vue3、vant 中 ImagePreview 图片预览
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3、vant 中 ImagePreview 图片预览相关的知识,希望对你有一定的参考价值。
参考技术A 在使用vue3的过程中,vant在移动端的地位还是很高的,本文简单介绍一下如何在自己项目中实现ImagePreview图片预览效果,获取图片索引,点击哪一张就预览哪一张一、效果图如下
二、实现步骤,分为3步
1、局部注册ImagePreview
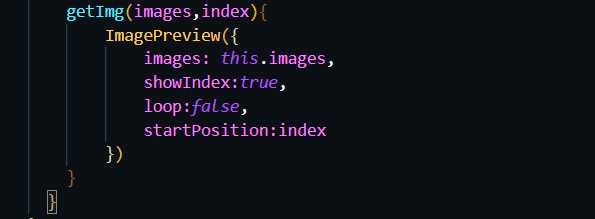
2、定义处理方法openImg,执行imagepreview函数
3、点击图片调用openImg函数预览效果
在vant中 ImagePreview 图片预览的详细参数请看这里 点击查看 更多喔!
移动端vant ui中ImagePreview 组件的使用 (拒绝抄袭官网)
1.如果是全局注册vant的情况下,只需在需要使用的组件里面引入即可

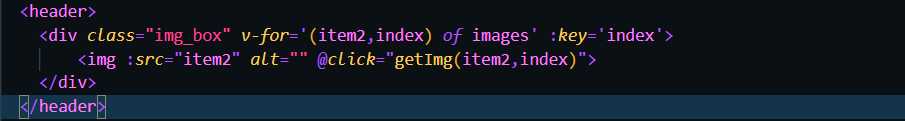
2.给图片添加click事件 (一定使用一个元素包裹div,会有好处的!!)
<header>
<div class="img_box" v-for=‘(item2,index) of images‘ :key=‘index‘>
<img :src="item2" @click="getImg(item2,index)">
</div>
</header>

3.

4.点击事件
getImg(images,index){ ImagePreview({ images: this.images, showIndex:true, loop:false, //是否循环播放 startPosition:index }) } }

以上是关于vue3、vant 中 ImagePreview 图片预览的主要内容,如果未能解决你的问题,请参考以下文章