RxAndroid + OkHttp + MVP(Android Studio)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RxAndroid + OkHttp + MVP(Android Studio)相关的知识,希望对你有一定的参考价值。
忙了有一年多了,一直没有空出时间来整理整理自己工作上遇到一些问题,但是自己内心一直惦记着这个事,因为把自己比较熟悉的知识分享出去,如果能够帮到一些人,从某种意义上来说,是非常有价值的。
好了,不闲聊了,这次分享的是一些比较基础的,但也是应该掌握的,Rxandroid + OKHttp + MVP ,开发工具是Android Studio,主要针对的是一些新手,高手路过,勿喷。建议还在使用Eclipse的小伙伴早点转到Android Studio来,因为以前作为Eclipse的忠实粉丝的我,最终也转到了Android Studio上来了,因为趋势。
如果有对RxAndroid还不清楚的,可以去google上搜一搜,恶补一下基础知识。我这边的理解就是一种响应式的编程,处理一些耗时的操作的一种逻辑清晰的解决方案。当处理完某个比较耗时的操作的时候能够实时获取到这么一个状态,然后再主UI线程进行实时更新的一种编程思想。
OkHttp框架是一个用得比较广,比较频繁的一个网络请求框架,在这里就不进行过多的赘述了,因为简单的demo用到的也是比较简单的功能。
MVP是一种架构,是区别于MVC的,可以有更好的去耦合性,最终的目的都是方便于我们的开发维护工作。有兴趣的可以google了解详情,也可以通过我这个简单的demo有个初步的一些体验与了解
下面我来讲述一下具体该怎么在代码里面用。
第一:新增一个Project,使用RxAndroid之前的一些工具包的准备(在Module:app里面的build.gradle的dependencies里面添加 ),下面是我的build.gradle的代码

apply plugin: ‘com.android.application‘ android { compileSdkVersion 23 buildToolsVersion "24.0.0" defaultConfig { applicationId "oysd.com.rxandroid_mvp_demo" minSdkVersion 17 targetSdkVersion 23 versionCode 1 versionName "1.0" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile(‘proguard-android.txt‘), ‘proguard-rules.pro‘ } } } dependencies { compile fileTree(dir: ‘libs‘, include: [‘*.jar‘]) testCompile ‘junit:junit:4.12‘ compile ‘com.android.support:appcompat-v7:23.4.0‘ compile ‘com.android.support:appcompat-v7:23.4.0‘ compile ‘com.android.support:appcompat-v7:23.4.0‘ compile ‘com.android.support:cardview-v7:23.4.0‘ compile ‘com.android.support:recyclerview-v7:23.4.0‘ compile ‘io.reactivex:rxjava:1.1.0‘ compile ‘io.reactivex:rxandroid:1.1.0‘ compile ‘com.google.code.gson:gson:2.4‘ compile ‘com.jakewharton:butterknife:7.0.1‘ compile ‘com.squareup.picasso:picasso:2.5.2‘ compile ‘com.squareup.okhttp3:okhttp:3.+‘ }
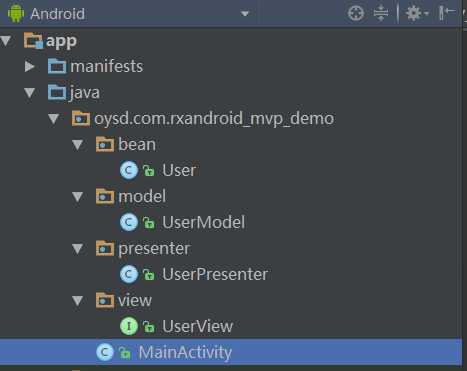
第二:把框架搭起来,新增四个package(bean,model,presenter,view),bean包主要是装一些java的基类,这里可用也可以不用,model包里面装一些与数据打交道的类,presenter包里面装一些model包里面的数据需要在view包里面呈现的类,view包里面就是界面更新的接口类

第三:给出指定的工作流程,使用此框架实现它,我这个代码里面的工作流程:点击界面的按钮,从网上获取图片,然后显示在界面上。
第四:根据给出的工作流,一步步代码实现
①界面的实现(一个Button,一个ImageView),以下是布局代码

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="oysd.com.rxandroid_mvp_demo.MainActivity"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="48dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下载图片" android:id="@+id/button" android:layout_alignParentBottom="true" android:layout_alignParentStart="true" android:layout_alignParentEnd="true" /> </RelativeLayout>
②根据工作流程,界面处理的接口定义

package oysd.com.rxandroid_mvp_demo.view; /** * Created by ouyangshengduo on 2016/9/12. */ public interface UserView { void showPic(byte[] data); void showProgressDialog(); void hideProgressDialog(); void showError(String msg); }
③数据处理的逻辑实现,定义被观察者,在这里实现下载图片的异步操作(代表着简单的耗时操作)

package oysd.com.rxandroid_mvp_demo.model; import java.io.IOException; import okhttp3.Call; import okhttp3.Callback; import okhttp3.OkHttpClient; import okhttp3.Request; import okhttp3.Response; import rx.Observable; import rx.Subscriber; /** * Created by ouyangshengduo on 2016/9/12. */ public class UserModel { private OkHttpClient client; public UserModel(){ client = new OkHttpClient(); } public Observable<byte[]> getUserImage(final String path){ return Observable.create(new Observable.OnSubscribe<byte[]>() { @Override public void call(final Subscriber<? super byte[]> subscriber) { Request request = new Request.Builder().url(path).build(); client.newCall(request).enqueue(new Callback() { @Override public void onFailure(Call call, IOException e) { subscriber.onError(e); } @Override public void onResponse(Call call, Response response) throws IOException { if(response.isSuccessful()){ byte [] data = response.body().bytes(); if(data != null){ subscriber.onNext(data); } } subscriber.onCompleted(); } }); } }); } }
④通过数据处理层(model)以及界面接口层(view),完成这两者的联系,实现这个A数据处理应该分发给B界面去显示

package oysd.com.rxandroid_mvp_demo.presenter; import oysd.com.rxandroid_mvp_demo.view.UserView; import oysd.com.rxandroid_mvp_demo.model.UserModel; import rx.Subscriber; import rx.android.schedulers.AndroidSchedulers; import rx.schedulers.Schedulers; /** * Created by ouyangshengduo on 2016/9/12. */ public class UserPresenter { private UserView userView; private UserModel userModel; public UserPresenter(UserView userView){ this.userView = userView; userModel = new UserModel(); } public void getUserImage(final String path){ userView.showProgressDialog(); userModel.getUserImage(path).subscribeOn(Schedulers.io()).observeOn(AndroidSchedulers.mainThread()).subscribe(new Subscriber<byte[]>() { @Override public void onCompleted() { userView.hideProgressDialog(); } @Override public void onError(Throwable e) { userView.showError(e.getMessage()); userView.hideProgressDialog(); } @Override public void onNext(byte[] bytes) { userView.showPic(bytes); } }); } }
⑤完成Activity的工作流程

package oysd.com.rxandroid_mvp_demo; import android.app.ProgressDialog; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.Button; import android.widget.ImageView; import android.widget.Toast; import oysd.com.rxandroid_mvp_demo.presenter.UserPresenter; import oysd.com.rxandroid_mvp_demo.view.UserView; public class MainActivity extends AppCompatActivity implements UserView{ private Button button; private ImageView imageView; private ProgressDialog mProgressDialog; private UserPresenter userPresenter; private String PATH = "http://a.hiphotos.baidu.com/zhidao/pic/item/a50f4bfbfbedab640bc293fbf636afc379311e5c.jpg"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button = (Button) findViewById(R.id.button); imageView = (ImageView) findViewById(R.id.imageView); userPresenter = new UserPresenter(this); mProgressDialog = new ProgressDialog(this); mProgressDialog.setMessage("正在加载,请稍后.."); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v){ userPresenter.getUserImage(PATH); } }); } @Override public void showPic(byte[] data) { if(data != null){ Bitmap bitmap = BitmapFactory.decodeByteArray(data,0,data.length); imageView.setImageBitmap(bitmap); } } @Override public void showProgressDialog() { mProgressDialog.show(); } @Override public void hideProgressDialog() { mProgressDialog.hide(); } @Override public void showError(String msg) { Toast.makeText(this,msg,Toast.LENGTH_SHORT).show(); } }
第五:运行此程序,体验一下这个简单demo吧
如有兴趣,可以直接去Github去下载项目源码:https://github.com/ouyangshengduo/RxAndroid_MVP_Demo.git
以上是关于RxAndroid + OkHttp + MVP(Android Studio)的主要内容,如果未能解决你的问题,请参考以下文章
