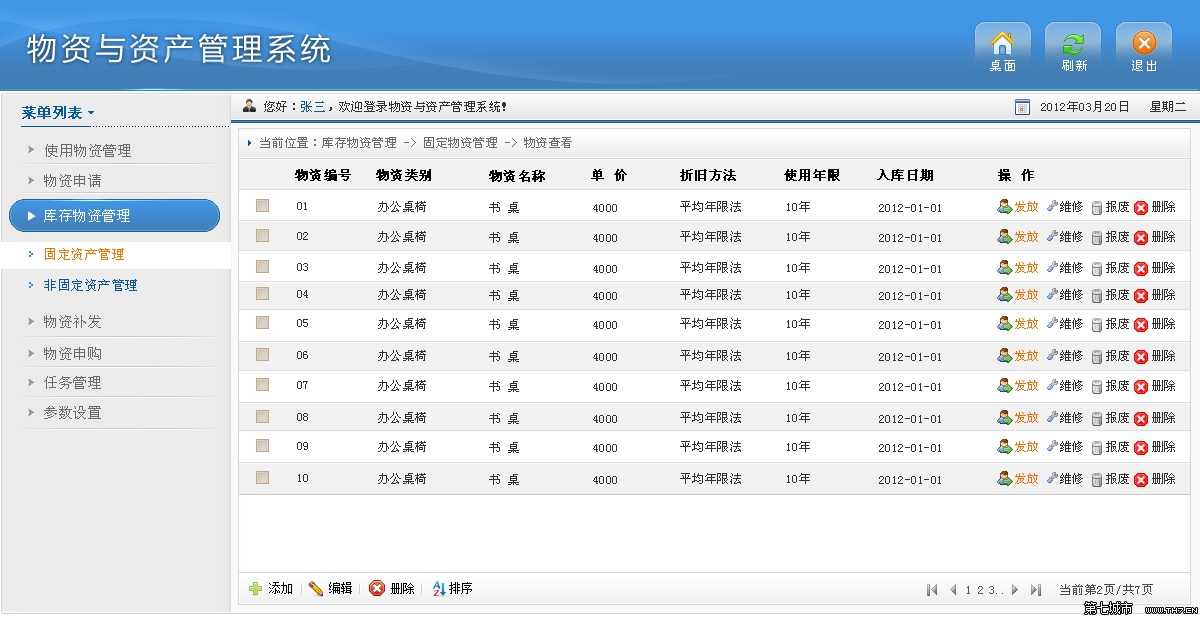
WPF 中 下图左边那个菜单列表是用啥控件做的,怎么才能与右边的列表相关联
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 中 下图左边那个菜单列表是用啥控件做的,怎么才能与右边的列表相关联相关的知识,希望对你有一定的参考价值。
能不能提供一下具体的方案

你可以理解为点击左边菜单,右边列表进行响应
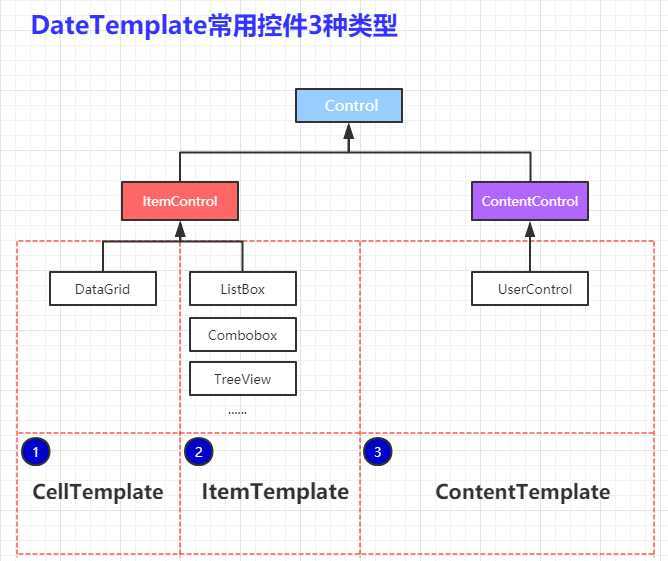
WPF数据模板
数据模板常用在3种类型的控件, 下图形式:
- 1.Grid这种列表表格中修改Cell的数据格式, CellTemplate可以修改单元格的展示数据的方式。
- 2.针对列表类型的控件, 例如树形控件,下拉列表,列表控件, 可以修改其中的ItemTemplate。
- 3.修改ContentTemplate, 例UserControl控件的数据展现形式。
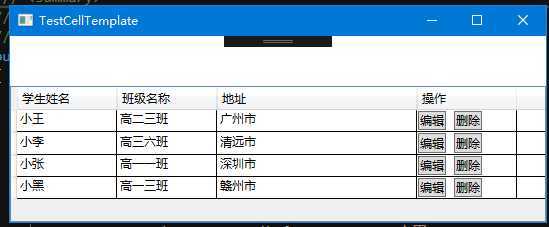
CellTemplate 模板
下面用一个例子, 来演示CellTemplate使用。例子实现一个DataGrid 展示一个普通的数据标, 同时新增一列CellTemplate添加两个自定义的按钮, 如下图所示。
<DataGrid Name="gd" AutoGenerateColumns="False" CanUserSortColumns="True" CanUserAddRows="False">
<DataGrid.Columns>
<DataGridTextColumn Binding="Binding UserName" Width="100" Header="学生姓名"/>
<DataGridTextColumn Binding="Binding ClassName" Width="100" Header="班级名称"/>
<DataGridTextColumn Binding="Binding Address" Width="200" Header="地址"/>
<DataGridTemplateColumn Header="操作" Width="100" >
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Left">
<Button Content="编辑"/>
<Button Margin="8 0 0 0" Content="删除" />
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
完成操作, 然后后台进行该DataGrid进行绑定数据, 查询绑定后的效果。
List<Student> students = new List<Student>();
students.Add(new Student() UserName = "小王", ClassName = "高二三班", Address = "广州市" );
students.Add(new Student() UserName = "小李", ClassName = "高三六班", Address = "清远市" );
students.Add(new Student() UserName = "小张", ClassName = "高一一班", Address = "深圳市" );
students.Add(new Student() UserName = "小黑", ClassName = "高一三班", Address = "赣州市" );
gd.ItemsSource = students;最终的效果, 在数据的表格最后一列, 将会在一列中分别生成 两个普通按钮。
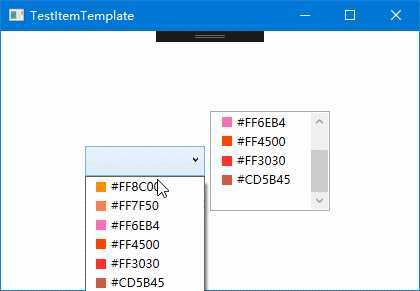
ItemTemplate
在列表的控件中, 常常会出现一些需求, 类似在下拉控件或树控件中添加一个 CheckBox选择框, 一个图标或图片, 这个时候, 我们就可以利用自定义的DataTemplate 来实现这个功能,
接下来, 用一个示例来简单演示其功能, 同样, 该例子演示利用 ListBox 和 ComboBox来绑定一个 颜色代码列表, 同时展示其颜色。
<Window.Resources>
<DataTemplate x:Key="comTemplate">
<StackPanel Orientation="Horizontal" Margin="5,0">
<Border Width="10" Height="10" Background="Binding Code"/>
<TextBlock Text="Binding Code" Margin="5,0"/>
</StackPanel>
</DataTemplate>
</Window.Resources>
<Grid>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<ComboBox Name="cob" Width="120" Height="30" ItemTemplate="StaticResource comTemplate"/>
<ListBox Name="lib" Width="120" Height="100" Margin="5,0" ItemTemplate="StaticResource comTemplate"/>
</StackPanel>
</Grid>上面的代码中, 定义了一个DataTemplate , 顶一个 长宽10px的border用于显示颜色代码, 绑定到Border背景颜色上, 定义了一个TextBlock用于展示颜色的代码。
下面为后台的绑定代码
List<Color> ColorList = new List<Color>();
ColorList.Add(new Color() Code = "#FF8C00" );
ColorList.Add(new Color() Code = "#FF7F50" );
ColorList.Add(new Color() Code = "#FF6EB4" );
ColorList.Add(new Color() Code = "#FF4500" );
ColorList.Add(new Color() Code = "#FF3030" );
ColorList.Add(new Color() Code = "#CD5B45" );
cob.ItemsSource = ColorList;
lib.ItemsSource = ColorList;最终的测试效果如下所示:
以上是关于WPF 中 下图左边那个菜单列表是用啥控件做的,怎么才能与右边的列表相关联的主要内容,如果未能解决你的问题,请参考以下文章