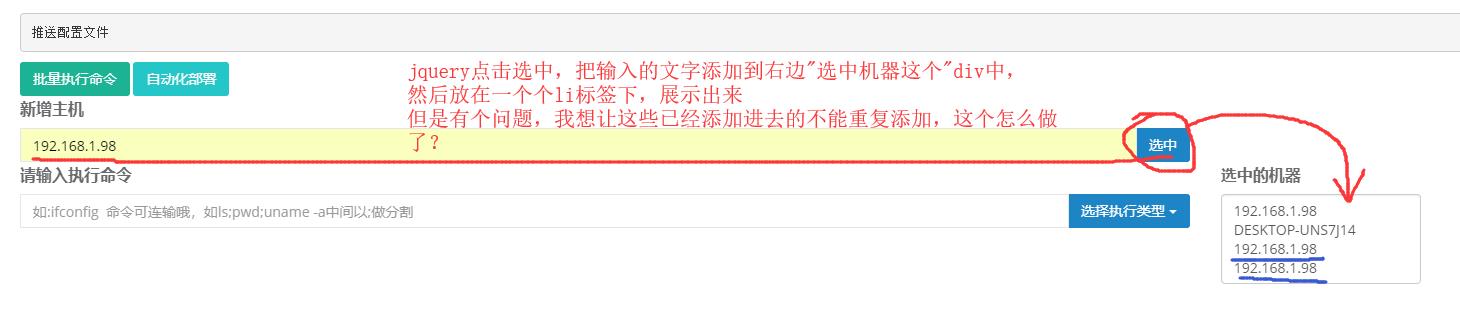
jquery用append给标签里面加东西,但是怎么解决不能重复添加的问题了?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery用append给标签里面加东西,但是怎么解决不能重复添加的问题了?相关的知识,希望对你有一定的参考价值。
判断,已经添加进标签里的数据,不能重复添加
附有3张图,图片太小,放大页面可以看清

2、点击"选中",获取字符串str
3、先判断str是否已包含在arr,如果不存在继续你的操作,且把str放进arr里面,如果已存在,则中断你的添加事件
注:在某些条件,需要对arr清空,比如在清空你那些li标签的时候,应该需要清空arr
还有一种方式,就是每次点击"选中",先获取所有li标签的内容,然后放进一个数组。然后判断添加的字符串是否在生成的数组里面,不存在的话就继续添加,存在的话,就中断,这种方式不需要去关心初始化的arr是否清空的问题 参考技术A
给你个我以前的demo,原理差不多,参考一下
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>append</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.2.1.js"></script>
<style>
* padding:0;margin:0;font-size:14px;box-sizing:border-box;
.a padding: 24px;border: 1px solid #847AE8;height:640px;overflow-x:hidden;overflow-y:auto;
.a p color: #f0f;
</style>
</head>
<body>
<button class="add">点击添加</button>
<div class="a"></div>
</body>
<script type="text/javascript">
$(function()
$(".add").click(function()
var t = (Math.random()*(5-1)+1).toFixed(0);
var p = $('<p id="'+t+'">'+t+'</p>');
if( !$('.a').children('p[id='+t+']').length )
$('.a').append(p);
else
$('.a').append('<p style="color: #999;">'+t+'已存在!</p>');
$(".a").scrollTop($(".a")[0].scrollHeight);
);
);
</script>
</html>本回答被提问者采纳
jquery append方法加标签class失效
我用$.ajax() 调用后台的action获取数据
然后用append方法在某个标签后加HTML标签 但我加的 HTML标签 的class属性不起作用啊
我是根据这个class 来调用jQuery插件现在调用不了这是什么问题?
意思就是你没绑定上事件 必须重新绑定 或者用jQuery的live方法绑定事件
live(type, [data], fn):
jQuery 给所有匹配的元素附加一个事件处理函数,即使这个元素是以后再添加进来的也有效。 参考技术A $().addClass(''); 参考技术B 楼上正解。。。。 参考技术C 代码黏上来,一看就知道
以上是关于jquery用append给标签里面加东西,但是怎么解决不能重复添加的问题了?的主要内容,如果未能解决你的问题,请参考以下文章