@vue/cli的脚手架的.env.xxx.local的全局环境变量
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了@vue/cli的脚手架的.env.xxx.local的全局环境变量相关的知识,希望对你有一定的参考价值。
参考技术A 关于vue项目我们经常遇到,我们会把开发的项目发布到服务器上,但未正式上线时我们会先把项目发布到测试服,测试项目是否正常,但服务器的地址都不同如何能在不修改服务器地址的情况下发布到测试服测试后,在打的包到生产服正式上线呢!1:在scripts下配置一个脚本命令例如:vue-cli-service serve --mode (test),此脚本会运行,如果配置了.env(任何脚本都会运行此文件配置) ,.env.test.env ,.env.test.local这几个文件都会被运行。
2.我们可以在项目更目录下配置.env,.env.test.local, .env.test.
3.假如运行npm run test此脚本,我们想改变到测试服的ip地址,在env.test里面可以这样配置:
在axios.defaults.baseURL = process.env.VUE_APP_BASE_URL(这里的默认地址就是你在env.test中所写的地址),因为process.env全局的环境变量对象,详情: http://nodejs.cn/api/process.html#process_process_env
这样就可以发布到env.test里面设置的项目地址中去测试。
改变脚本命令,从而配置不同访问服务器,因为该对象是全局的,所以还可以配置一些,相对与不同环境是的变量,达到修改一个值,就全局使用。
vue-cli2,vue-cli3(vue脚手架)超详细教程
文章目录
vue-cli脚手架
顾名思义,脚手架就是用来协助,配合,帮助构建一个项目的。使用vue-cli仅需5分钟就可以搭建一个完整的Vue.js应用,相较于人工操作,具有安全,高效的特点。
vue-cli与平台无关,功能更加齐全。无论是预编译模板,注入依赖,还是模拟生产环境等功能,vue-cli都具备,而且占用内存少,更高效,运行速度非常快。
Node.js环境安装
要安装Vue.js脚手架,需要依赖Node.js的npm命令,npm是Node.js所衍生的一个命令,因此我们需要安装Node.js
- 在Node.js官网下载自己计算机的版本


- 首先点击下载好的Node.js,然后傻瓜式安装点击next即可,需要注意的是,一定要根据自己的磁盘来分配安装地址


- 这一步建议选中复选框,这样即便安装过程中有需要依赖的如Visual C/C++或类似.NET Framework的安装包,Node也会自动将它们安装好。

vue-cli2的安装
npm,cnpm介绍
vue-cli的安装,需要用到npm或cnpm,在这里先来了解npm和cnpm及它们的区别
npm
npm是Node.js的一个工具,它的主要作用是进行包管理(包括卸载,安装,依赖管理等)
cnpm
由于npm是从国外的服务器下载的,受网络的影响比较大,也可能会出现异常,所以必须使用国内镜像来代替国外的服务器。国内的淘宝镜像则称为cnpm
在进行脚手架配置时,将以cnpm为主,两者的用法完全相同,区别时一个以npm作为命令的开头,另一个以cnpm作为命令的开头
命令参数说明
需要注意的时,npm和cnpm仅是下载的位置不同,除此之外所以的参数,功能和作用都是完全相同的
-S参数:-S是-save的缩写,它表明是将安装包的信息加入生产阶段
-D参数:-D是-save-dev的缩写,所代表的是save和dev这两项的综合,是在开发阶段,所以大多数情况下选择-D
安装脚手架
在安装脚手架之前,我们需要安装cnpm来替换npm(原因在前面已经说了)
cnpm的安装
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装vue-cli
输入如下命令安装vue-cli
cnpm install -gD vue-cli

为了验证Vue.js脚手架是否安装成功,输入vue -V命令(注意-V的V是大写的),如果显示Vue.js版本,就代表Vue.js脚手架安装成功

用脚手架生成项目目录
在资源管理器的C:\\vue-learn\\vuecli2路径下输入cmd进入命令行

使用webpack模板创建项目,projectName是项目名称
vue init webpack projectName
创建后,会有一个交互式的选项让你选择:

安装完成后,还需要安装对应的项目依赖包,由于项目依赖包基本都在国外的服务器,国内需要翻墙才能访问,因此需要把npm的下载源换成国内的
npm config set registry https://registry.npm.taobao.org
cd 到项目目录, 执行命令 npm install 安装对应的项目依赖包

安装好的Vue.js项目依赖包后输入npm run dev即可运行刚刚安装好的Vue.js模板项目

根据提示在浏览器中访问http://localhost:8080就可以打开运行好的Vue.js项目了

vue-cli3的安装
输入以下命令安装vue-cli3
cnpm install -gD @vue/cli
安装好vue-cli3,使用以下命令查看安装是否成功,若成功,则会出现安装版本
vue -V

使用vue-cli3图形界面
输入以下命令,启动图形化的vue-cli3界面
vue ui
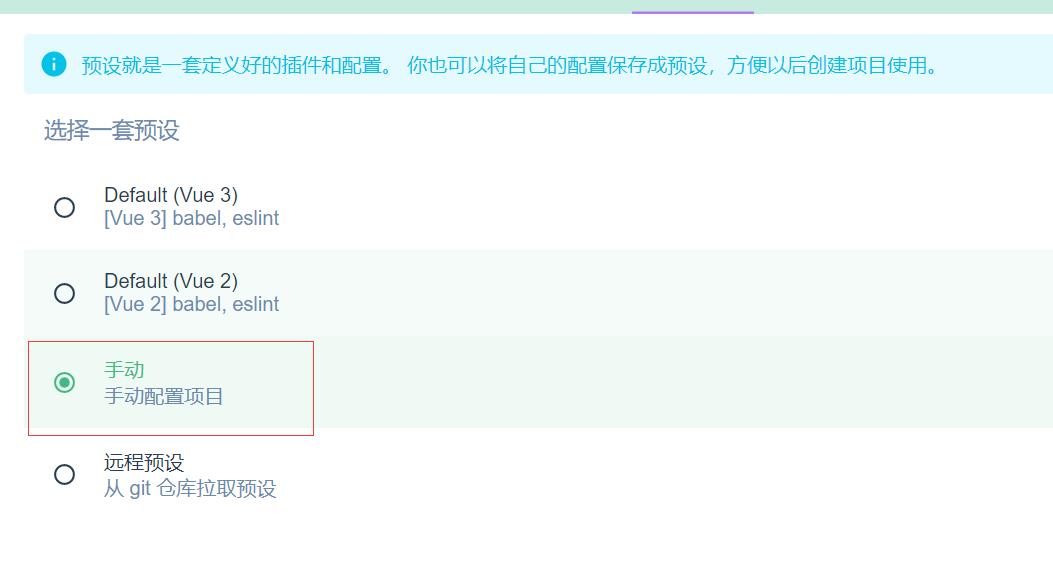
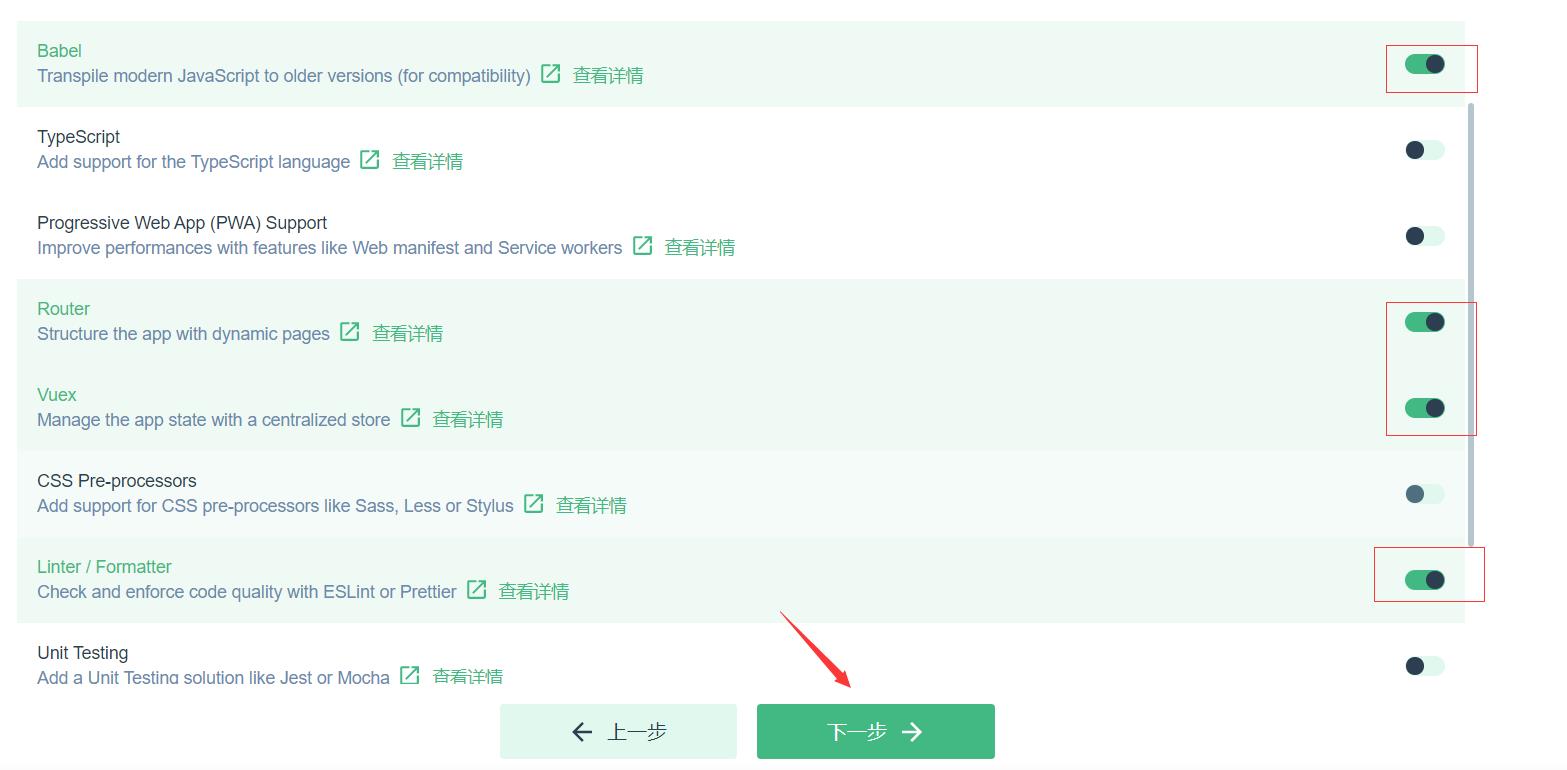
单击“创建”按钮,出现如下图的界面,首先在目录路径上输入之前创建好的vue-learn文件夹的路径,然后在此目录下创建vuecli3的文件夹

单击创建好的vuecli3文件夹进入文件夹内,然后单击底部的“+"在此创建新项目按钮





单击右上角的”安装devtools按钮,然后单击"继续"按钮可以安装基于谷歌浏览器的插件(国内需要科学上网才能安装),方便在调试Vue.js项目过程中进行定点调试


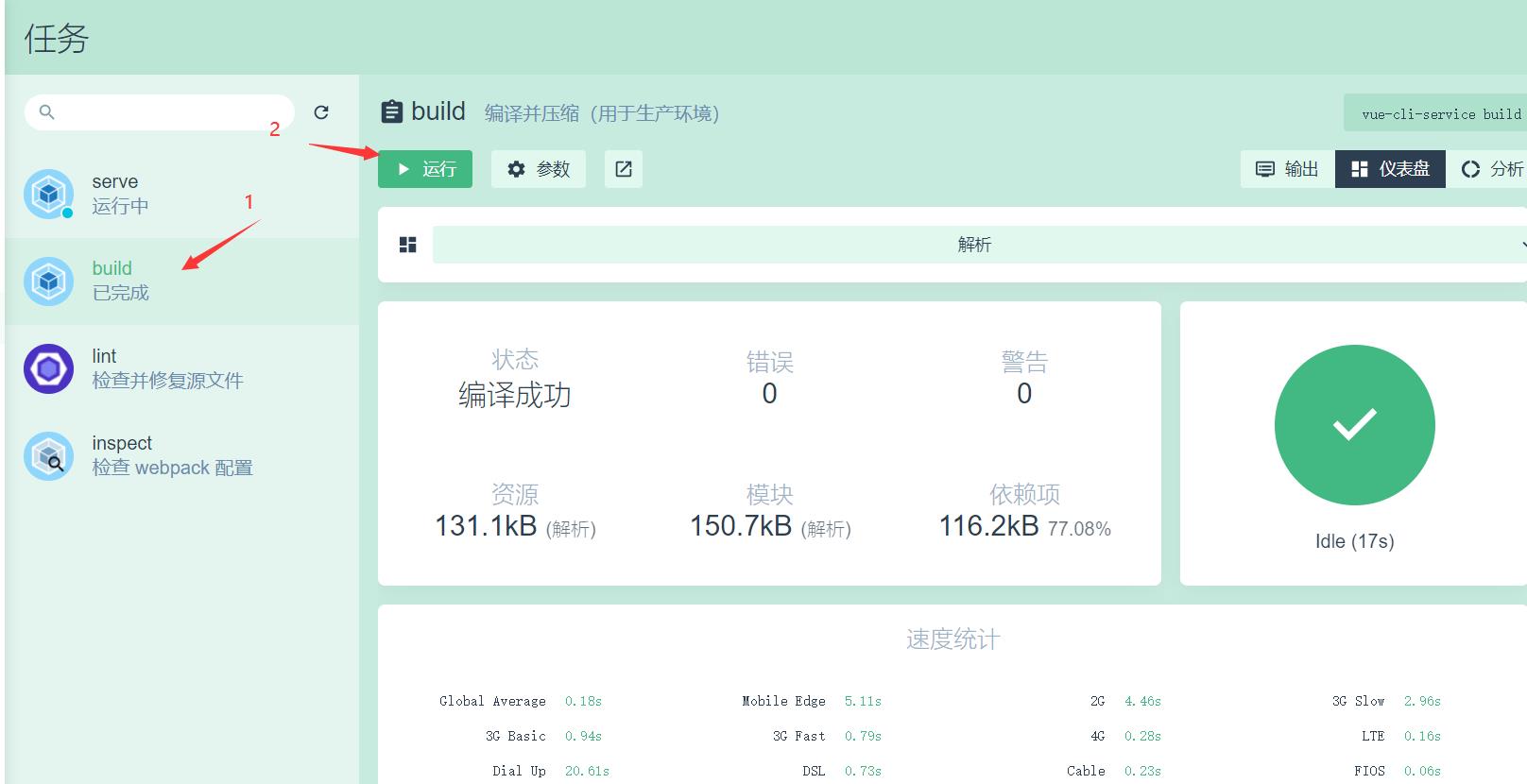
单击“任务”按钮,单击“save”按钮,然后单击“运行"按钮,等待几分钟即可,单击"启动app"按钮就可以在浏览器中打开本次创建的Vue.js项目

单击”build"按钮,进入构建项目页面,然后点击"运行"按钮,等待一会就会生成项目的发布文件

找到项目文件夹目录C:\\vue-learn\\vuecli3\\vuecli3-test,在里面会有一个新的dist文件夹就是发布成功后的文件,直接将这些文件上传到服务器根目录,就可以作为服务器的前端页面文件了

以上是关于@vue/cli的脚手架的.env.xxx.local的全局环境变量的主要内容,如果未能解决你的问题,请参考以下文章