#yyds干活盘点#1.2 HTML5新的Input类型
Posted 江下下啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#yyds干活盘点#1.2 HTML5新的Input类型相关的知识,希望对你有一定的参考价值。
html5拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
例如:
color、date、datetime、datetime-local、email、month、number、range、search、tel、time、url、week
注意:并不是所有的浏览器都主持新的input类型,不过已经可以在所有主流的浏览器中使用它们了。几十不被支持,仍然可以显示为常规文本域。
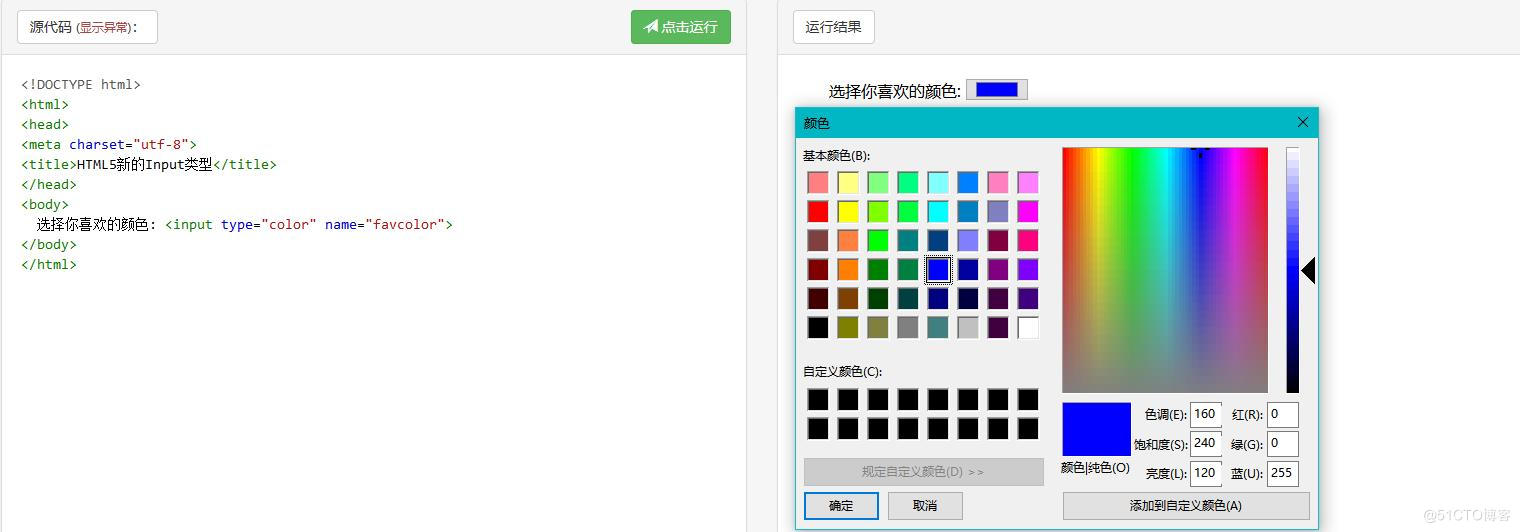
1.Input类型:color
color类型用在input字段主要用于选取颜色,如下所示:
实例
从拾色器中选择一个颜色:
<input type="color" name="favcolor">

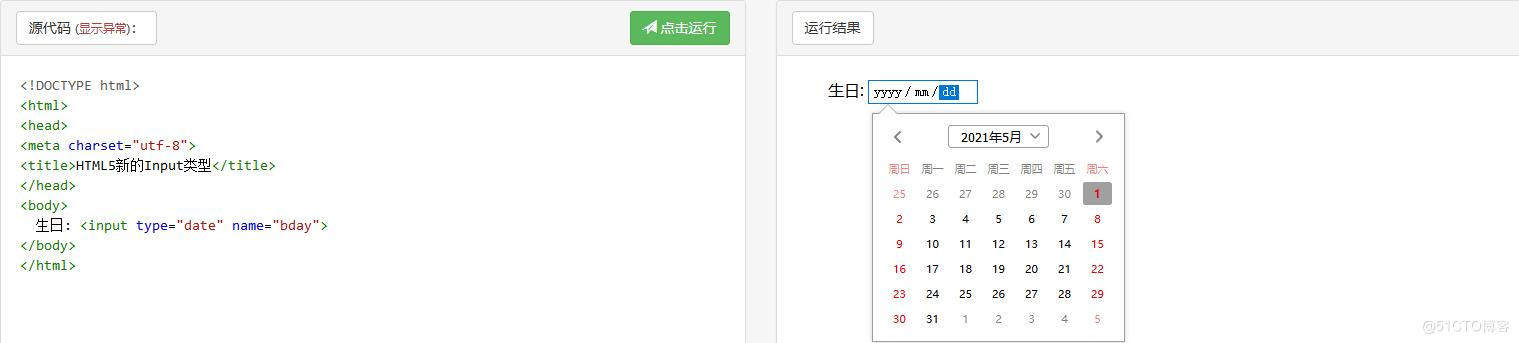
2.Input类型:date
date类型允许你从一个日期选择器中选择一个日期
实例
定义一个时间控制器:
<input type="date" name="dateselect">

3.Input类型:datetime
datetime允许你选择一个日期和时间(UTC时间)

目前的主流浏览器并不支持。
4.Input类型:datetime-local
Datetime-loacl类型允许你选择一个日期和时间(无时区)
实例
定义一个日期和时间(无时区)
<input type="datetime-local" name="birthday">

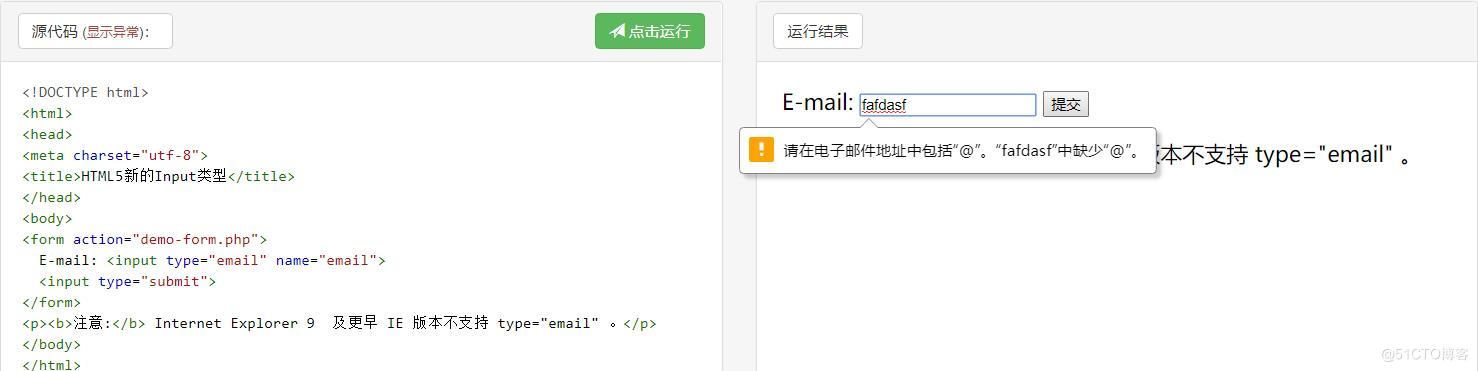
5.Input类型:email
email类型用于应该包含e-mail地址的输入域
实例
在提交表单时,会自动验证email域的值是否合法有效:
<input type="email" name="email">

6.Input类型:month
month类型允许你选择一个月份
实例
定义月与年(无时区)
<input type="month" name="month">

7.Input类型:number
number类型用于应该包含数值的输入域
还能够设定对所接受的数字的限定:
实例
定义一个数值输入域(限定):
<input type="number" name="quantity" min="1" max="5">

使用下面的属性来归档对数字类型的限定:
属性 | 描述 |
disabled | 规定输入字段是禁用的 |
max | 规定允许的最大值 |
maxlength | 规定输入字段的最大字符长度 |
min | 规定允许的最小值 |
pattern | 规定用于验证输入字段的模式 |
readonly | 规定输入字段的值无法修改 |
required | 规定输入字段的值是必须的 |
size | 规定输入字段中的可见字符数 |
step | 规定输入字段的合法数字间隔 |
value | 规定输入字段的默认值 |
尝试使用上面的属性写一个范围0~10,步长为3,默认值为6的数字选择器
<input type="number" name="points" min="0" max="10" step="3" value="6">

8.Input类型:range
range类型用于应该包含一定范围内数字值的输入域
range类型显示为滑动条
实例
定义一个不需要非常精准的数值(类似于滑动控制):
<input type="range" name="points" min="0" max="10">

使用以下属性来规定对数字类型的限定:
max | 规定允许的最大值 |
min | 规定允许的最小值 |
step | 规定合法的数字间隔 |
value | 规定默认值 |
9.Input类型:search
search类型用于搜索域,比如站点搜索或Google搜索
实例
定义一个搜索字段(类似站点搜索或者Google搜索):
<input type="search" name="googlesearch">

10.Input类型:tel
实例
定义输入电话号码字段
<input type="tel" name="tel">

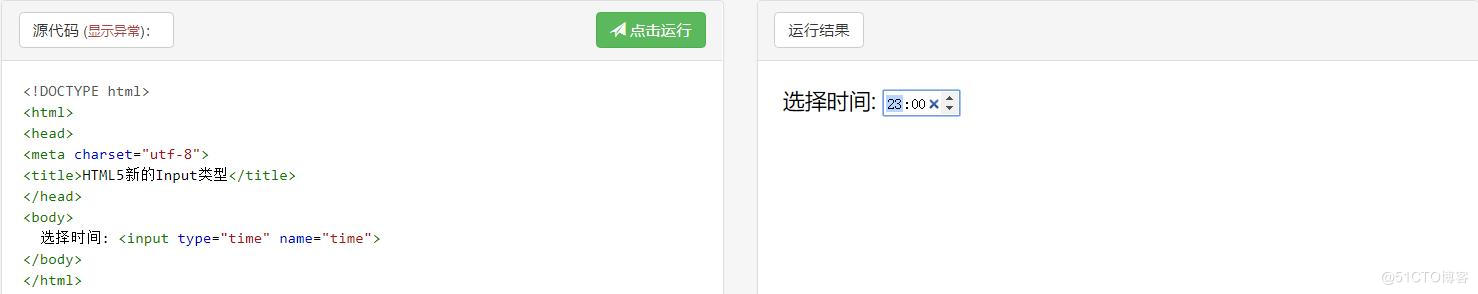
11.Input类型:time
time类型允许你选择一个时间
实例
定义可输入时间控制器无时区):
<input type="time" name="time">

12.Input类型:url
url类型用于应该包含URL地址的输入域
在提交表单时,会自动验证url域的值
实例
定义输入URL字段:
<input type="url" name="homepage">

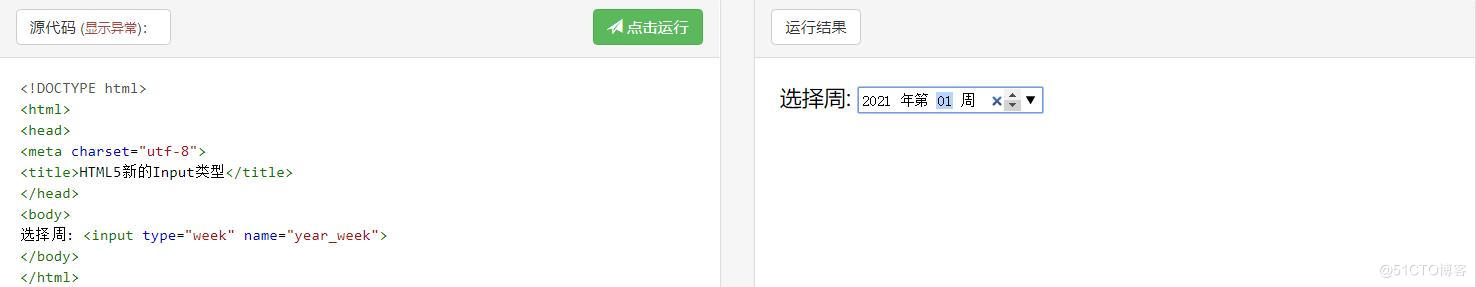
13.Input类型:week
week类型允许你选择周和年
实例
定义周和年(无时区):
<input type="week" name="week_year">

以上是关于#yyds干活盘点#1.2 HTML5新的Input类型的主要内容,如果未能解决你的问题,请参考以下文章