#星光计划2.0#木棉花ArkUI转场动画的使用——学习笔记
Posted HarmonyOS技术社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#星光计划2.0#木棉花ArkUI转场动画的使用——学习笔记相关的知识,希望对你有一定的参考价值。
前言
好久不见,甚是想念!最近学业上有点小忙,搁置了一个半月,但我又回来啦!好好学习,天天向上(ง •_•)ง
最近看了官方文档上“转场动画的使用(eTS)”的案例,也跟着学习了一下,顺便做点笔记O(∩_∩)O
概述
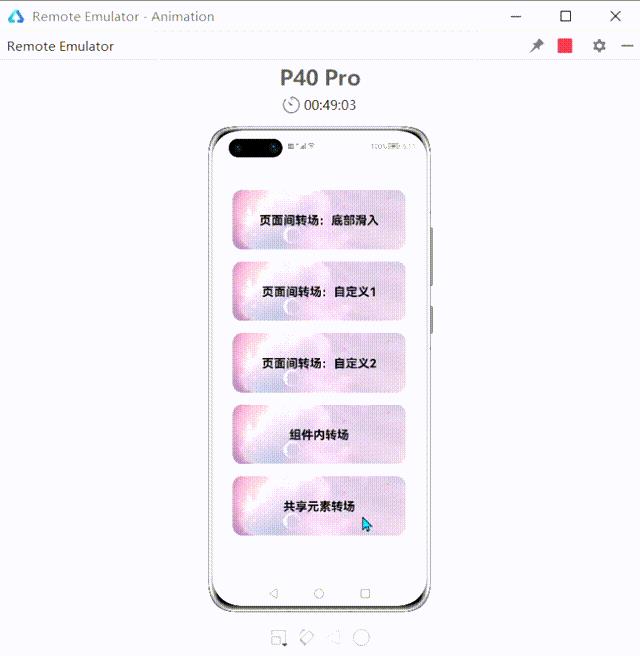
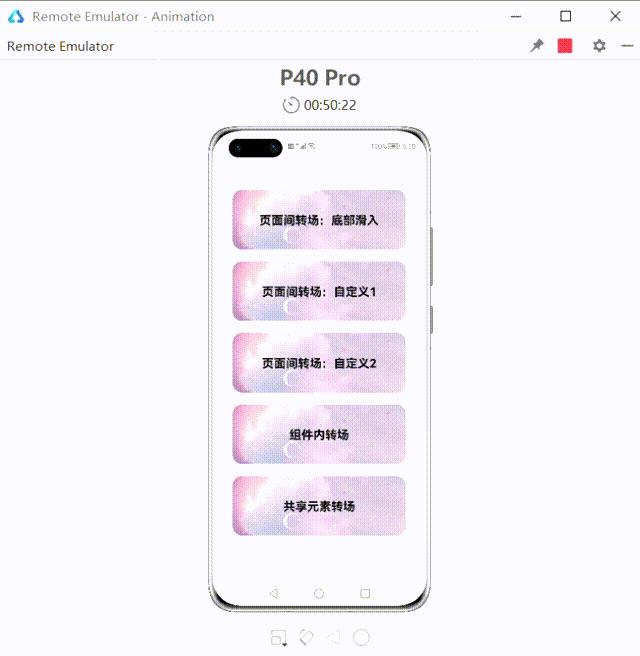
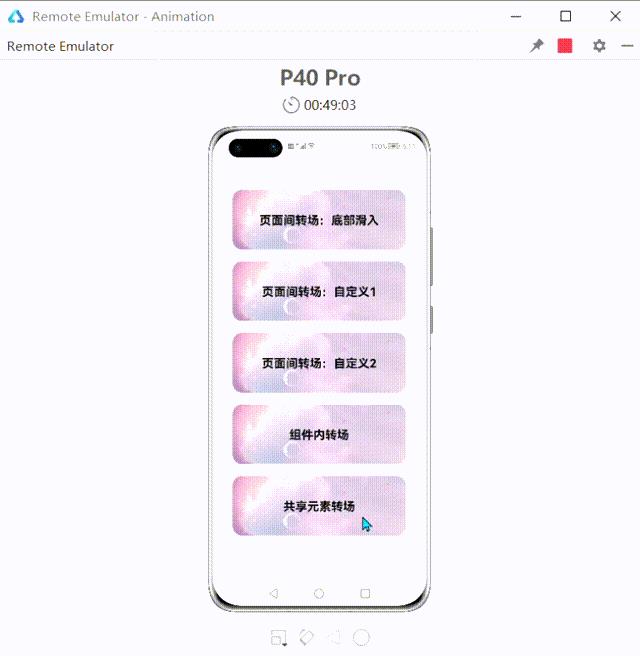
效果图如下
|
|
|
|
|
正文
1.新建项目
DevEco Studio下载安装成功后,打开DevEco Studio,点击左上角的File,点击New,再选择New Project,选择Empty Ability,然后点击Next,给项目命名Animation,选择设备类型Phone,选择语言类型ets,API Version选择7,最后点击Finish
初始目录的各个文件夹和文件的作用:
index.ets:用于描述UI布局、样式、事件交互和页面逻辑。
app.ets:用于全局应用逻辑和应用生命周期管理。
pages:用于存放所有组件页面。
java:用于存放Ability等Java代码。
resources:用于存放资源配置文件,比如:国际化字符串、资源限定相关资源和rawfile资源等。
2.构建主界面
从上面效果图可以看出,主界面主要由5个相同样式的功能菜单组成,我们可以将这些菜单抽取成一个子组件Item。
1.添加图片
将所需要的图片添加到resources > rawfile目录下。

2.新建子组件
在index.ets中新建名为Item的子组件,声明子组件Item的UI布局并添加样式。创建Stack组件,包含图片和文本,然后添加文本信息和页面跳转事件,定义变量text和uri。其中text用于给Text组件设置文本信息,uri用于设置页面路由的地址。代码如下:
@Component
struct Item
private text: string
private uri: string
build()
Stack( alignContent: Alignment.Center )
Image($rawfile(image1.jfif))
.objectFit(ImageFit.Cover)
.width(100%)
.height(100)
.borderRadius(15)
Text(this.text)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.fontColor(Color.Black)
.onClick(() =>
router.push( uri: this.uri )
)
.height(100)
.borderRadius(15)
.width(80%)
.margin( bottom: 20 )
3.将子组件添加到Index组件中
将Item组件添加到Index组件中,并给Item传入参数text和uri,由于还未创建要跳转的页面,所以这里uri暂时传空字符串。
@Entry
@Component
struct Index
build()
Flex( direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center )
Item( text: 页面间转场:底部滑入, uri: )
Item( text: 页面间转场:自定义1, uri: )
Item( text: 页面间转场:自定义2, uri: )
Item( text: 组件内转场, uri: )
Item( text: 共享元素转场, uri: )
.width(100%)
.height(100%)
.backgroundColor(#FFECECEC)
3.实现页面间转场
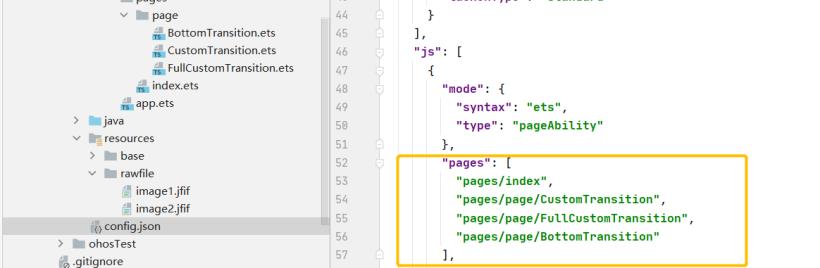
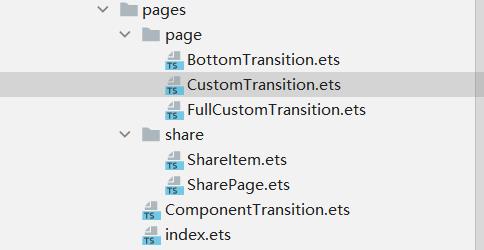
1.文件架构
在pages目录下新建名为page的package,然后在page目录下,点击鼠标右键分别新建名为BottomTransition、CustomTransition和FullCustomTransition的三个ets文件。其中BottomTransition用于实现"页面间转场:底部滑入"动效;CustomTransition用于实现"页面间转场:自定义1"动效;FullCustomTransition用于实现"页面间转场:自定义2"动效。
新建后,打开config.json文件会看到pages标签下自动添加了BottomTransition、CustomTransition和FullCustomTransition的路由地址,如果没有的话就自己手动添加。

tips: 1.页面文件名不能使用组件名称,比如:Text.ets、Button.ets等。2.每个页面文件中必须包含入口组件。3.pages列表中第一个页面为应用的首页入口。
2.实现页面跳转
在主界面index.ets的Index组件中,将BottomTransition、CustomTransition和FullCustomTransition的路由地址赋值给对应Item的uri。
import router from @system.router;
@Entry
@Component
struct Index
build()
Flex( direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center )
Item( text: 页面间转场:底部滑入, uri: pages/page/BottomTransition )
Item( text: 页面间转场:自定义1, uri: pages/page/CustomTransition )
Item( text: 页面间转场:自定义2, uri: pages/page/FullCustomTransition )
Item( text: 组件内转场, uri: )
Item( text: 共享元素转场, uri: )
.width(100%)
.height(100%)
.backgroundColor(#FFECECEC)
3.实现"底部滑入"动效
在BottomTransition申明pageTransition方法配置转场参数,其中PageTransitionEnter用于自定义当前页面的入场效果,PageTransitionExit用于自定义当前页面的退场效果。在这里我们设置PageTransitionEnter和PageTransitionExit的slide属性为SlideEffect.Bottom,来实现BottomTransition入场时从底部滑入,退场时从底部滑出。
@Entry
@Component
struct BottomTransition
build()
Stack()
Image($rawfile(image2.jfif))
.objectFit(ImageFit.Cover)
.width(100%)
.height(100%)
.width(100%)
.height(100%)
pageTransition()
PageTransitionEnter( duration: 600, curve: Curve.Smooth )
.slide(SlideEffect.Bottom)
PageTransitionExit( duration: 600, curve: Curve.Smooth )
.slide(SlideEffect.Bottom)
效果如下:

4.实现"页面转场:自定义1"动效
在CustomTransition.ets的CustomTransition组件中添加Stack组件和Image组件,并且定义pageTransition方法。我实现的效果是进场淡入退场淡出。代码如下:
@Entry
@Component
struct CustomTransition
build()
Stack()
Image($rawfile(image3.jfif))
.objectFit(ImageFit.Cover)
.width(100%)
.height(100%)
.width(100%)
.height(100%)
pageTransition()
PageTransitionEnter( duration: 1500, curve: Curve.Smooth )
.opacity(0.2)
PageTransitionExit( duration:1000, curve: Curve.Smooth )
.opacity(0)
效果如下:

5.实现"页面转场:自定义2"动效
实现的效果:页面入场时淡入和放大,同时顺时针旋转;退场时淡出和缩小,同时逆时针旋转。
在FullCustomTransition.ets的FullCustomTransition组件中添加Stack组件和Image组件,并且定义pageTransition方法。给Stack组件添加opacity、scale、rotate属性,定义变量myProgress用来控制Stack组件的动效,在PageTransitionEnter和PageTransitionExit组件中动态改变myProgress的值。代码如下:
@Entry
@Component
struct FullCustomTransition
@State myProgress: number = 1
build()
Stack()
Image($rawfile(image2.jfif))
.objectFit(ImageFit.Cover)
.width(100%)
.height(100%)
.width(100%)
.height(100%)
.opacity(this.myProgress)
.scale( x: this.myProgress, y: this.myProgress )
.rotate( x: 0, y: 0, z: 1, angle: 360 * this.myProgress )
pageTransition()
PageTransitionEnter( duration: 1000, curve: Curve.Smooth )
.onEnter((type: RouteType, progress: number) =>
this.myProgress = progress
)
PageTransitionExit( duration: 1000, curve: Curve.Smooth )
.onExit((type: RouteType, progress: number) =>
this.myProgress = 1 - progress
)
效果如下:

4.实现组件内转场
实现组件内转场动效,通过一个按钮来控制组件的添加和移除,呈现容器组件子组件添加和移除时的动效。组件转场主要通过transition属性方法配置转场参数,在组件添加和移除时会执行过渡动效,需要配合animteTo才能生效。动效时长、曲线、延时跟随animateTo中的配置。
1.新建文件
在pages目录下,新建名为ComponentTransition的ets文件
2.新建子组件
在ComponentTransition.ets文件中,新建ComponentItem子组件,添加Stack组件和Image组件。给Stack添加两个transition属性,分别用于定义组件的添加动效和移除动效。
@Component
struct ComponentItem
build()
Stack( alignContent: Alignment.Center )
Image($rawfile(image1.jfif))
.objectFit(ImageFit.Cover)
.width(100%)
.height(120)
.borderRadius(15)
.height(120)
.borderRadius(15)
.width(80%)
.margin( top: 20 )
.transition( type: TransitionType.Insert, scale: x: 0.5, y: 0.5 , opacity: 0 )
.transition( type: TransitionType.Delete, rotate: x: 0, y: 1, z: 0, angle: 360 , scale: x: 0, y: 0 )
3.添加子组件
在ComponentTransition组件定义一个变量,用于控制ComponentItem的添加和移除,在Button组件的onClick事件中添加animateTo方法,来使ComponentItem子组件动效生效。
@Entry
@Component
struct ComponentTransition
@State private isShow: boolean= false
build()
Column()
if (this.isShow)
ComponentItem()
ComponentItem()
Button("Toggle")
.onClick(() =>
animateTo( duration: 600 , () =>
this.isShow = !this.isShow;
)
)
.height(45)
.width(200)
.fontColor(Color.Black)
.backgroundColor(rgb(203,155,192))
.margin( top: 20 )
.padding( left: 20, right: 20 )
.backgroundColor(#FFECECEC)
.height(100%)
.width(100%)
效果图如下:

5.实现元素共享转场
共享元素转场通过给组件设置sharedTransition属性来实现,两个页面的组件配置为同一个id,则转场过程中会执行共享元素转场。sharedTransition可以设置动效的时长、动画曲线和延时。
1.首先在pages目录下新建名为share的包,然后在share目录下分别新建名为ShareItem和SharePage的ets文件。其中ShareItem.ets用于展示小图,SharePage.ets用于展示大图。

2.在ShareItem.ets中给Image组件设置sharedTransition属性,组件转场id设置为"imageId"。
import router from @system.router
@Entry
@Component
struct ShareItem
build()
Flex()
Flex( justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center )
Stack()
Image($rawfile(image3.jfif))
// 设置共享元素转场属性
.sharedTransition(imageId, duration: 600, curve: Curve.Smooth, delay: 100 )
.onClick(() =>
router.push( uri: pages/share/SharePage )
)
.objectFit(ImageFit.Cover)
.height(100%)
.width(100%)
.borderRadius(15)
.height(100%)
.width(100%)
Text(点击查看共享元素转场动效)
.fontSize(20)
.fontColor(Color.Black)
.fontWeight(FontWeight.Regular)
.margin( left: 10, right: 10 )
.height(120)
.backgroundColor(rgb(181,222,224))
.borderRadius(15)
.margin( top: 20 )
.width(100%)
.padding( left: 16, right: 16 )
.backgroundColor(#FFECECEC)
3.在SharePage.ets中给Image组件设置sharedTransition属性,组件转场id设置为"imageId"。
@Entry
@Component
struct SharePage
build()
Stack()
Image($rawfile(image3.jfif))
// 设置共享元素转场属性
.sharedTransition(imageId, duration: 1000, curve: Curve.Smooth, delay: 100 )
.objectFit(ImageFit.Cover)
.width(100%)
.height(100%)
.width(100%)
.height(100%)
4.最后别忘在主界面添加相应路由地址。
import router from @system.router;
@Entry
@Component
struct Index
build()
Flex( direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center )
Item( text: 页面间转场:底部滑入, uri: pages/page/BottomTransition )
Item( text: 页面间转场:自定义1, uri: pages/page/CustomTransition )
Item( text: 页面间转场:自定义2, uri: pages/page/FullCustomTransition )
Item( text: 组件内转场, uri: pages/ComponentTransition )
Item( text: 共享元素转场, uri: pages/share/ShareItem )
.width(100%)
.height(100%)
.backgroundColor(#FFECECEC)
效果图如下:

tips:1.两个页面的组件配置为同一个id,则转场过程中会执行共享元素转场,配置为空字符串时不会有共享元素转场效果。
2.在 config.json文件里在 “launchType”: "standard"后面添加以下代码就能去掉左上角的标签栏
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "$string:entry_MainAbility",
"type": "page",
"launchType": "standard",
"metaData":
"customizeData": [
"name": "hwc-theme",
"value": "androidhwext:style/Theme.Emui.Light.NoTitleBar",
"extra": ""
]
结语
以上就是我这次的小分享啦❀❀!
更多资料请关注我们的项目 : Awesome-Harmony_木棉花
附件链接:https://harmonyos.51cto.com/resource/1600
https://harmonyos.51cto.com/#bkwz

以上是关于#星光计划2.0#木棉花ArkUI转场动画的使用——学习笔记的主要内容,如果未能解决你的问题,请参考以下文章
#星光计划2.0#Harmonyos网络通信真机Demo演练之TCP聊天室
木棉花基于HarmonyOS ArkUI 3.0 框架的木棉花扫雷(上)