#yyds干活盘点# 2.1 HTML5 Canvas
Posted 江下下啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#yyds干活盘点# 2.1 HTML5 Canvas相关的知识,希望对你有一定的参考价值。
<canvas>标签定义图形,比如图标和其他图像,您必须使用脚本来绘制图形。
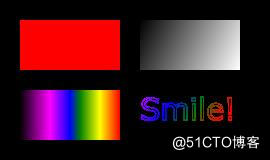
在画布上(Canvas)画一个红色矩形,渐变矩形,和一些彩色的文字。

什么是canvas?
html5<canvas>元素用于图形的绘制,通过脚本(通常是javascript)来完成的
<canvas>标签只是图形容器,您必须使用脚本来绘制。
你可以通过多种方法使用canvas绘制路径、盒、圆、字符以及添加图像。
浏览器支持
表格中的数字表示支持<canvas>元素的第一个浏览器版本号。
元素 | Chrome | IE | Firefox | safari | opera |
<canvas> | 4.0 | 9.0 | 2.0 | 3.1 | 9.0 |
创建一个画布(Canvas)
一个画布在网页种是一个矩形框,通过<canvas>元素来绘制
注意:默认情况下<canvas>元素没有边框和内容
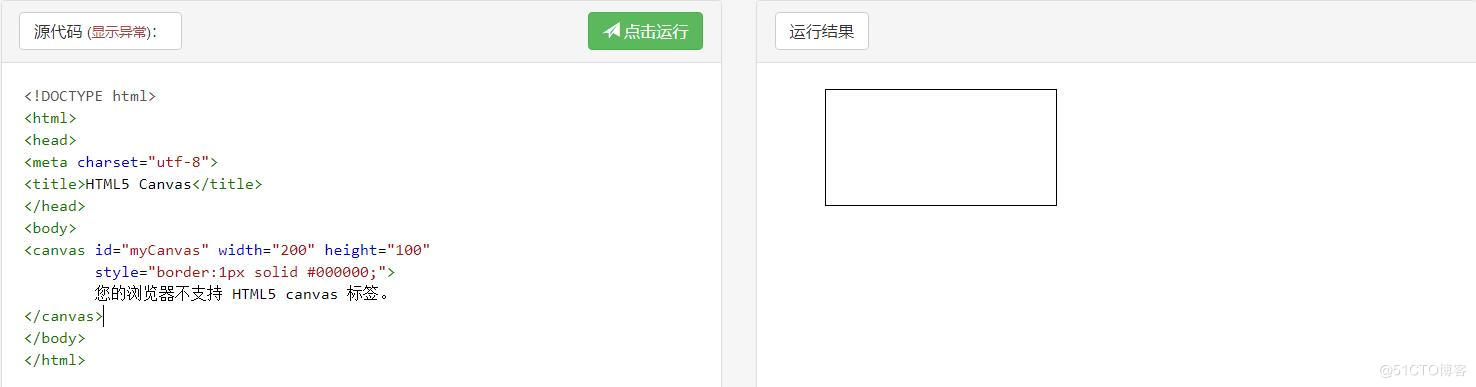
<canvas>简单实例如下:
<canvas id="myCanvas" width="200" height="100"></canvas>

使用JavaScript来绘制图像
canvas元素本身是没有绘图能力的。所有的绘图工作必须在javascript内部完成:
实例
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
实例解析:
首先,找到<canvas>元素:
var c=document.getElementById("myCanvas");
然后,创建context对象:
var ctx=c.getContext("2d");
getContext("2d")对象是内建的HTML5对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
下面的俩行代码绘制一个红色的矩形:
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
设置fillStyle属性可以是CSS颜色,渐变,或团。fillStyle默认设置是#000000(黑色)。
fillRect(x,y,width,height)方法定义了矩形当前的填充方式。
Canvas坐标
canvas是一个二维网格。
canvas左上角坐标为(0,0)
上面的fillRect方法拥有参数(0,0,150,75)。
意思是:在画布上绘制150x75的矩形,从左上角开始(0,0)。
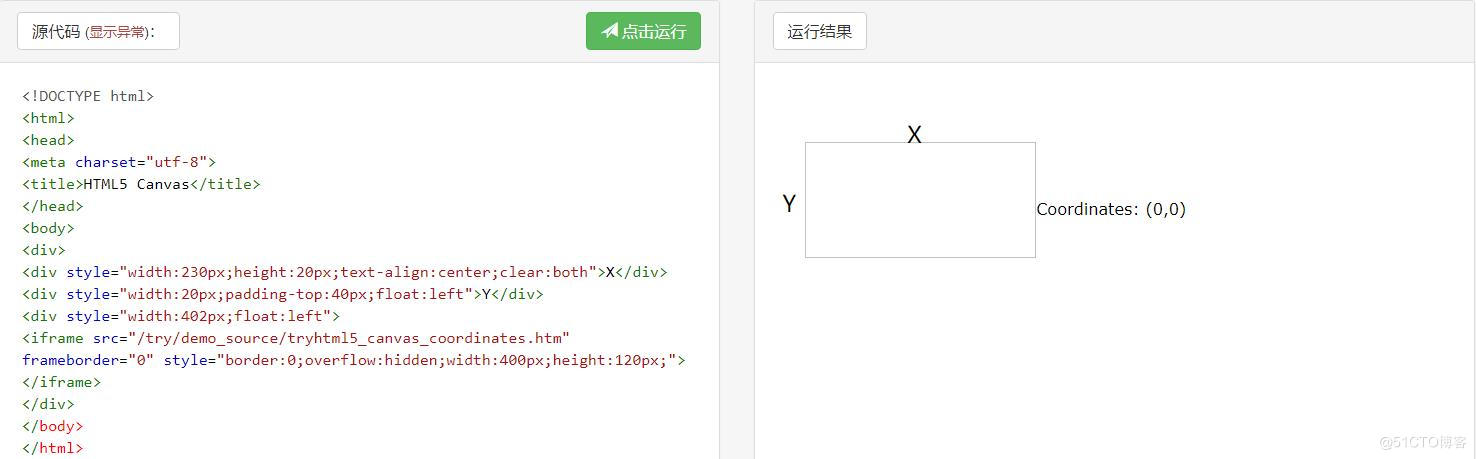
坐标实例:
如下图所示,画布的x和y坐标用于在画布上对绘画进行定位。鼠标移动到矩形框上,显示定位坐标。

源代码:
<div>
<div style="width:230px;height:20px;text-align:center;clear:both">X</div>
<div style="width:20px;padding-top:40px;float:left">Y</div>
<div style="width:402px;float:left">
<iframe src="/try/demo_source/tryhtml5_canvas_coordinates.htm"
frameborder="0"style="border:0;overflow:hidden;width:400px;height:120px;">
</iframe>
</div>
Canvas-路径
在Canvas上画线,我们将使用以下俩种方法:
- moveTo(x,y)定义线条开始坐标
- lineTo(x,y)定义线条结束坐标
绘制线条我们必须用到“ink”方法,就像stroke()
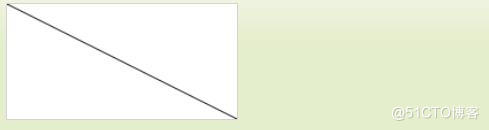
绘制线条实例
定义开始坐标(0,0)和结束坐标(200,100)。然后使用stroke()方法来绘制线条:

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
在canvas中绘制圆形,我们将使用以下方法:
arc(x,y,r,start,stop)
实际上我们在绘制圆形时使用了“ink”的方法,比如stroke()或者fill()。
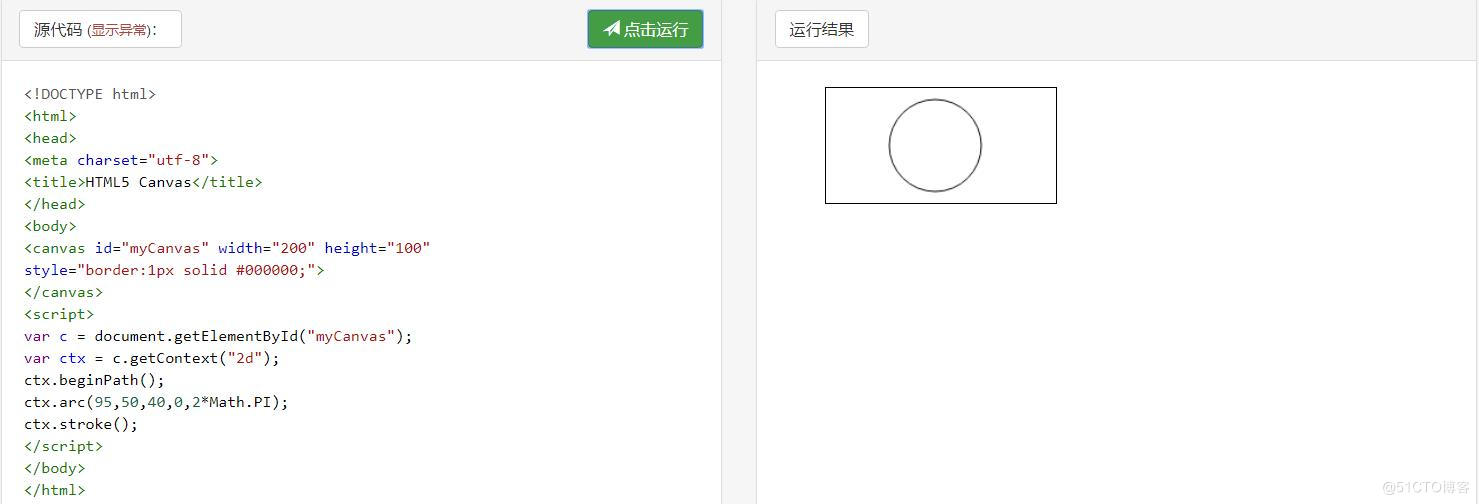
绘制圆形实例
使用arc()方法绘制一个圆:

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();

Canvas-文本
使用canvas绘制文本,重要的属性和方法如下:
- font - 定义文字
- fillText(text,x,y)- 在canvas上绘制实心的文本
- strokeText(text,x,y)- canvas上绘制空心的文本
使用fillText();
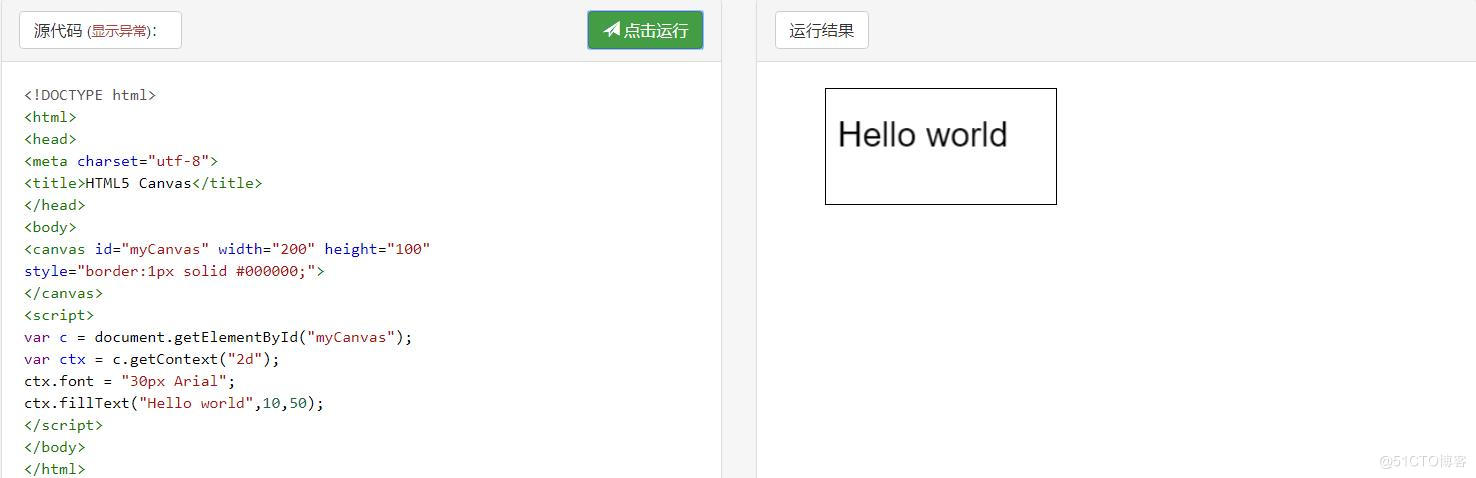
绘制文本实例1
使用“Arial”字体在画布上绘制一个搞30px的文字(实心):

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);

使用strokeText();
绘制文本实例2
使用“Arial”字体在画布上绘制一个高30px的文字(空心):

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);

Canvas - 渐变
渐变可以填充在矩形,圆形,线条,文本等等,各种形状可以自己定义不同的颜色。
以下由两种不同的方式来设置Canvas渐变:
- createLinearGradient(x,y,x1,y1)- 创建线条渐变
- createRadialGradient(x,y,x1,y1,r1)- 创建一个径向/圆渐变
当我们使用渐变对象,必须使用两种或两种以上的停止颜色。
addColorStop()方法指定颜色停止,参数使用坐标来描述,可以是0至1.
使用渐变,设置fillStyle或strokeStyle的值为渐变,然后绘制形状,如矩形,文本,或一条线。
使用createLinearGradient():
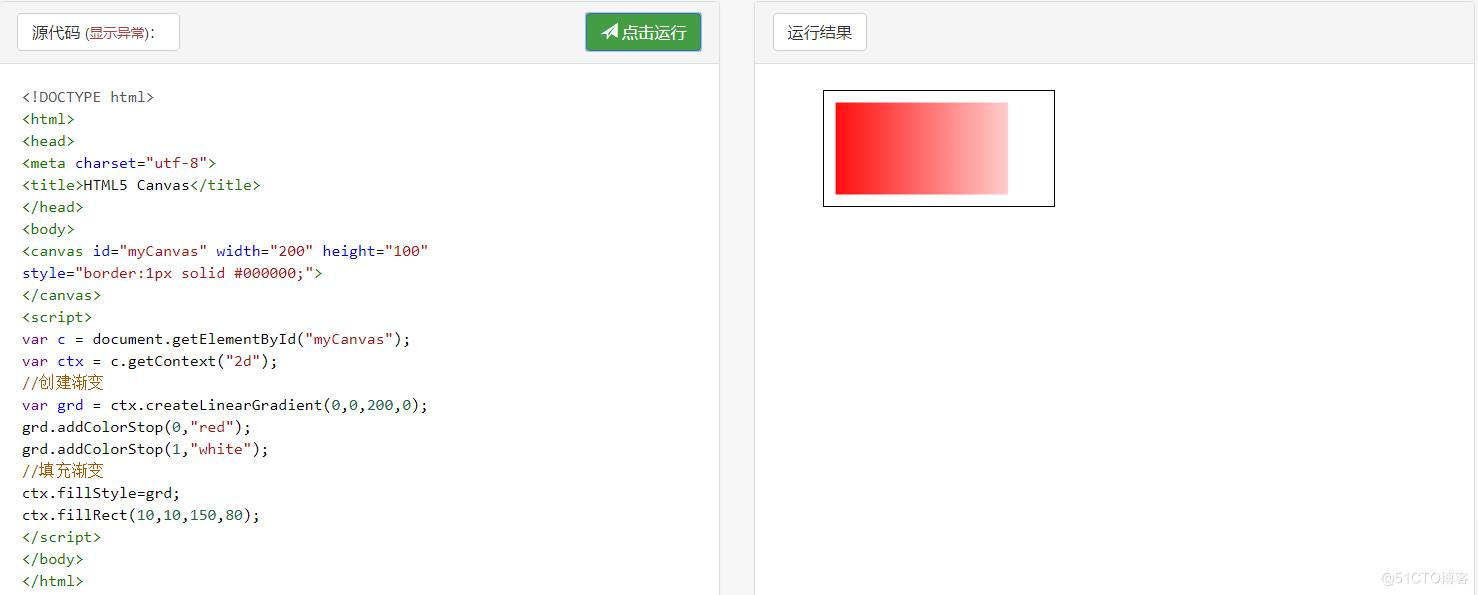
线性渐变实例
创建一个线性渐变。使用渐变填充矩形:

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// 创建渐变
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// 填充渐变
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);

使用createRadialGradient():
径向/圆渐变实例
创建一个径向/圆渐变。使用渐变填充矩形:

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// 创建渐变
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.