Vue3Element UI plus使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3Element UI plus使用相关的知识,希望对你有一定的参考价值。
参考技术A Element UI 支持Vue2,如果在Vue3使用,需要使用Element UI Plus。首先安装:npm install element-plus --save
然后在项目中引用:
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
在vue的app中注册:
app.use(ElementPlus)
然后在模板中就可以使用了。比如 <el-button>Default</el-button>
当然也可以按需要引用和注册,不过稍微麻烦一些。
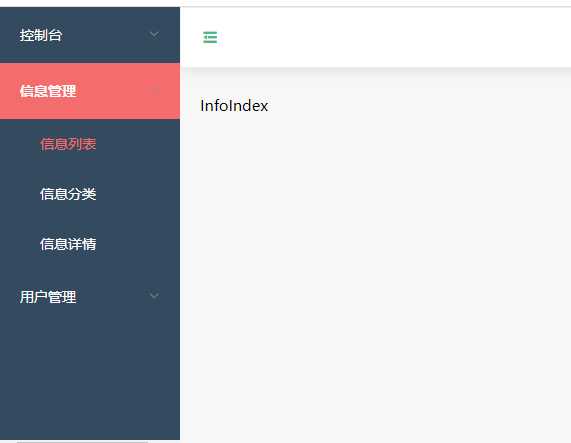
6 vue-element.ui 左侧导航栏
<template> <div> <el-menu :default-active="‘/‘+activeIndex2" mode="vertical" background-color="#344a5f" text-color="#fff" active-text-color="#f56c6c" router unique-opened > <el-submenu v-for="item in sideData" :key="item.title" :index="item.title"> <template slot="title">{{item.title}}</template> <template v-if="item.subItem"> <el-menu-item v-for="(itemY, index) in item.subItem" :key="index" :index="itemY.routerpath" //menu-item 的index才是真正路由导航的作用 >{{itemY.name}}</el-menu-item> </template> </el-submenu> </el-menu> </div> </template> <script> export default { name: "CompConsoleAside", data() { return { activeIndex2: "infoIndex", sideData: [ { title: "控制台", subItem: [ { routerpath: "/2-1", name: "工作1" }, { routerpath: "/2-2", name: "工作2" }, { routerpath: "/2-3", name: "工作3" } ] }, { title: "信息管理", subItem: [ { routerpath: "/infoIndex", name: "信息列表" }, { routerpath: "/infoCategory", name: "信息分类" }, { routerpath: "/infoDetailed", name: "信息详情" } ] }, { title: "用户管理", subItem: [{ routerpath: "/userIndex", name: "用户列表" }] } ] }; }, methods: { } }; </script> <style lang="scss" scoped> .el-menu { border-right: none; } </style>

以上是关于Vue3Element UI plus使用的主要内容,如果未能解决你的问题,请参考以下文章
element-ui中el-select与el-tree的结合使用实现下拉菜单
View UI Plus 发布 1.3.1 版本,增强 TypeScript 使用体验