jquery 选择器选择table中的所有input 元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 选择器选择table中的所有input 元素相关的知识,希望对你有一定的参考价值。
jquery 选择器选择table中的所有input 子元素
1.首先,我们打开jquery并创建一个新的html文件。

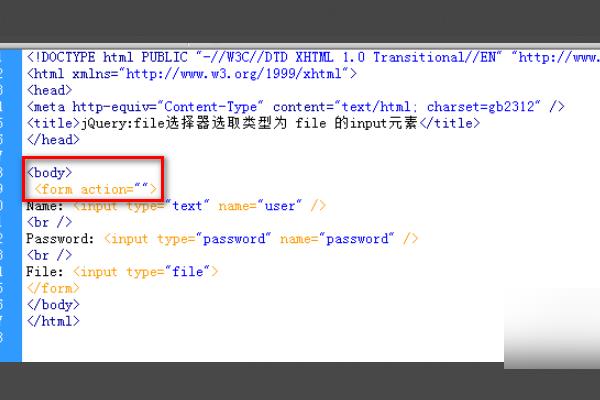
2.然后我们创建一个表单表单。

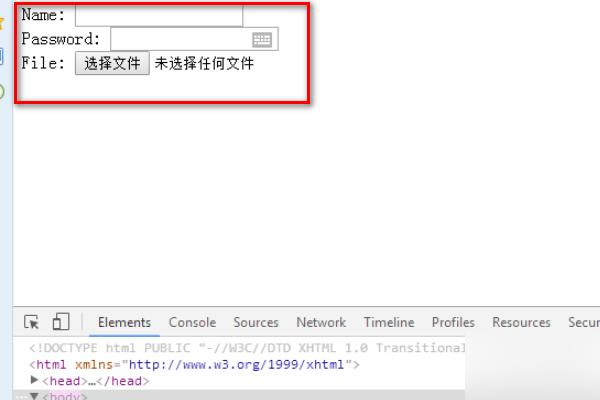
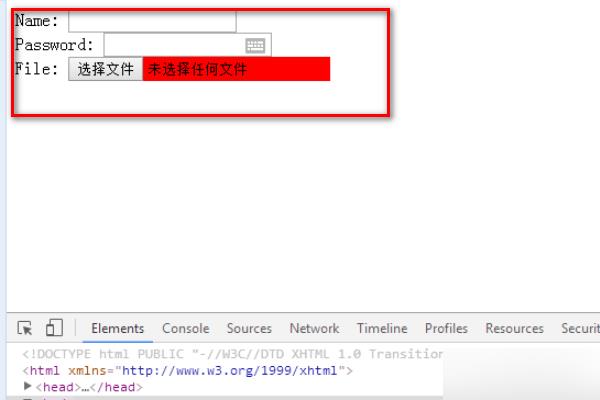
3.如图所示,我们可以看到此时,一个元素下的所有输入元素都没有被选中。

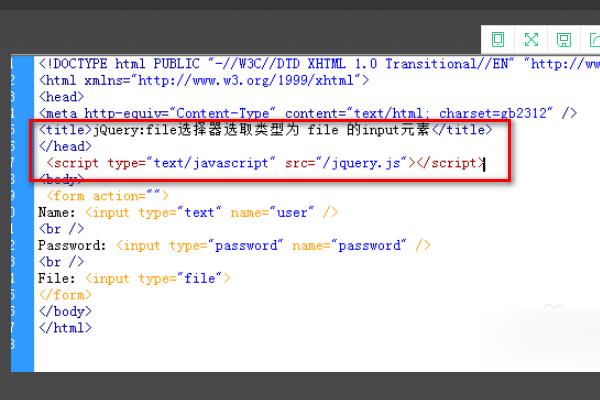
4.然后介绍jquery.js。

5.JQuery:fileselector选择“file”类型的输入元素并设置其背景颜色。

6.此时,可以选择某个元素下的所有输入元素。

jquery选择器很强大,可以实现多种多样的查询选择,使用$()函数
$("table input"); //选择所有的table元素中的input元素jquery 选择器的其他用法如下
$("#myELement") //选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素$("div") //选择所有的div标签元素,返回div元素数组
$(".myClass") //选择使用myClass类的css的所有元素
$("tr:first") //选择所有tr元素的第一个
$("tr:last") //选择所有tr元素的最后一个
$("div:contains('John')") //选择所有div中含有John文本的元素
$("td:empty") //选择所有的为空(也不包括文本节点)的td元素的数组
$("div:has(p)") //选择所有含有p标签的div元素
$("td:parent") //选择所有的以td为父节点的元素数组 参考技术B 如果table的class为tb:
$(".tb input");
如果table的id为tb:
$("#tb input");
如果是获取所有table下的所有input元素:
$("table input");
语法:
ancestor descendant
在给定的祖先元素下匹配所有的后代元素追问
如果是指定ID下的input呢
包括所有层的子元素
$("table input[id='aaa']");
这样就是取table中的ID为'aaa'的所有input元素。
我的table ID为 aaa
结果$('#aaa input') 取不到table中的所有input
我写了个完整的例子,$('#aaa input')是可以获取到两个input的。
注意$('#aaa input').val()获取的是第一个Input的Value。
你看下是否有其他问题:
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery 选择器选择table中的所有input 元素</title>
<script src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
function getInput()
alert($('#aaa input').length);
alert($('#aaa input').val());
</script>
</head>
<body>
<table id="aaa">
<tr><td><input type="text" value="123" /><input type="text" value="456" /></td></tr>
</table>
<table id="bbb">
<tr><td><input type="text" value="123" /></td></tr>
</table>
<input type="button" value="Test" onclick="getInput()" />
</body>
</html>本回答被提问者采纳 参考技术C 如果不想通过class、ID等常用选择器,那么可以通过标签名称来选择比如:
$('table input') 参考技术D $("table input").each(faucntion())
jquery中的选择器
| 选择器 | 实例 | 选取 |
|---|---|---|
| * | $("*") | 所有元素 |
| #id | $("#lastname") | id="lastname" 的元素 |
| .class | $(".intro") | 所有 class="intro" 的元素 |
| element | $("p") | 所有 <p> 元素 |
| .class.class | $(".intro.demo") | 所有 class="intro" 且 class="demo" 的元素 |
| :first | $("p:first") | 第一个 <p> 元素 |
| :last | $("p:last") | 最后一个 <p> 元素 |
| :even | $("tr:even") | 所有偶数 <tr> 元素 |
| :odd | $("tr:odd") | 所有奇数 <tr> 元素 |
| :eq(index) | $("ul li:eq(3)") | 列表中的第四个元素(index 从 0 开始) |
| :gt(no) | $("ul li:gt(3)") | 列出 index 大于 3 的元素 |
| :lt(no) | $("ul li:lt(3)") | 列出 index 小于 3 的元素 |
| :not(selector) | $("input:not(:empty)") | 所有不为空的 input 元素 |
| :header | $(":header") | 所有标题元素 <h1> - <h6> |
| :animated | 所有动画元素 | |
| :contains(text) | $(":contains(‘W3School‘)") | 包含指定字符串的所有元素 |
| :empty | $(":empty") | 无子(元素)节点的所有元素 |
| :hidden | $("p:hidden") | 所有隐藏的 <p> 元素 |
| :visible | $("table:visible") | 所有可见的表格 |
| s1,s2,s3 | $("th,td,.intro") | 所有带有匹配选择的元素 |
| [attribute] | $("[href]") | 所有带有 href 属性的元素 |
| [attribute=value] | $("[href=‘#‘]") | 所有 href 属性的值等于 "#" 的元素 |
| [attribute!=value] | $("[href!=‘#‘]") | 所有 href 属性的值不等于 "#" 的元素 |
| [attribute$=value] | $("[href$=‘.jpg‘]") | 所有 href 属性的值包含以 ".jpg" 结尾的元素 |
| :input | $(":input") | 所有 <input> 元素 |
| :text | $(":text") | 所有 type="text" 的 <input> 元素 |
| :password | $(":password") | 所有 type="password" 的 <input> 元素 |
| :radio | $(":radio") | 所有 type="radio" 的 <input> 元素 |
| :checkbox | $(":checkbox") | 所有 type="checkbox" 的 <input> 元素 |
| :submit | $(":submit") | 所有 type="submit" 的 <input> 元素 |
| :reset | $(":reset") | 所有 type="reset" 的 <input> 元素 |
| :button | $(":button") | 所有 type="button" 的 <input> 元素 |
| :image | $(":image") | 所有 type="image" 的 <input> 元素 |
| :file | $(":file") | 所有 type="file" 的 <input> 元素 |
| :enabled | $(":enabled") | 所有激活的 input 元素 |
| :disabled | $(":disabled") | 所有禁用的 input 元素 |
| :selected | $(":selected") | 所有被选取的 input 元素 |
| :checked | $(":checked") | 所有被选中的 input 元素 |
例子:选择复选框选中的value值
$("input[name=‘checkbox_list‘]:checked").each(function() {
parameter_id += $(this).val() + "|";
});
其中checkbox_list是每个复选框的name值
以上是关于jquery 选择器选择table中的所有input 元素的主要内容,如果未能解决你的问题,请参考以下文章