#yyds干活盘点# 4.3 HTML5 MathML
Posted 江下下啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#yyds干活盘点# 4.3 HTML5 MathML相关的知识,希望对你有一定的参考价值。
html5MathML
- HTML5可以在文档中使用MathML元素,对应的标签是<math>…</math>。
- MathML是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
注意:大部分浏览器都支持MAthMl标签,如果你的浏览器不支持该标签,可以使用最 新版的Firefox和Safari浏览器查看。
MathML实例
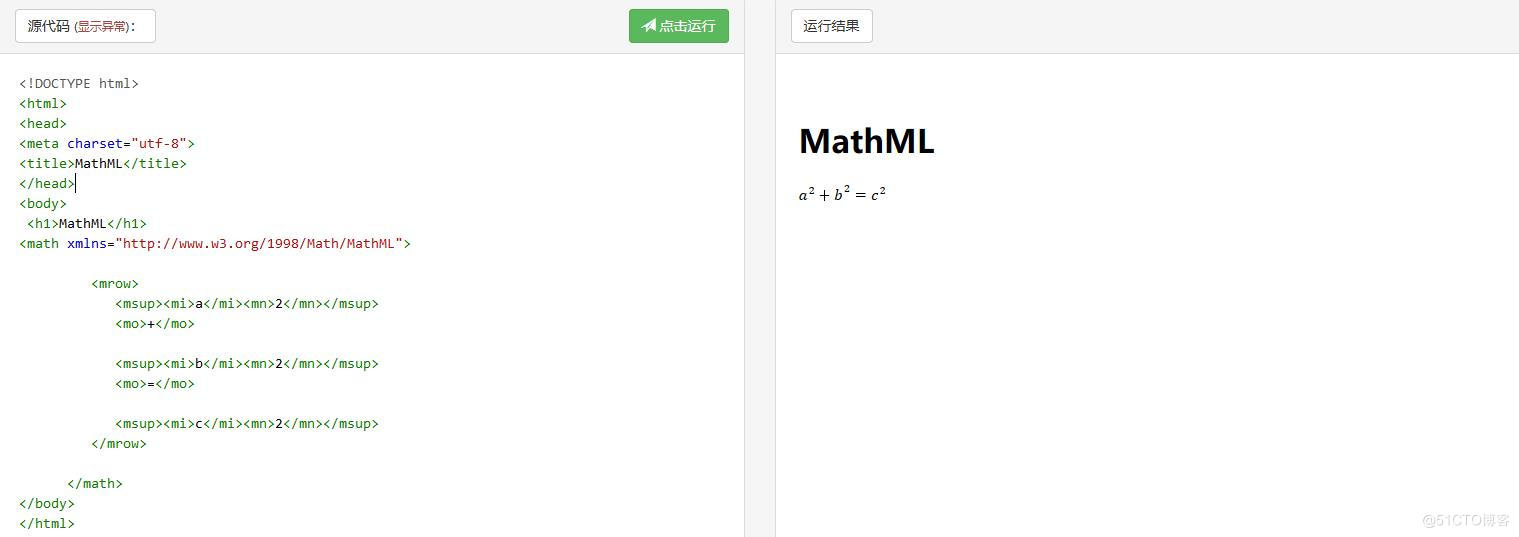
实例1
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<msup><mi>a</mi><mn>2</mn></msup>
<mo>+</mo>
<msup><mi>b</mi><mn>2</mn></msup>
<mo>=</mo>
<msup><mi>c</mi><mn>2</mn></msup>
</mrow>
</math>

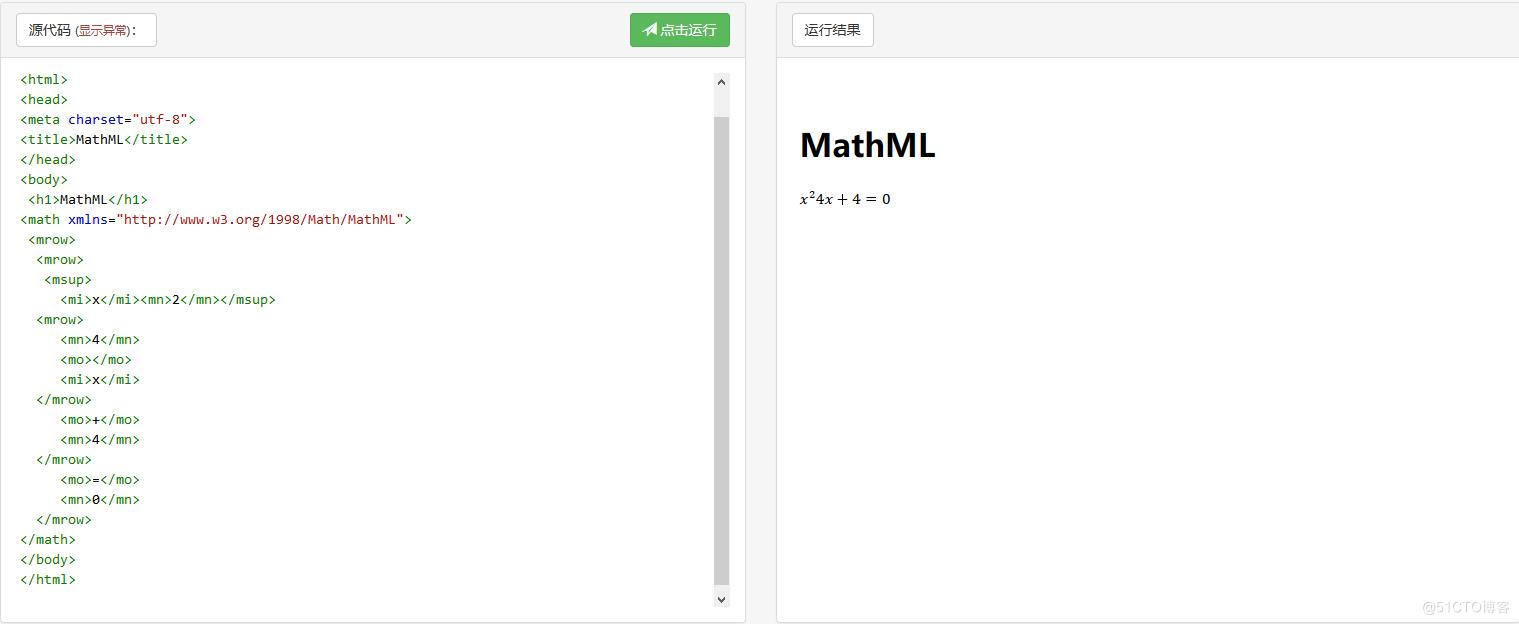
以下的实例添加了一些运算符:
实例2
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<mrow>
<msup><mi>x</mi><mn>2</mn></msup>
<mo>+</mo>
<mrow>
<mn>4</mn><mo></mo><mi>x</mi>
</mrow>
<mo>+</mo>
<mn>4</mn>
</mrow>
<mo>=</mo>
<mn>0</mn>
</mrow>
</math>

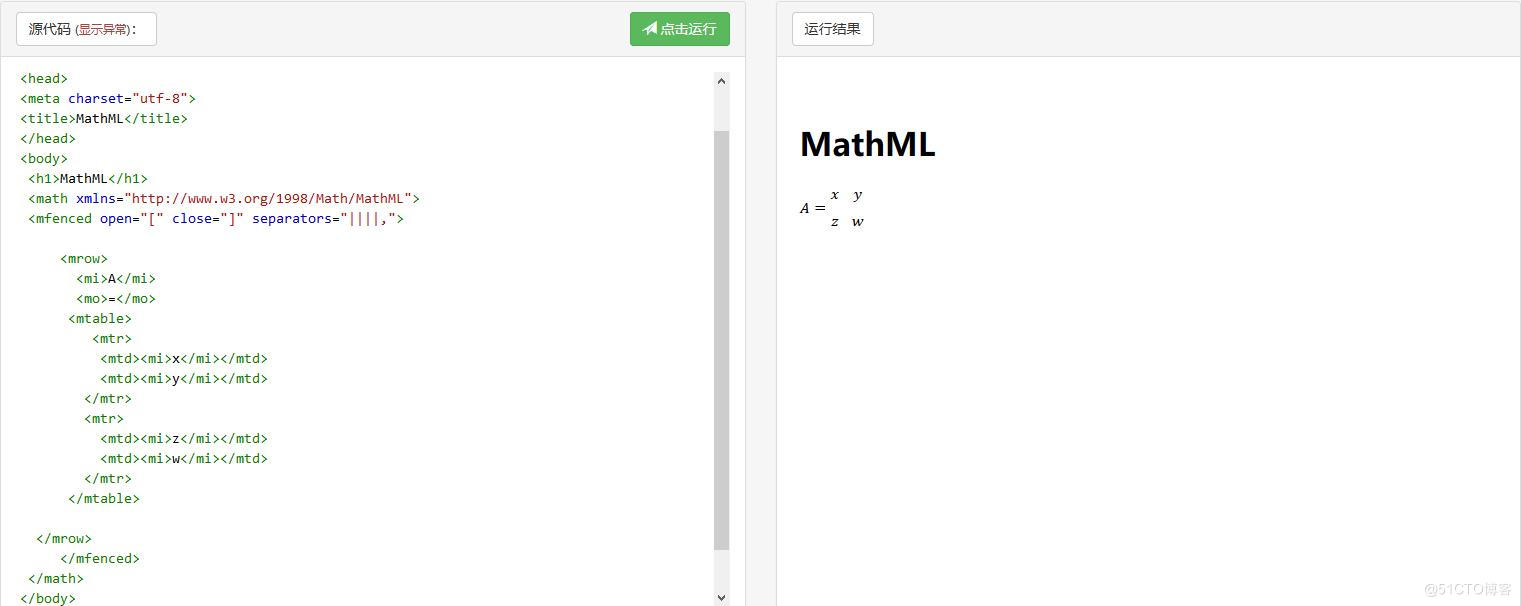
以下实例是一个2x2矩阵,可以在FIrefox3.5以上版本查看效果:
实例3
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<mi>A</mi>
<mo>=</mo>
<mfenced open="[" close="]">
<mtable>
<mtr>
<mtd><mi>x</mi></mtd>
<mtd><mi>y</mi></mtd>
</mtr>
<mtr>
<mtd><mi>z</mi></mtd>
<mtd><mi>w</mi></mtd>
</mtr>
</mtable>
</mfenced>
</mrow>
</math>

以上是关于#yyds干活盘点# 4.3 HTML5 MathML的主要内容,如果未能解决你的问题,请参考以下文章