://download.csdn.net/download/jlq_diligence/22256057
源码中自带appkey和appsecret。
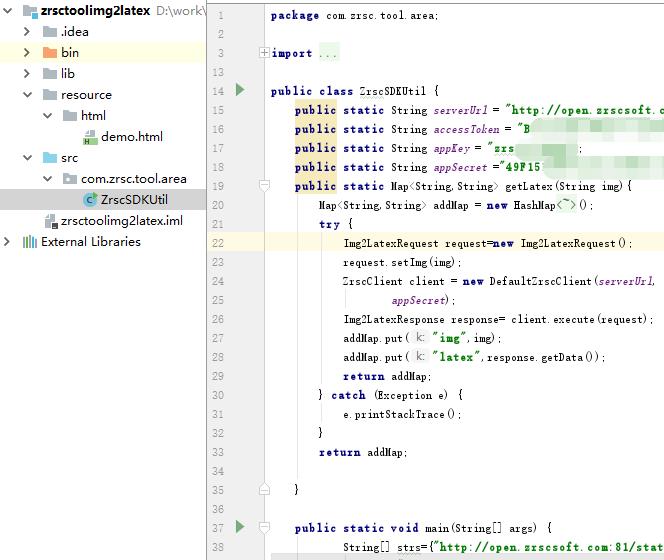
源码项目目录:

以上是关于Latex公式图片间距的主要内容,如果未能解决你的问题,请参考以下文章