autoit怎么打开网页,代填用户名,密码?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了autoit怎么打开网页,代填用户名,密码?相关的知识,希望对你有一定的参考价值。
httpclient自动填充数据并发送请求。这种技术原理很简单,但是很麻烦,需要通过httpAnalysis工具解析网页的请求步骤,并使用httpClient模拟。去csdn吧。 参考技术A 我有个例子 我发给你看看浏览器防止自动代填和回显已经保存的账号的解决方案
最近遇到客户出的难题,登录和密码框不要自动代填已经保存过的密码,本以为在输入框加个
<input type="text" name="login_name" value="" autocomplete="off" placeholder="请输入用户名"/>
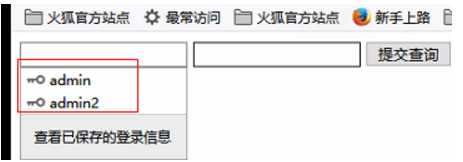
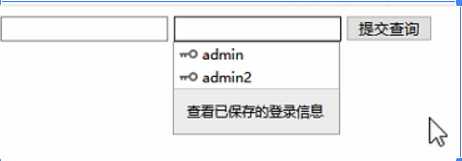
就完事,没想到这个只能屏蔽历史输入,已保存的用户信息在火狐浏览器还是如此的倔强,如图所示:


还是要回显提示,已经存过的其他账号,网上溜达了一圈,还是没有一个明明白白的答案,后来经过反复调试,
发现输入框是文本和password类型就会触发火狐浏览器的自动回显,
网上也给过在输入框上加上onfocus事件来更改输入框类型的方案:
<input type="text" onfocus="this.type=password" />
但逻辑还是不够严密,我输错了密码再回删,它又会回显出来,表单提交后刷新也会,最后经过不断尝试,给出的解决方案如下:
//当把登录输入框和密码输入框的type设置为search是不会触发的
<input type="search" name="login_name" value="" autocomplete="off" placeholder="请输入用户名"/>
<input type="search" id="password"name="login_passwd" value="" autocomplete="off" placeholder="请输入密码"/>
...
//
<script type="text/javascript">
$(document).ready(function()
//表单刷新后,页面初始化时重新将密码框的类型改为search
//此处要用js原生代码,jQuery没有权限更改input框的type属性
document.getElementById(‘password‘).setAttribute(‘type‘,‘search‘);
);
//通过密码框输入的值长度来设置它的类型
//防止密码回删后的回显
jQuery("#password").bind("keyup",function()
var self=this;
//加延时的目的是等keyup事件执行完
$.setTimeout(function ()
var len = $(self).val().length;
if(len==0)
document.getElementById(‘password‘).setAttribute(‘type‘,‘search‘);
else
document.getElementById(‘password‘).setAttribute(‘type‘,‘password‘);
, 1);
);
</script>
以上是关于autoit怎么打开网页,代填用户名,密码?的主要内容,如果未能解决你的问题,请参考以下文章