bootstrap table 怎么取到点击事件里的 index
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap table 怎么取到点击事件里的 index相关的知识,希望对你有一定的参考价值。
方法如下:
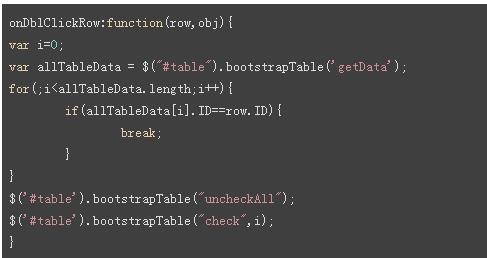
onDblClickRow:function(row,obj)var i=0;var allTableData = $("#table").bootstrapTable('getData');for(;i<allTableData.length;i++) if(allTableData[i].ID==row.ID) break;
$('#table').bootstrapTable("uncheckAll");
$('#table').bootstrapTable("check",i);

一、电脑常见问题
主板不启动,开机无显示,有显卡报警声。
故障原因:一般是显卡松动或显卡损坏。
处理办法:打开机箱,把显卡重新插好即可。要检查AGP插槽内是否有小异物,否则会使显卡不能插接到位;对于使用语音报警的主板,应仔细辨别语音提示的内容,再根据内容解决相应故障。
如果以上办法处理后还报警,就可能是显卡的芯片坏了,更换或修理显卡。如果开机后听到"嘀"的一声自检通过,显示器正常但就是没有图像,把该显卡插在其他主板上,使用正常,那就是显卡与主板不兼容,应该更换显卡。
参考技术A //initiate TableTools extension var tableTools_obj = new $.fn.dataTable.TableTools(oTable1, "sSwfPath": "../../assets/js/dataTables/extensions/TableTools/swf/copy_csv_xls_pdf.swf", //in Ace demo ../../assets will be replaced by correct assets path "sRowSelector": "td:not(:last-child)", "sRowSelect": "single", "fnRowSelected": function (row) //check checkbox when row is selected var aData = oTable1.fnGetData(row); //nice array of cell values module_id = aData.id; module_name = aData.moduleName; module_url = aData.moduleUrl; module_available = aData.available; module_order = aData.moduleOrder; module_parentid = aData.parentName; , "fnRowDeselected": function (row)参考技术B onDblClickRow:function(row,obj)
var i=0;
var allTableData = $("#table").bootstrapTable('getData');
for(;i<allTableData.length;i++)
if(allTableData[i].ID==row.ID)
break;
$('#table').bootstrapTable("uncheckAll");
$('#table').bootstrapTable("check",i);
本回答被提问者采纳 参考技术C onDblClickRow: function (row,$element)
var rowIndex = $element.data('index');
bootstrap的table.js里.表头怎么有多个表头
参考技术A 用js 刷新这个页面本身就是了 比如点击 用户名这个地方 刷新你的这个页面 sql 语句改变条件 用jquery的ajax方式做 可以实现不刷新 参考技术B bootstrap-table.js 只有2层表头而已,而且还是覆盖的!以上是关于bootstrap table 怎么取到点击事件里的 index的主要内容,如果未能解决你的问题,请参考以下文章
求助 ASP.net 后台循环添加按钮,如何才能获取到点击按钮获取到当前点击按钮的名称