macaca环境搭建(web 和 android)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了macaca环境搭建(web 和 android)相关的知识,希望对你有一定的参考价值。
一、安装配置JDK
1.1下载JDK地址
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
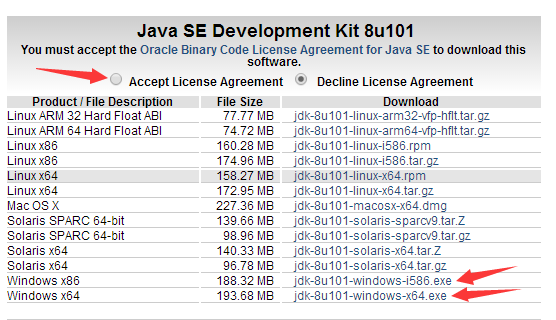
备注:【勾选】单选框“Accept License Agreement”,然后选择需要下载的JDK版本。如果是windows32bit的操作系统,就下载jdk-8u101-windows-i586.exe;如果是windows64bit的操作系统,就下载jdk-8u101-windows-x64.exe
1.2安装JDK
安装步骤:
按步骤安装即可,安装路径按个人选择或者默认都可以。(我安装的路径是E:\application\jdk1.8)
备注:安装的过程会提示jre的安装路径,jre和jdk建议不要安装在同一个文件夹中,因为jre的文件会覆盖jdk的文件,致使jdk文件不齐全。
1.3配置JDK环境变量
配置步骤:
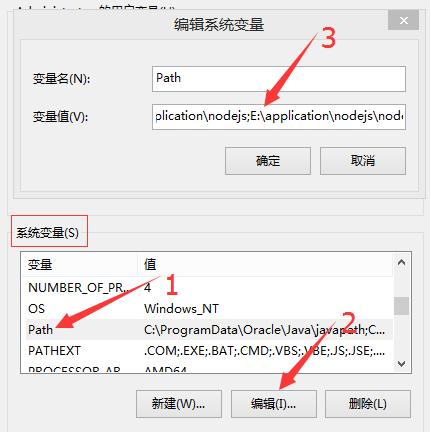
1.3.1【右击】“计算机” --> 选择“属性”--> 选择“高级系统设置”--> 选择“高级”--> 选择“环境变量”
1.3.2在系统变量中【点击】新建“JAVA_HOME”变量,变量值写jdk的安装路径。(我的路径是E:\application\jdk1.8)添加之后变量之后【点击】确定
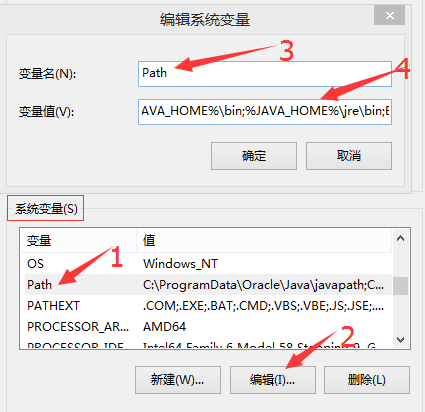
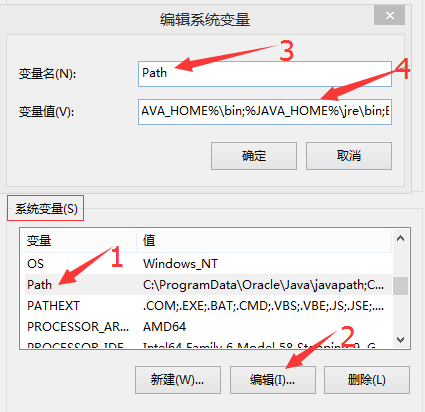
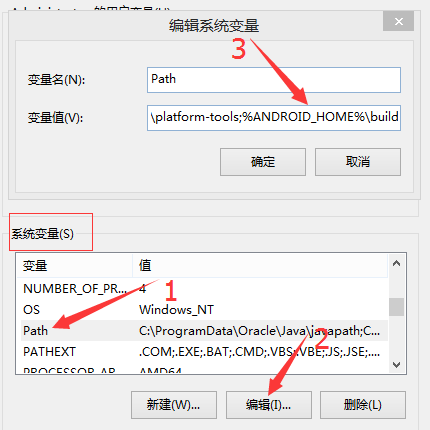
1.3.3在系统变量中寻找Path变量,选中Path变量后,【点击】编辑,然后在变量值后面输入“;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;”添加之后变量之后【点击】确定
1.3.4在系统变量中【点击】新建CLASSPATH变量,变量值是
“.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar”添加之后变量之后【点击】确定
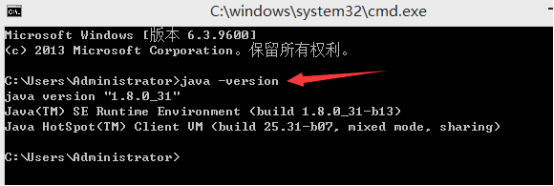
1.3.5检查jdk安装成功,运行cmd输入“java -version”,出现jdk版本,表示配置成功。
二、安装配置Node.js
2.1下载Nodejs
下载路径:https://nodejs.org/en/download/
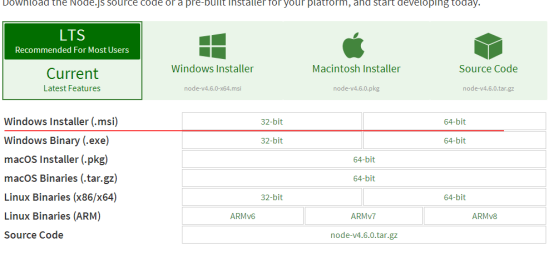
备注:如果是windows32bit的操作系统,就下载Window Installer(.msi)的32bit版;如果是windows64bit的操作系统,就下载Window Installer(.msi)的64bit版。
2.2安装Nodejs
按步骤安装即可,安装路径按个人选择或者默认都可以。(我安装的路径是E:\application\nodejs)
2.3配置Nodejs的环境变量
配置方法和jdk一样,配置步骤:
2.3.1【右击】“计算机” --> 选择“属性”--> 选择“高级系统设置”--> 选择“高级”--> 选择“环境变量”
2.3.2在系统变量中寻找Path变量,选中Path变量后,【点击】编辑,然后在变量值后面输入
“;E:\application\nodejs;E:\application\nodejs\node-global;”添加之后变量之后【点击】确定
2.3.3检查Nodejs安装的版本,运行cmd输入“node -v”,出现node版本(我的nodejs版本是V4.6.0),表示安装成功。
备注:运行cmd输入“npm -v”,查看npm版本。一般情况下安装Nodejs会自带安装npm。npm是NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题。
三、安装配置macaca
备注:有可能你用的是局域网,所以先检查自己是否是局域网,如果是局域网要设置proxy,设置方法是在cmd命令行中输入命令“npm config set proxy=http://IP:端口”回车即可。如果是用的是广域网,就不用设置代理。
3.1切换国内的源
操作步骤:
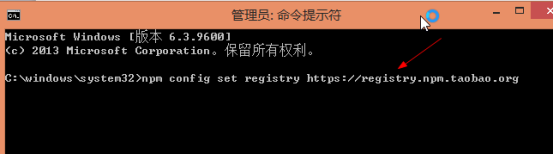
3.1.1按快捷键【Win+X】 --> 选择“提示命令符(管理员)A”,打开超级管理员权限的cmd命令窗口,输入命令
“npm config set registry https://registry.npm.taobao.org”回车,即可跟换源,输入命令“ npm config get registry ”回车可以查看更换是否成功
3.1.2下载macaca-cli,操作方法是在cmd命令行中输入下载命令“npm i macaca-cli -g”回车,即可下载macaca。下载完成之后输入命令“macaca -v”可查看macaca安装的版本
备注:因为自动下载的macaca-cli的版本可能会过时,可以执行命令“npm i -g [email protected]”把macaca-cli的版本升级到1.1.10版本。(升不升级都可以)
3.2安装macaca-chrome
备注:安装macaca-chrome和macaca-chromedirver主要是用来做web测试的,如果不做web测试可以不用安装mcaca-chrome和macaca-chromedirver。
操作方法:
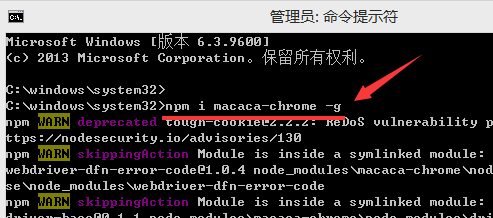
3.2.1在命令框中输入命令“npm i macaca-chrome -g”或者命令“npm install -g chromedriver --chromedriver_cdnurl=http://chromedriver.storage.googleapis.com”回车。即可安装,如果安装出错,多执行几次。(选择好一点的网络环境进行安装,防火墙、网络不好、代理等都可能导致安装失败)。
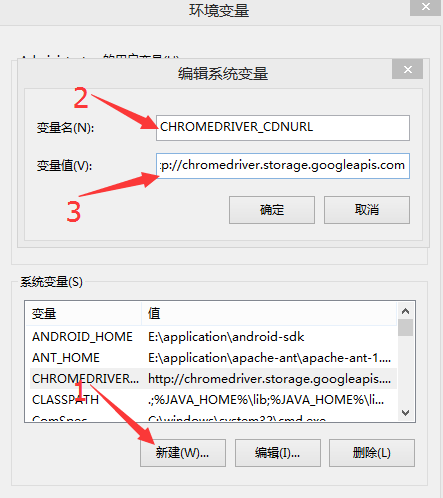
备注:(安装macaca-chrome折磨了我N个日夜,因为我的网速不好导致的)安装过程中会不停的报错,因为npm install是从国外下载的,网速、局域网、防火墙这些都会影响macaca-chrome的下载,可以在系统环境变量中设置指定访问的地址,设置方法是【右击】计算机-->选择属性-->选择高级系统变量-->选择环境变量-->【新增】系统变量,变量名输入“CHROMEDRIVER_CDNURL”变量值输入“http://chromedriver.storage.googleapis.com”填写好之后,【点击】确定。(另外打开电脑上的浏览器在网址中输入http://chromedriver.storage.googleapis.com并回车,看看这个网址是否能够打开,如果该网址被拒绝访问,说明当前网络是无法访问和安装的,需要重新找一个可打开源的链接地址填写在系统变量中)。
3.3安装macaca-chromedriver
安装方法和macaca-chrome一样,操作方法:
在命令框中输入命令“npm i macaca-chromedeiver -g”回车
备注:macaca-chromedriver也是个磨人的老妖精,对网速非常挑剔,安装这个也会不停的报错,我用另外一种方法安装,手动安装,操作步骤如下。
操作步骤:
打开浏览器在网址中输入
“https://github.com/macacajs/macaca-chromedriver”回车,将macaca-chromedriver的目录包下载到你本地安装nodejs的目录下的./node-global/node_modules这个目录并解压出来,解压出来的文件夹重命名为“macaca-chromedriver”文件夹,然后进入到这个“macaca-chromedriver”文件夹中新建一个名为“exec”的文件夹。然后在浏览器网址中输入
“http://chromedriver.storage.googleapis.com/2.20/chromedriver_win32.zip”回车,将chromedriver的包下载到刚才新建的“exec”的文件夹中并解压,解压出来如图所示。
继续,因为是手动安装,npm与macaca-chromedriver没有产生依赖,可以在命令框中输入命令“npm install”或者“npm i”回车,为macaca-chromedriver执行依赖。
3.4安装macaca-electron
备注:macaca-electron是基于Electron开发的Macaca驱动,是Macaca驱动之一。
操作方法:
在命令框中输入命令“npm install macaca-electron -g”回车,即可安装,如果安装出错,多执行几次。这个不建议用手动安装。(选择好一点的网络环境进行安装)
3.5安装macaca-android
备注:安装macaca-android主要是用来做android测试的,如果不做Android测试可以不用安装macaca-android。
操作方法:
在命令框中输入命令“npm install macaca-android -g”回车,即可安装,如果安装出错,多执行几次。(选择好一点的网络环境进行安装)
3.6检查目前macaca所需的包是否都安装成功
操作方法:
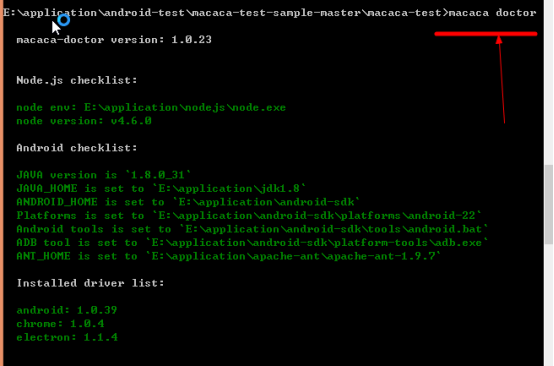
在命令框中输入命令“macaca doctor”回车。如图所示。

四、安装配置ant
Apache Ant,是一个将软件编译、测试、部署等步骤联系在一起加以自动化的一个工具,大多用于Java环境中的软件开发。
4.1下载ant地址
http://ant.apache.org/manualdownload.cgi
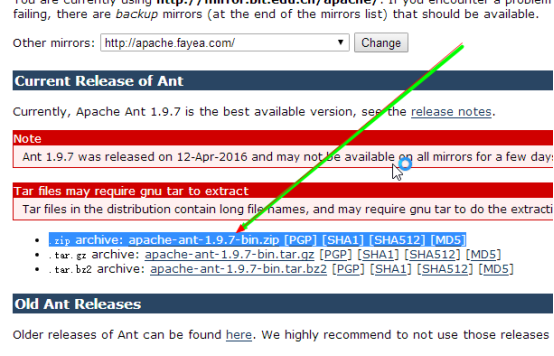
备注:下载.zip格式的安装包,解压后即可使用。(windows操作系统的建议下载.zip版本,linux建议下载*.gz版本的压缩包)
4.2安装ant
下载之后解压出来即可(我解压出来的路径是:
E:\application\apache-ant\apache-ant-1.9.7)
4.3配置ant的环境变量
4.3.1【右击】“计算机” --> 选择“属性”--> 选择“高级系统设置”--> 选择“高级”--> 选择“环境变量”
4.3.2在系统变量中【点击】新建“ANT_HOME”变量,变量值写ant的安装路径。(我的路径是E:\application\apache-ant\apache-ant-1.9.7)添加之后变量之后【点击】确定
4.3.3在系统变量中寻找Path变量,选中Path变量后,【点击】编辑,然后在变量值后面输入“;%ANT_HOME%\bin;”添加之后变量之后【点击】确定

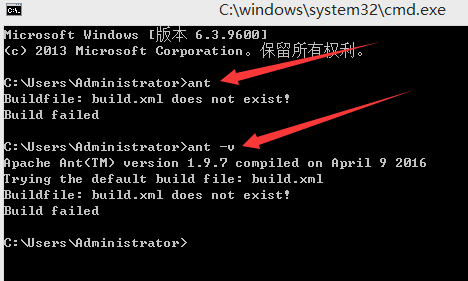
4.3.4验证ant安装成功,按快捷键【Win+R】,输入命令“cmd”回车,然后在命令框中输入命令“ant”,出现英文“Buildfile: build.xml does not exist!Build failed”表示安装成功,然后查看ant的安装版本,输入命令“ant -v”。

五、安装配置Andriod SDK
5.1下载SDK
官网下载地址
http://dl.google.com/android/installer_r24-windows.exe,(我安装的路径是E:\application\android-sdk)
备注:这个模拟器用起来有点慢,可以下载genymotion模拟器(genymotion官网http://www.genymotion.net/)
https://www.genymotion.com/download/,或者直接用安卓手机真机测试。
5.2安装SDK,启动Android模拟器
操作步骤:
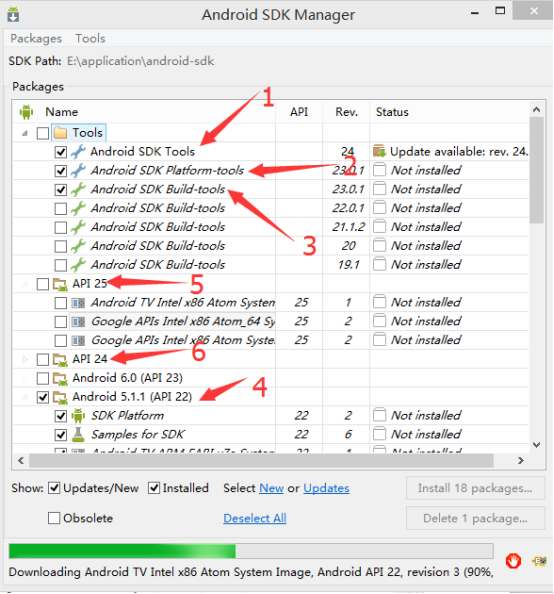
5.2.1【双击】运行刚才下载的exe文件,然后一路【点击】next按钮(可以自定义安装路径),安装好后会弹出“Android SDK Manager”框框,如下图,手动【勾选】“Android SDK Tools”“Android SDK Platform-tools”“Android SDK Build-tools”标注1/2/3这三个复选框,然后再【勾选】标注4的Android模拟器的版本(我选择的是Android5.1.1),【点击】右下角“install x packages”的按钮,开始更新。
备注:API的复选框例如标注5/6【都不要勾选】,先把tools和Android安装好之后再安装API,因为API的版本会影响tools/Android的安装。(具体原因:是SDK Platform版本不对,所以先更新其他的,升级版本,然后再更新API)。
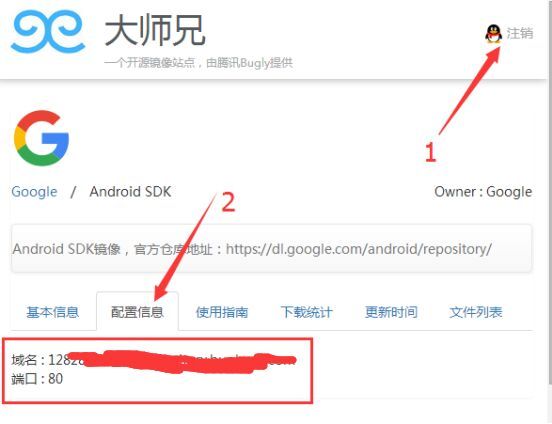
5.2.2直接更新SDK会有些慢,可以设置SDK的访问代理,操作步骤是:打开“腾讯源”的网址:https://dsx.bugly.qq.com/repository/1,使用QQ【登陆】,然后【点击】配置信息,即可查看到“域名”和“端口”,记下“域名”和“端口”,5.2.3步骤会用到。

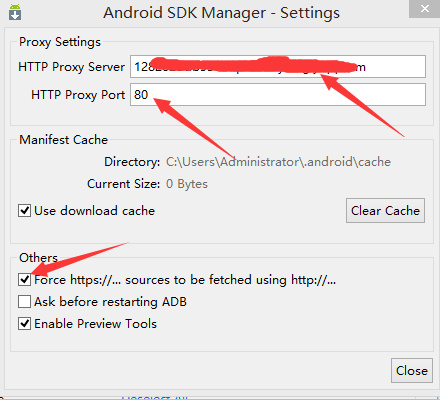
5.2.3在菜单项中找到“Tools”选择子菜单“Options”
5.2.4打开子菜单“Options”,将5.2.1步骤的“域名”和“端口”配置到这里,同时【勾选】复选框“Force https://... sources to be fetched using http://”,然后【点击】close按钮。

5.2.5选择菜单“Packages”-->【点击】子菜单“Reload”,检查SDK的更新内容的进度。等待这些package安装完成。这个过程需要一点时间,可以提前把“5.3步骤配置SDK环境变量”的步骤先设置好环境变量。
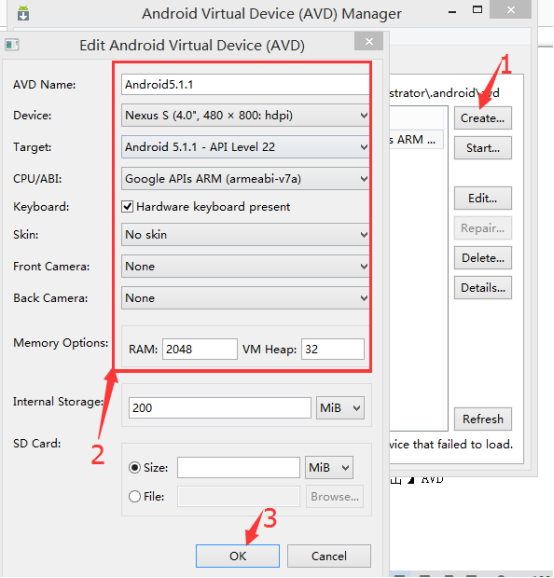
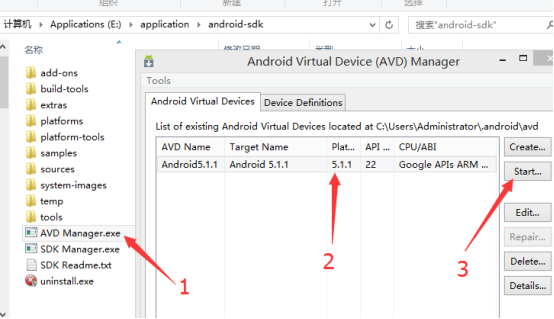
5.2.6上述的packages安装完成之后,【关闭】Android SDK Manager窗口,然后在SDK安装的路径找到AVD Manager.exe这个文件,【双击】AVD Manager.exe文件,弹出AVD Manger的窗口,【点击】Create按钮,然后按照如下图配置好Device的信息,【点击】OK按钮。

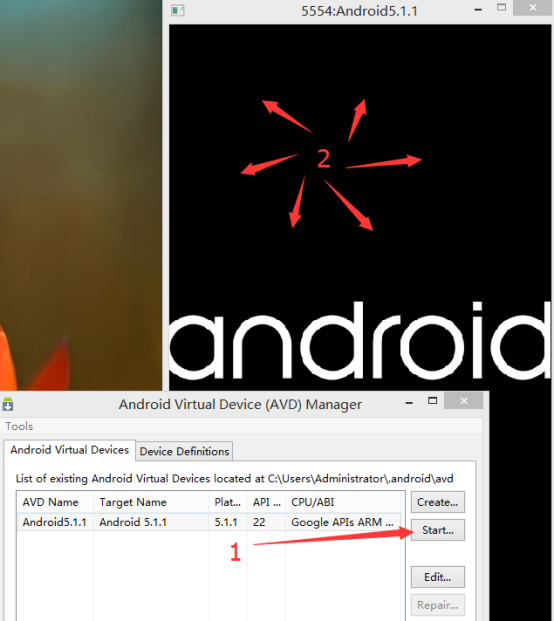
5.2.7【点击】AVD Manger窗口中的Start按钮,即可启动Android5.1.1的模拟器。

5.3配置SDK环境变量
配置方法与JDK的一样,配置步骤:
5.3.1【右击】“计算机” --> 选择“属性”--> 选择“高级系统设置”--> 选择“高级”--> 选择“环境变量”
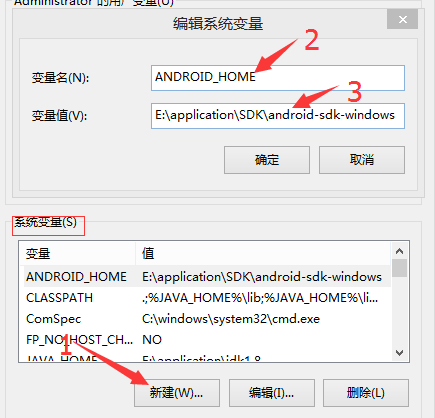
5.3.2在系统变量中【点击】新建“ANDROID_HOME”变量,变量值写SDK的安装路径。添加之后变量之后【点击】确定
5.3.3在系统变量中寻找Path变量,选中Path变量后,【点击】编辑,然后在变量值后面输入
“;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools;”添加之后变量之后【点击】确定

六、运行macaca的样例
6.1下载官方的样例
下载地址:https://github.com/macacajs/macaca-test-sample
6.2解压并运行
操作步骤:
6.2.1先解压到指定的文件夹中(我解压的路径是E:\application\android-test\macaca-test-sample-master),在macaca-test-sample-master/macaca-test文件夹中有三个用例脚本(1是web脚本,2是手机浏览器脚本,3是手机脚本),我们需要用到是3手机测试脚本macaca-mobile-sample.test.js 和 1web测试脚本macaca-desktop-sample.test.js。
6.3运行web脚本(用电脑跑web自动化脚本)
操作方法:
6.3.1【双击】打开“macaca-desktop-sample.test.js”这个脚本(我用UltraEdit工具打开的),修改脚本中的代码,将“electron”修改为“chrome”,表示执行该web脚本时指定用chrome浏览器打开。如下
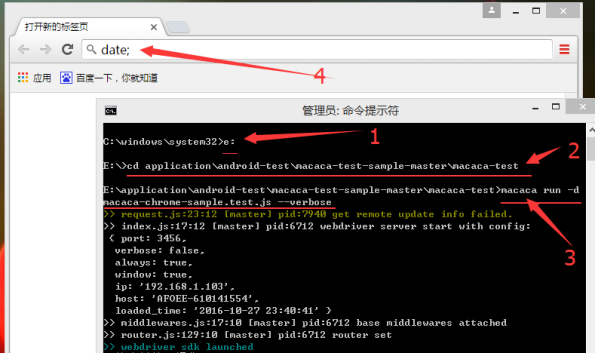
6.3.2然后按快捷键【Win+X】 --> 选择“提示命令符(管理员)A”,打开超级管理员权限的cmd命令窗口,在命令框中输入命令“e:”回车,进入脚本所在盘。在输入执行命令“cd application\android-test\macaca-test-sample-master\macaca-test”回车,进入到js脚本所在的目录,然后输入执行命令“macaca run -d macaca-desktop-sample.test.js --verbose”回车,即可执行js脚本。(该脚本用例步骤是调用chrome浏览器,然后打开百度首页搜索macaca的步骤)。如下图标注4的是chrome被调用成功。

6.4运行android脚本(调用android模拟器跑脚本)
操作方法:
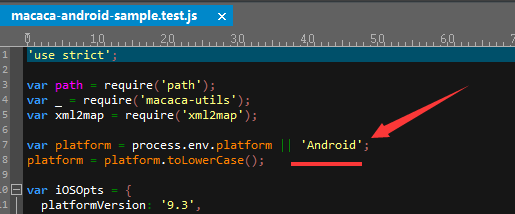
6.4.1【双击】打开“macaca-mobile-sample.test.js”这个脚本,修改脚本中的代码,将“ios”修改为“Android”,表示用android来跑样例。如下图
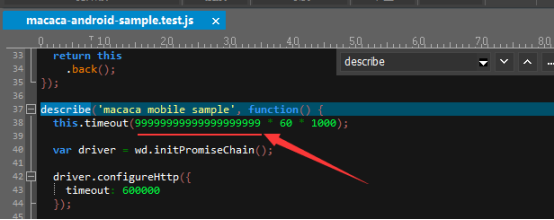
6.4.2然后在脚本(按快捷键【Ctrl+F】)搜索关键词“describe”,并将“describe”下的“this.timeout(参数)”这个timeout方法的参数值设置大一点(我设置的是999999999999),保存,关闭js脚本。
备注:因为android模拟器本身启动非常非常慢,如果timeout时间设置太短,还没有等android启动起来,就已经超时报错了。

6.4.3打开Android模拟器,开始跑脚本。操作方法是在“Android-SDK”的下载路径,找到“AVD Manager.exe”【双击】AVD Manager.exe,弹出的框框中,【选中】“Android5.1.1”的模拟器(我只下载的Android5.1.1),然后【点击】start按钮。(这个步骤和第5.2.7步是一样的)

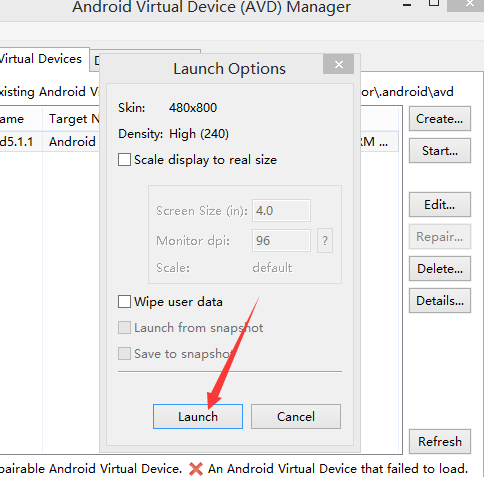
继续,【点击】start按钮会弹出“Launch options”框,【点击】Launch按钮,会启动android5.1.1的模拟器,如下图。

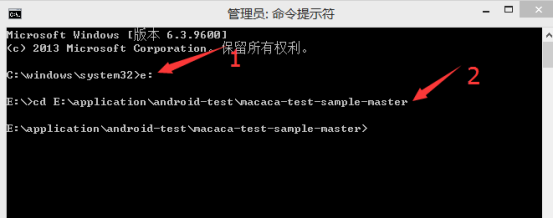
6.4.4然后按快捷键【Win+X】 --> 选择“提示命令符(管理员)A”,打开超级管理员权限的cmd命令窗口,输入命令“e:”回车,再输入命令
“cd E:\application\android-test\macaca-test-sample-master\macaca-test”回车,进入到样例所在的目录。

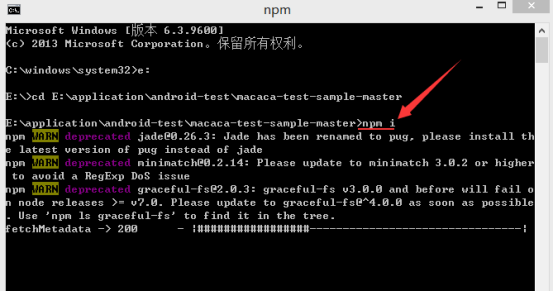
6.4.5(此步骤可忽略直接跳到6.4.5)继续输入命令“npm i”然后回车,目的是为样例项目安装需要的执行环境依赖。

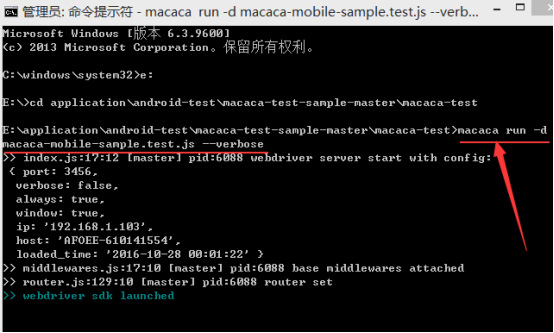
6.4.6执行完毕之后,再输入命令
“macaca run -d macaca-mobile-sample.test.js --verbose”回车,即可调用android模拟器。(如果报超时的错误,再把第6.4.2步的timeout的参数值设置大一点)。

6.4.7js执行成功,弹出Android的模拟器。
原文:https://testerhome.com/topics/6272
以上是关于macaca环境搭建(web 和 android)的主要内容,如果未能解决你的问题,请参考以下文章