一起来学习android自定义控件—边缘凹凸的View
Posted 火龙裸先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一起来学习android自定义控件—边缘凹凸的View相关的知识,希望对你有一定的参考价值。
1前言
最近做项目的时候遇到一个卡劵的效果,由于自己觉得用图片来做的话可以会出现适配效果不好,再加上自己自定义view方面的知识比较薄弱,所以想试试用自定义View来实现。但是由于自己知识点薄弱,一开始居然想着用画矩形来设置边缘实现,后面一个哥们指导了我,在这里感谢他。

2实现分析
上面的图片其实和普通的Linearlayout,RelativeLayout一样,只是上下两边多了类似于半圆锯齿的形状。那么只需要处理不同地方。可以在上下两条线上画一个个白色的小圆来实现这种效果。
假如我们上下线的半圆以及半圆与半圆之间的间距是固定的,那么不同尺寸的屏幕肯定会画出不同数量的半圆,那么我们只需要根据控件的宽度来获取能画的半圆数。
大家观察图片,很容易发现,圆的数量总是圆间距数量-1,也就是,假设圆的数量是circleNum,那么圆间距就是circleNum+1。
所以我们可以根据这个计算出circleNum.
circleNum = (int) ((w-gap)/(2*radius+gap));
这里gap就是圆间距,radius是圆半径,w是view的宽。
3具体的实现
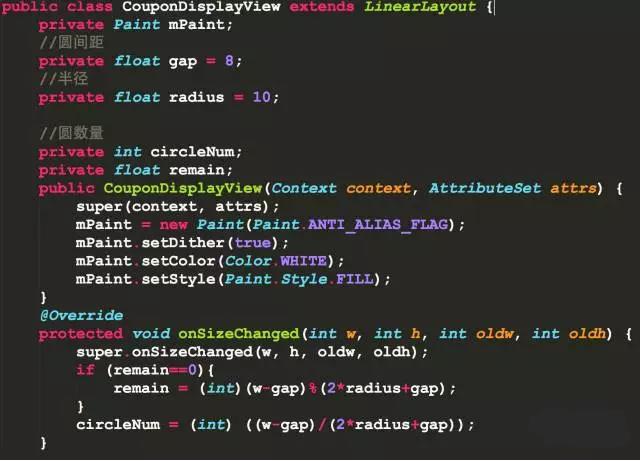
下面看代码:

上面定义了圆的半径和圆间距,同时初始化了这些值并且获取了需要画的圆数量。
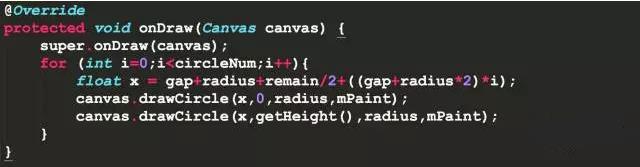
接下来只需要一个一个将圆画出来就可以了。

简单的根据circleNum的数量进行了圆的绘制。
这里remain/2是因为,可以一些情况,计算出来的可以画的数量不是刚好整除的。这样就会出现右边最后一个间距会比其它的间距都要宽。
所以我们在绘制第一个的时候加上了余下的间距的一半,即使是不整除的情况。至少也能保证第一个和最后一个间距宽度一致。
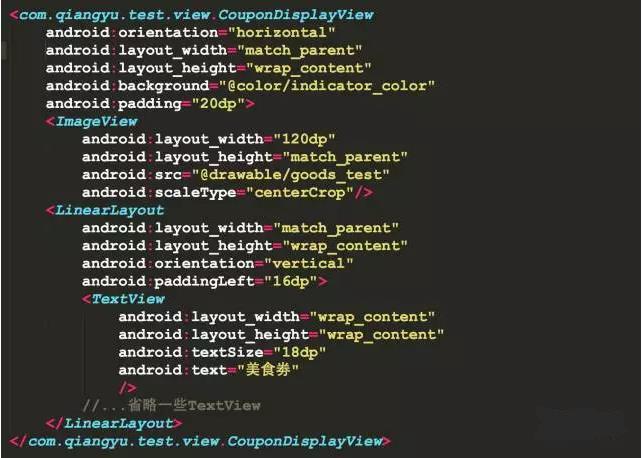
这样就实现了,看看布局文件:

效果图:

非常巧妙和简单的方式实现了边缘特殊图像的绘制,不过这里指定了特定的颜色(白色),如果想要直接像橡皮擦一样擦成透明,可以使用xfermode来做处理。
以上是关于一起来学习android自定义控件—边缘凹凸的View的主要内容,如果未能解决你的问题,请参考以下文章