layui的进度条具体该怎么使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui的进度条具体该怎么使用相关的知识,希望对你有一定的参考价值。
参考技术A http://www.layui.com/doc/base/faq.html你参考下给 layui upload 带每个文件的进度条, .net 后台代码
1、upload.js 扩展 功能利用ajax的xhr属性实现 该功能修改过modules中的upload.js文件 功能具体实现: 在js文件中添加监听函数
//创建监听函数 var xhrOnProgress=function(fun) xhrOnProgress.onprogress = fun; //绑定监听 //使用闭包实现监听绑 return function() //通过$.ajaxSettings.xhr();获得XMLHttpRequest对象 var xhr = $.ajaxSettings.xhr(); //判断监听函数是否为函数 if (typeof xhrOnProgress.onprogress !== ‘function‘) return xhr; //如果有监听函数并且xhr对象支持绑定时就把监听函数绑定上去 if (xhrOnProgress.onprogress && xhr.upload) xhr.upload.onprogress = xhrOnProgress.onprogress; return xhr;
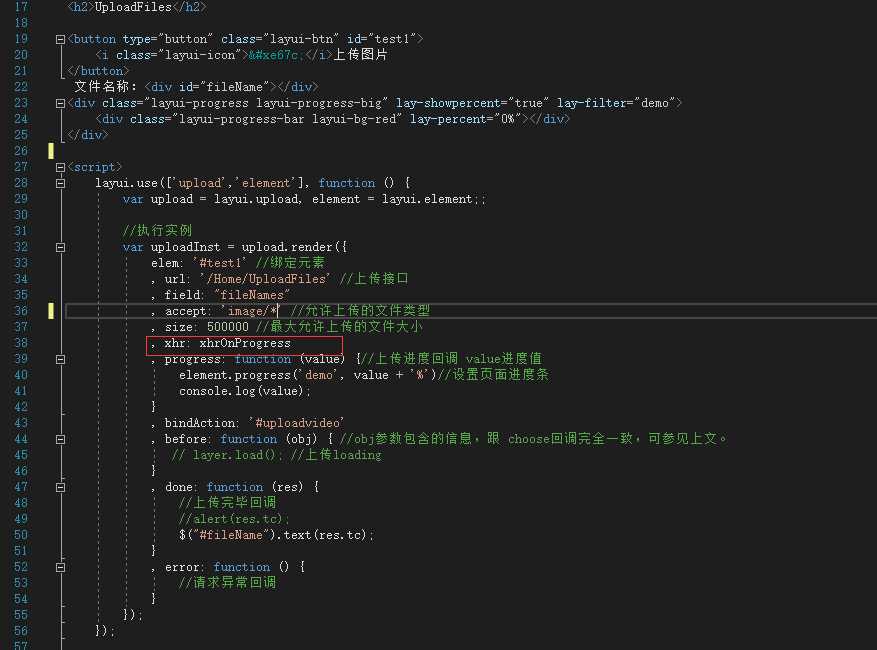
初始化上传
//初始化上传 upload.render( elem: ‘上传地址‘ ,url: path+‘/upload/uploadVideo.do‘ ,accept: ‘video‘ ,size: 512000 ,auto:false ,xhr:xhrOnProgress ,progress:function(value)//上传进度回调 value进度值 element.progress(‘demo‘, value+‘%‘)//设置页面进度条 ,bindAction:‘#uploadvideo‘ ,before: function(input) //返回的参数item,即为当前的input DOM对象 console.log(‘文件上传中‘); ,done: function(res) //上传成功 console.log(res) );
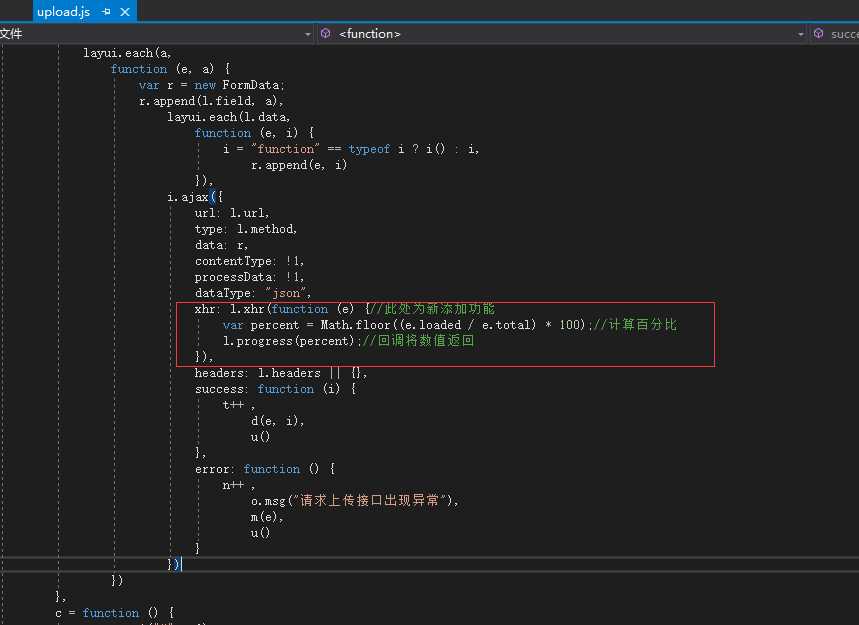
修改modules中upload.js文件的ajax方法
//提交文件 $.ajax( url: options.url ,type: options.method ,data: formData ,contentType: false ,processData: false ,dataType: ‘json‘ ,xhr:options.xhr(function(e)//此处为新添加功能 var percent=Math.floor((e.loaded / e.total)*100);//计算百分比 options.progress(percent);//回调将数值返回 ) ,success: function(res) successful++; done(index, res); allDone(); ,error: function(e) console.log(e) aborted++; that.msg(‘请求上传接口出现异常‘); error(index); allDone(); );
后台代码:
public ActionResult UploadFiles(HttpPostedFileBase fileNames) string path = ""; //小于20M if (fileNames.ContentLength > 0 && fileNames.ContentLength <= 120971520) var fileName = Path.GetFileName(fileNames.FileName); string q_FN = fileName.Substring(0, fileName.LastIndexOf(".")); string h_FN = fileName.Substring(fileName.LastIndexOf(".")); string NewFileName = q_FN + DateTime.Now.ToString("yyyyMMddHHmmss") + h_FN; path = Path.Combine(Server.MapPath("/Uploadfile/"), NewFileName); fileNames.SaveAs(path); path = "/Uploadfile/" + NewFileName; var relt = new tc = path ; return Content(JsonConvert.SerializeObject(relt)); else var relt = new tc = "上传文件要小于20M" ; return Content(JsonConvert.SerializeObject(relt));
功能到此结束!!!
列子截图:



以上是关于layui的进度条具体该怎么使用的主要内容,如果未能解决你的问题,请参考以下文章
给 layui upload 带每个文件的进度条, .net 后台代码