使用Electron快速将B/S应用构建为桌面应用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Electron快速将B/S应用构建为桌面应用相关的知识,希望对你有一定的参考价值。
参考技术A 借助 Electron 可以用来非常轻易的构建跨平台桌面应用,因为你只需要熟悉 html 、 css 、 javascript 这些基本技能就可以快速构建一个简单应用。这意味着我们可以借助 Electron 来打包我们的 B/S 应用伪装成一个本地应用,这不仅可以提高传统用户的亲和度还可以免去 不要用ie装谷歌; 怎么装谷歌,360可以吗? 的烦恼\扩大可视区域(免去地址栏 菜单栏等)\快速打开应用(无需打开浏览器翻收藏夹)等一系列好处。
辣么下面的内容就是告诉你如何快速打包一个伪桌面应用
前提:
可以执行如下命令,更多详细内容可以查看 官网安装文档
可以通过 yarn init 或新建文件得方式创建此文件
安装打包管理器
执行打包
命令解释
打包后会在命令目录生成一个release文件夹 点击里面生成的exe可以查看我们的桌面程序
参考: https://segmentfault.com/a/1190000014030465
将现有vue项目基于electron打包成桌面应用程序
一、前言
项目本来打算采用B/S架构去做的,只是在"人群中多看了你一眼",便直接撸了。
二、使用electron集成桌面应用
本身项目是使用vue-cli开发的,在使用electron之前,需要将本身的项目打包好后打开index.html能显示网页.因为刚接触便直接拿官方demo进行打包了.
1.克隆官方demo:git clone https://github.com/electron/electron-quick-start
2.cd electron-quick-start->npm install->npm start 到这就能运行demo了
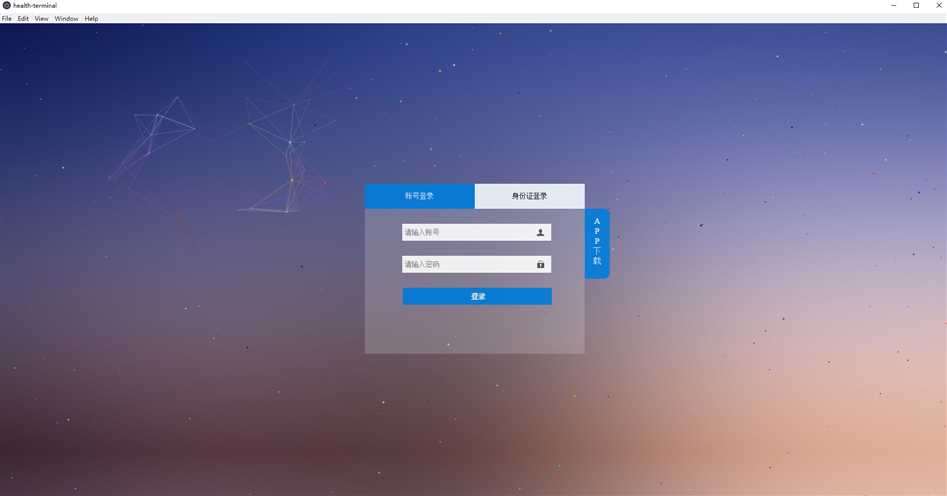
3.将自己项目打包好的dist文件中的index.html和static文件放入electron-quick-start(跟目录)文件中,重新start一下,运行结果如图

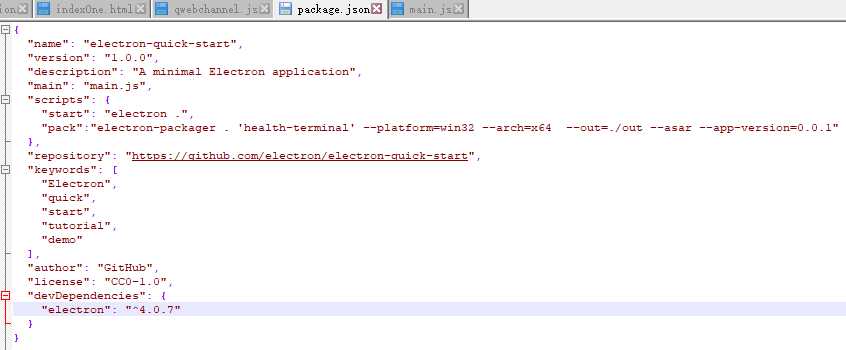
4.在package.json中增加如下代码
"pack":"electron-packager . ‘health-terminal‘ --platform=win32 --arch=x64 --out=./out --asar --app-version=0.0.1"

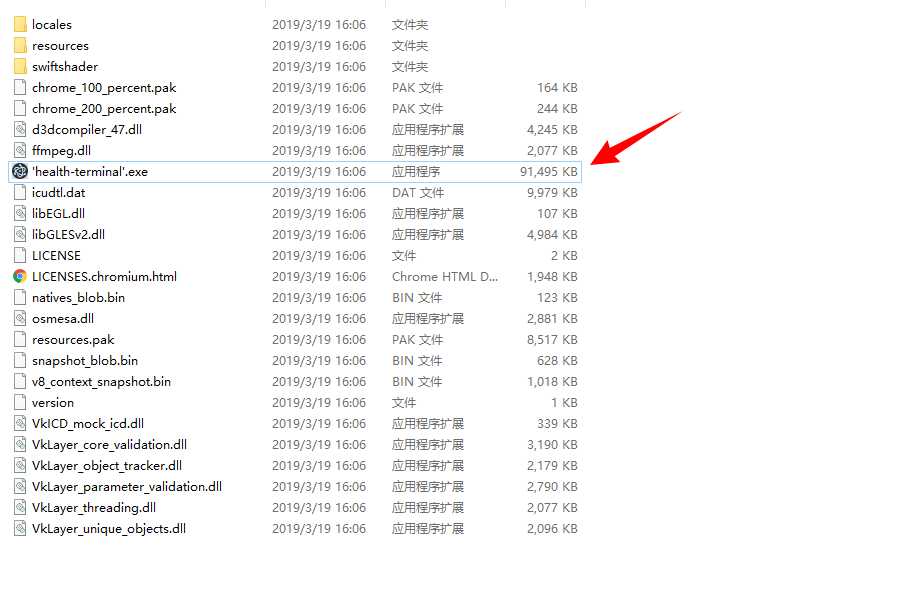
运行npm run pack 打包成功
文件结构


5.在electron中进行网络请求时需注意,因为本身项目使用了反向代理,打包后请求路径前面会增加本地路径“file:e/”,解决方式:
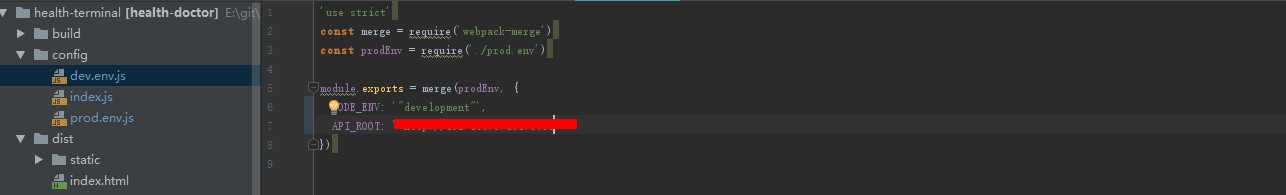
在config-dev.env.js(测试环境)和pro-env.js(正式环境)添加API_ROOT:‘192.168.0.0:8080‘(根据自己的需要修改)

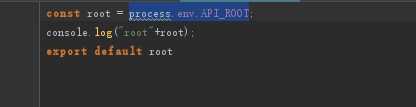
新建一个js文件导出process.env.API_ROOT;

最后在main.js中引用

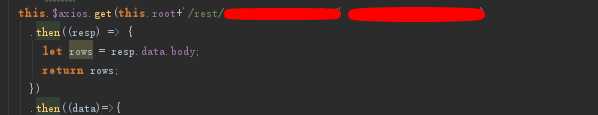
请求路径前加上this.root

至此一个桌面应用已经打包完成
以上是关于使用Electron快速将B/S应用构建为桌面应用的主要内容,如果未能解决你的问题,请参考以下文章