怎么用js实现,点击“继续”,隐藏当前div,显示下一个div,点击“返回”隐藏当前div,显示上一个div
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用js实现,点击“继续”,隐藏当前div,显示下一个div,点击“返回”隐藏当前div,显示上一个div相关的知识,希望对你有一定的参考价值。
document.getElementByID('continue').onclick = function()//找到所有的div
var div = document.getElementByTagName('div');
//循环div,找到处于显示状态的div将其隐藏,并将其下一个div显示
for(var i=0,len = div.length;i<len;i++)
if(div[i].style.display === 'block')
div[i].style.display = 'none';
div[i+1].style.display = 'block';
break;
document.getElementByID('back').onclick = function()
//找到所有的div
var div = document.getElementByTagName('div');
//循环div,找到处于显示状态的div将其隐藏,并将其下一个div显示
for(var i=0,len = div.length;i<len;i++)
if(div[i].style.display === 'block')
div[i].style.display = 'none';
div[i-1].style.display = 'block';
break;
我大概写了下,你看着改改把
追问
11111
2222
3333
你把var div = document.getElementByTagName('div');这段改成
var div = document.getElementByID('box').children;
然后input加上id
还是不行,麻烦发个源码个我,460796496
参考技术A <body><input name="my_btn" type="button" value="继续" />
<!-- A div -->
<div class="Adiv">A div</div>
<!-- B div -->
<div class="Bdiv" style="display:none;">B div</div>
</body>
$(function()
$('input[name=my_btn]').click(function()
if ($('div.Adiv').is(':hidden'))
$('div.Adiv').fadeIn(0);
$('div.Bdiv').fadeOut(0);
$(this).val('继续');
else
$('div.Adiv').fadeOut(0);
$('div.Bdiv').fadeIn(0);
$(this).val('返回');
);
);
========================================================================
<div id="box">
<div style="display:block;">11111</div>
<div style="display:none;">2222</div>
<div style="display:none;">3333</div>
</div>
<input name="a_btn" type="button" value="返回"/>
<input name="b_btn" type="button" value="继续"/>
$('input[name=a_btn], input[name=b_btn]').click(function()
var _index = $('div#box div:visible').index(), _t = $('div#box div').length;
$('div#box div:visible').fadeOut(0);
$('div#box div:eq('+($(this).prop('name')==='a_btn'?_index-1<0?_t-1:_index-1:_index+1>_t-1?0:_index+1)+')').fadeIn(0);
); 参考技术B <script>
function show()
var div1=document.getElementById("div1");
var div2=document.getElementById("div2");
div1.style.display="none";
div2.style.display="block";
function hide()
var div1=document.getElementById("div1");
var div2=document.getElementById("div2");
div1.style.display="block";
div2.style.display="none";
</script>
<style>
#div1width:400px; height:400px; background:#0CC; display:block;
#div2width:400px; height:400px; background:#000; display:none;
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<input type="button" id="btn1" value="继续" onclick="show()">
<input type="button" id="btn2" value="返回" onclick="hide()">
用js写太麻烦了,建议用jquery追问
额,我不只2个div,4个
追答你是像要轮播效果?我只能说赶快学jquery吧
用jquery怎么实现点击显示,再一次点击隐藏
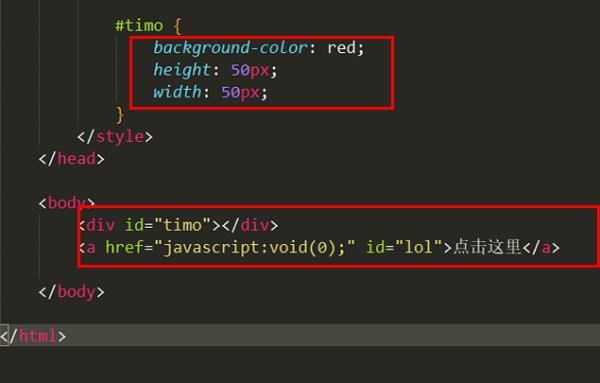
1、Jquery使用内置的show和hide方法就可以实现,具体的操作步骤首先需要打开hbuilder编辑器,新建一个a标签和一段隐藏的div,设置好它们的id属性,并设置一些简单的样式:

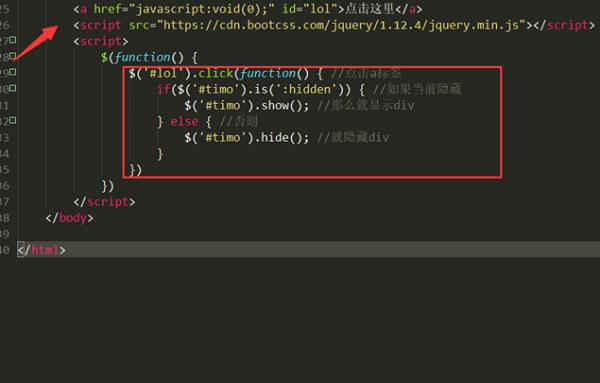
2、然后引入Jquery的库文件,编写代码。首先获取a标签的dom并给它加一个click事件,在click的回调中判断div是否为隐藏状态,是的话就隐藏div否则就显示div:

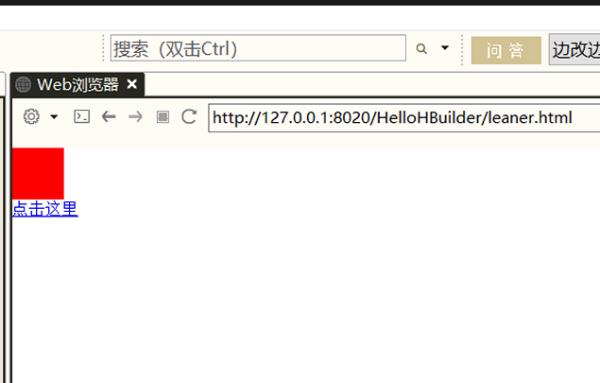
3、最后来到编辑器右侧的浏览器,可以看到此时div是显示的:

4、点击一下,div就会隐藏了,可以来回点击切换显示和隐藏:

你要点击的按钮是 $( '#button' )
你要显示/隐藏的节点是 $( '#information' )
$( '#information' ).toggle();
);
不可以像某个答案那样,用 .css( 'display' ) == 'block' 判断 dom 的隐藏状态。这样写充满了 bug。
如果非要判断的化,用这个:
$(element).is(":visible");本回答被提问者采纳 参考技术B这样的问题以前曾遇到过,用于后台点击显示,可以修改,再次点击关闭并保存,实现方法如下:
1、引用jquery-1.8.3.min.js
2、html内容
<div class="content">一张网页,要经历怎样的过程,才能抵达用户面前?<br/>
一位新人,要经历怎样的成长,才能站在技术之巅?<br/>
探寻福利吧(fulibae.com)的秘密;<br/>
体验这里的挑战;<br/>
成为这里的主人;<br/>
加入百度,加入网页搜索,你,可以影响世界。
</div>
<input type="button" id="btn" value="隐藏内容" />
3、js代码
$("#btn").click(function()if ($(".content").css("display")=='block')
$(".content").hide();
$(this).val("显示内容");
else
$(".content").show();
$(this).val("隐藏内容");
);
希望这个回答对你有帮助,祝你早日解决问题。
$(function()
$("#but1").click(function()
$("#div1").toggle();
);
);
</script>
<body>
<input type="button" value="点击" onclick="" id="but1">
<div id="div1" class="" style="width:300px;height:300px;border:1px solid red"></div>
</body>
toggle()用于绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件。
如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
以上是关于怎么用js实现,点击“继续”,隐藏当前div,显示下一个div,点击“返回”隐藏当前div,显示上一个div的主要内容,如果未能解决你的问题,请参考以下文章