如何利用 Bootstrap 写一个简单的个人博客
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何利用 Bootstrap 写一个简单的个人博客相关的知识,希望对你有一定的参考价值。
说明一下:Bootstrap是Twitter推出的一个用于前端开发的开源工具包,只是一个CSS/html框架。 建立个人博客,我相信你也知道需要一个程序后台,如wordpress,dede,zblog等等这些建站程序。 Bootstrap更多的是用来在它基础上开发一个主题,如wordpress的主题,dede的主题,zblog的主题等等都可以。 参考技术A 这只是个响应式的框架,其实也就是js和css的框架,如果是个人博客,还需要一门语言,比如php或者nodejs等等,只用bootstrap是不够的个人博客如何开启 https
以前写过利用 wordpress 搭建的一个博客『个人博客搭建( wordpress )』,绑定了域名,但是没开启 https,在浏览博客的时候浏览器会提示不安全。下面来谈下个人博客如何免费申请证书,开启 https 。
一、申请 Let‘s Encrypt 证书
系统环境要求:python2.7+
手动申请网址:letsencrypt.osfipin.com/v2/login
1、安装 git
yum install -y git
查看版本号:git --version
卸载:yum remove git
2、安装 letsencrypt
git clone https://github.com/letsencrypt/letsencrypt
3、生成证书
在 letsencrypt 目录下执行
./letsencrypt-auto certonly --standalone --email YOUR_EMAIL -d xxx.com --quiet --agree-tos
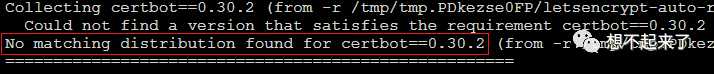
4、错误处理
rm -rf ~/.pip/pip.conf

二、配置 nginx
# vim /etc/nginx/nginx.conf ... http { ... server { listen 80; server_name xxx.com; return 301 https://$host$request_uri; } server { listen 443 ssl http2; server_name xxx.com; server_name_in_redirect off; ssl_certificate "/etc/letsencrypt/live/hirat.online/fullchain.pem"; ssl_certificate_key "/etc/letsencrypt/live/hirat.online/privkey.pem"; location / { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header REQUEST-URI $request_uri; proxy_set_header Cookie $http_cookie; proxy_pass http://localhost:9090; proxy_cookie_domain domino.server nginx.server; proxy_redirect off; } } }
三、启动 nginx
systemctl start nginx.service
浏览器输入:https://xxx.com 看看效果。
特别提醒:上面的方法申请的 Let‘s Encrypt 免费证书有效期90天的,别忘了续签。
以上是关于如何利用 Bootstrap 写一个简单的个人博客的主要内容,如果未能解决你的问题,请参考以下文章