js 判断一个数组里有几个数值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 判断一个数组里有几个数值相关的知识,希望对你有一定的参考价值。
参考技术A var array = ['sss','1',123,name:'test',['a','b']];var array2 = [1,23,3,22,33,44];
//如果你确定数组里全部是数值的话,可以使用
var num2 = array2.length;//6
//如果你不确定数组里面是什么类型,则循环判断
var num = 0;
for(var i=0;i<array.length;i++)
var obj = array[i];
if($.type(obj) == 'number')//$.type 是jquery的函数,用来判断对象类型
num ++ ;
alert(num);//这里是array数组的数值的数量本回答被提问者采纳 参考技术B
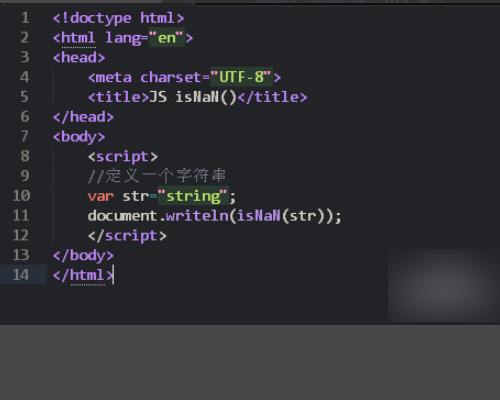
1、定义一个字符串,使用isNaN()判断,非数字返回:ture。

2、定义一个函数,使用isNaN()判断,非数字返回:ture。

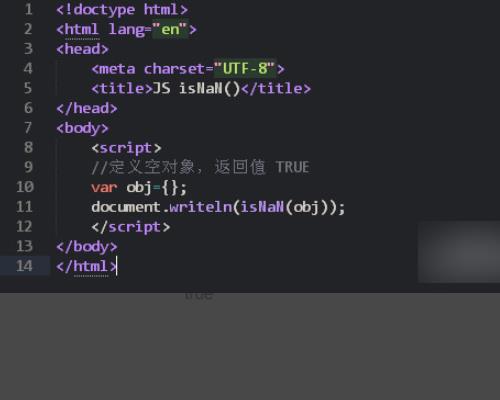
3、定义一个对象,使用isNaN()判断,非数字返回:ture。

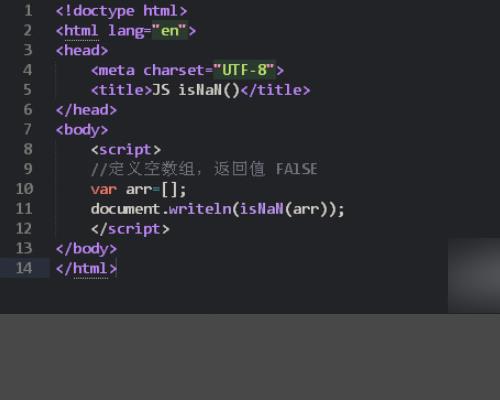
4、定义一个数组,使用isNaN()判断,数字返回:false。

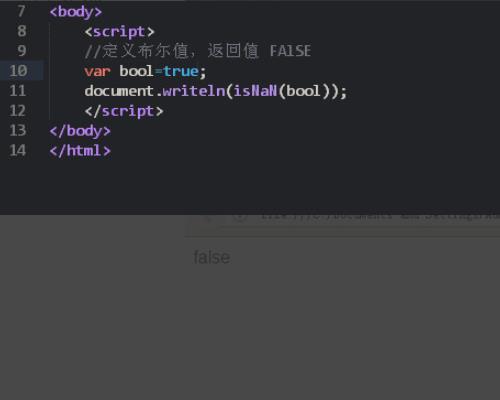
5、定义一个布尔值,使用isNaN()判断,数字返回:false。

6、定义一个数字,使用isNaN()判断,数字返回:false。
参考技术C 调用length就可以了js 判断一段时间里有几个工作日
//法定节假日和调休日的设定var Holiday = ["2012-01-01", "2012-01-02", "2012-01-03", "2012-01-22", "2012-01-23", "2012-01-24", "2012-01-25", "2012-01-26", "2012-01-27", "2012-01-28", "2012-04-02", "2012-04-03", "2012-04-04", "2012-04-29", "2012-04-30", "2012-05-01", "2012-06-22", "2012-06-23", "2012-06-24", "2012-09-30", "2012-10-01", "2012-10-02", "2012-10-03", "2012-10-04", "2012-10-05", "2012-10-06", "2012-10-07"];
var WeekendsOff = ["2011-12-31", "2012-01-21", "2012-01-29", "2012-03-31", "2012-04-01", "2012-04-28", "2012-09-29"];
function nearlyWeeks (mode, weekcount, end)
/*
功能:计算当前时间(或指定时间),向前推算周数(weekcount),得到结果周的第一天的时期值;
参数:
mode -推算模式('cn'表示国人习惯【周一至周日】;'en'表示国际习惯【周日至周一】)
weekcount -表示周数(0-表示本周, 1-前一周,2-前两周,以此推算);
end -指定时间的字符串(未指定则取当前时间);
*/
if (mode == undefined) mode = "cn";
if (weekcount == undefined) weekcount = 0;
if (end != undefined)
end = new Date(new Date(end).toDateString());
else
end = new Date(new Date().toDateString());
var days = 0;
if (mode == "cn")
days = (end.getDay() == 0 ? 7 : end.getDay()) - 1;
else
days = end.getDay();
return new Date(end.getTime() - (days + weekcount * 7) * 24 * 60 * 60 * 1000);
;
function getWorkDayCount (mode, beginDay, endDay)
/*
功能:计算一段时间内工作的天数。不包括周末和法定节假日,法定调休日为工作日,周末为周六、周日两天;
参数:
mode -推算模式('cn'表示国人习惯【周一至周日】;'en'表示国际习惯【周日至周一】)
beginDay -时间段开始日期;
endDay -时间段结束日期;
*/
var begin = new Date(beginDay.toDateString());
var end = new Date(endDay.toDateString());
//每天的毫秒总数,用于以下换算
var daytime = 24 * 60 * 60 * 1000;
//两个时间段相隔的总天数
var days = (end - begin) / daytime + 1;
//时间段起始时间所在周的第一天
var beginWeekFirstDay = nearlyWeeks(mode, 0, beginDay.getTime()).getTime();
//时间段结束时间所在周的最后天
var endWeekOverDay = nearlyWeeks(mode, 0, endDay.getTime()).getTime() + 6 * daytime;
//由beginWeekFirstDay和endWeekOverDay换算出,周末的天数
var weekEndCount = ((endWeekOverDay - beginWeekFirstDay) / daytime + 1) / 7 * 2;
//根据参数mode,调整周末天数的值
if (mode == "cn")
if (endDay.getDay() > 0 && endDay.getDay() < 6)
weekEndCount -= 2;
else if (endDay.getDay() == 6)
weekEndCount -= 1;
if (beginDay.getDay() == 0) weekEndCount -= 1;
else
if (endDay.getDay() < 6) weekEndCount -= 1;
if (beginDay.getDay() > 0) weekEndCount -= 1;
//根据调休设置,调整周末天数(排除调休日)
$.each(WLD.Setting.WeekendsOff, function (i, offitem)
var itemDay = new Date(offitem.split('-')[0] + "/" + offitem.split('-')[1] + "/" + offitem.split('-')[2]);
//如果调休日在时间段区间内,且为周末时间(周六或周日),周末天数值-1
if (itemDay.getTime() >= begin.getTime() && itemDay.getTime() <= end.getTime() && (itemDay.getDay() == 0 || itemDay.getDay() == 6))
weekEndCount -= 1;
);
//根据法定假日设置,计算时间段内周末的天数(包含法定假日)
$.each(WLD.Setting.Holiday, function (i, itemHoliday)
var itemDay = new Date(itemHoliday.split('-')[0] + "/" + itemHoliday.split('-')[1] + "/" + itemHoliday.split('-')[2]);
//如果法定假日在时间段区间内,且为工作日时间(周一至周五),周末天数值+1
if (itemDay.getTime() >= begin.getTime() && itemDay.getTime() <= end.getTime() && itemDay.getDay() > 0 && itemDay.getDay() < 6)
weekEndCount += 1;
);
//工作日 = 总天数 - 周末天数(包含法定假日并排除调休日)
return days - weekEndCount;
; 参考技术A DATEDIF(start_date,end_date,unit)Start_date为一个日期,它代表时间段内的第一个日期或起始日期。End_date为一个日期,它代表时间段内的最后一个日期或结束日期。Unit为所需信息的返回类型。Unit返回注:结束日期必须大于起始日期"Y"时间段中的整年数。"M"时间段中的整月数。"D"时间段中的天数。"MD"start_date与end_date日期中天数的差。忽略日期中的月和年。"YM"start_date与end_date日期中月数的差。忽略日期中的年。"YD"start_date与end_date日期中天数的差。忽略日期中的年。
以上是关于js 判断一个数组里有几个数值的主要内容,如果未能解决你的问题,请参考以下文章