Android开发笔记(一百三十四)协调布局CoordinatorLayout
Posted aqi00
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发笔记(一百三十四)协调布局CoordinatorLayout相关的知识,希望对你有一定的参考价值。
协调布局CoordinatorLayout
android自5.0之后对UI做了较大的提升,一个重大的改进是推出了MaterialDesign库,而该库的基础即为协调布局CoordinatorLayout,几乎所有的design控件都依赖于该布局。协调布局的含义,指的是内部控件互相之前的动作关联,比如在A视图的位置发生变化之时,B视图的位置也按照某种规则来变化,仿佛弹钢琴有了协奏曲一般。使用CoordinatorLayout时,要注意以下几点:
1、导入design库;
2、根布局采用android.support.design.widget.CoordinatorLayout;
3、CoordinatorLayout节点要添加命名空间声明xmlns:app="http://schemas.android.com/apk/res-auto";
CoordinatorLayout继承自ViewGroup,实现效果类似于RelativeLayout,若要指定子视图在整个页面中的位置,有以下几个办法:
1、使用layout_gravity属性,指定子视图在CoordinatorLayout内部的对齐方式。
2、使用app:layout_anchor和app:layout_anchorGravity属性,指定子视图相对于其它子视图的位置。其中app:layout_anchor表示当前以哪个视图做为参照物,app:layout_anchorGravity表示本视图相对于参照物的对齐方式。
3、使用app:layout_behavior属性,指定子视图相对于其它视图的行为,当对方的位置发生变化时,本视图的位置也要随之相应变化。
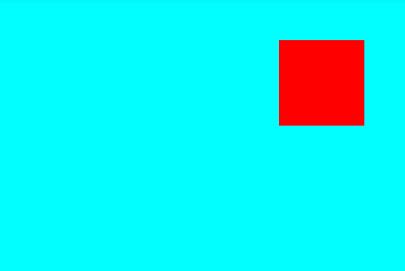
下面是使用anchor方式定义子视图方位的截图,其中红色方块位于整个页面的右上方:

下面是演示anchor方式的布局文件例子:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/cl_main"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/ll_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ffff"
android:orientation="vertical" >
</LinearLayout>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="50dp"
app:layout_anchor="@id/ll_main"
app:layout_anchorGravity="top|right"
android:background="#ff0000" />
</android.support.design.widget.CoordinatorLayout>悬浮按钮FloatingActionButton
FloatingActionButton是design库提供的一个酷炫按钮,它继承自ImageButton,,除了图像按钮的所有功能之外,还提供了以下的其它功能:1、FloatingActionButton会悬浮在其他视图之上,即使别的视图在布局文件中位于FloatingActionButton后面;
2、在隐藏、显示按钮上时会播放动画;其中隐藏操作是调用hide方法,显示操作是调用show方法;
3、FloatingActionButton默认会随着Snackbar的出现或消失而动态调整位置,有关Snackbar的说明参见《 Android开发笔记(一百二十七)活用提示窗Toast和Snackbar》;
下面是悬浮按钮自隐藏和显示时的动画效果截图:

下面是悬浮按钮跟随提示条上移和下移的效果截图:

下面是演示悬浮按钮的布局文件例子:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/cl_main"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/ll_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn_snackbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="30dp"
android:text="显示简单提示条"
android:textColor="@color/black"
android:textSize="17sp" />
<Button
android:id="@+id/btn_floating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="30dp"
android:text="隐藏悬浮按钮"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab_btn"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_margin="20dp"
app:layout_anchor="@id/ll_main"
app:layout_anchorGravity="bottom|right"
android:background="@drawable/float_btn" />
</android.support.design.widget.CoordinatorLayout>底部弹窗BottomSheetBehavior
design库提供了Snackbar在页面底部弹出提示条,可是Snackbar着实简单,如果我们想在底部弹出一组菜单,Snackbar就无能为力了。因此,Android又提供了BottomSheetBehavior用来自定义底部弹窗,不过它并非一种新控件,而是给现有视图加上几个新属性,即可实现弹窗与关闭的效果。这几个新增属性的说明如下:
app:behavior_hideable : 指定弹窗是否允许隐藏。
app:behavior_peekHeight : 指定弹窗的预览高度。
app:elevation : 指定弹窗的高程。
app:layout_behavior : 指定弹窗的行为,像底部弹窗固定取值"@string/bottom_sheet_behavior"。
BottomSheetBehavior在代码中使用的方法如下所示:
from : 从指定视图获取底部弹窗行为。
getState : 获取该行为的状态。
setState : 设置该行为的状态。取值STATE_EXPANDED表示完全展开;取值STATE_COLLAPSED表示折叠;取值STATE_HIDDEN表示隐藏。
setPeekHeight : 设置弹窗的预览高度,即setState取值STATE_COLLAPSED时设定的折叠高度。
setHideable : 设置弹窗是否允许隐藏。
下面是底部弹窗的演示截图:

下面是使用底部弹窗的布局例子:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/cl_main"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/ll_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn_bottomsheet"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="30dp"
android:text="显示底部弹窗"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_bottom"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#ffaaaa"
app:behavior_hideable="true"
app:behavior_peekHeight="50dp"
app:elevation="5dp"
app:layout_behavior="@string/bottom_sheet_behavior">
<TextView
android:id="@+id/tv_popup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="底部弹窗菜单"
android:textColor="#000000"
android:textSize="17sp"/>
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>下面是使用底部弹窗的代码例子:
public class BottomSheetActivity extends AppCompatActivity implements OnClickListener {
private Button btn_bottomsheet;
private BottomSheetBehavior behavior;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bottomsheet);
btn_bottomsheet = (Button) findViewById(R.id.btn_bottomsheet);
btn_bottomsheet.setOnClickListener(this);
View ll_bottom = (View) findViewById(R.id.ll_bottom);
behavior = BottomSheetBehavior.from(ll_bottom);
//如果立即setState,会报错java.lang.NullPointerException
mHandler.postDelayed(mState, 50);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_bottomsheet) {
if (behavior.getState() == BottomSheetBehavior.STATE_HIDDEN) {
behavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
btn_bottomsheet.setText("隐藏底部弹窗");
} else {
behavior.setState(BottomSheetBehavior.STATE_HIDDEN);
btn_bottomsheet.setText("显示底部弹窗");
}
}
}
private Handler mHandler = new Handler();
private Runnable mState = new Runnable() {
@Override
public void run() {
behavior.setState(BottomSheetBehavior.STATE_HIDDEN);
}
};
}点击下载本文用到的协调布局的工程代码
点此查看Android开发笔记的完整目录
以上是关于Android开发笔记(一百三十四)协调布局CoordinatorLayout的主要内容,如果未能解决你的问题,请参考以下文章