零基础入门前端系列—属性选择器和定位(二十)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础入门前端系列—属性选择器和定位(二十)相关的知识,希望对你有一定的参考价值。
【零基础入门前端系列】—属性选择器(二十)
一、属性选择器
利用的是HTML属性












<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input[type=text]
width: 200px;
height: 50px;
div[class^=t]
color:red;
div[class*=o]
color:aqua;
div[class$=o]
color:pink;
</style>
</head>
<body>
<input type="text">
<input type="passwo">
<button type="reset">重置</button>
<div class="one">1</div>
<div class="two">2</div>
<div class="three">3</div>
<div class="four">4</div>
<div class="five">5</div>
</body>
</html>
二、定位
- position:元素定位
- 作用:相对于默认位置移动到需要的位置
属性值:
三、z-index
z-index属性是用来设置元素的堆叠顺序或者叫做元素层级,z-index的值越大,元素的层级越高。当元素发生重叠时,层级高的元素会覆盖在层级低的元素的上面,使层级低的元素的重叠部分被遮盖住。
当父元素设置了z-index属性时,子元素的z-index属性只与同级元素和父级元素作比较时才有意义,与其他元素对比时无意义。此时子元素与父元素外的所有的外部元素进行堆叠层级顺序对比时,都以父元素的z-index属性值为准进行对比,子元素本身的z-index属性值无效。
当父元素未设置了z-index属性,子元素的z-index属性与父元素外的所有的外部元素进行堆叠层级顺序对比时,都以元素本身的z-index属性值为准进行对比。
- z-index:number;堆叠顺序
- 取值越大,层级越往上,可以取负值,但是不推荐
- 必须配合定位(relative、absolute、fixed)使用,同时定位,后面的元素在上面
- z-index属性的值分为三种:auto(默认值):与父元素的层级相等,如各级祖先元素均未设置该属性,则类似于0、number:整数数值,在兼容所有浏览器的情况下取值范围是 -2147483584 ~ 2147483584,数值越大,层级越高,数值越小,层级越低、inherit:继承父元素的z-index的属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box
width: 600px;
height: 600px;
background-color: skyblue;
position: relative;
margin: 100px;
.one
width: 200px;
height: 200px;
background-color: red;
position: relative;
top:50px;
left:50px;
z-index: 999;
.two
width: 200px;
height: 200px;
background-color: orange;
position: absolute;
left:20px;
top:20px;
.three
width: 20px;
height: 20px;
background-color: red;
bottom: 20px;
right: 20px;
position:fixed;
</style>
</head>
<body>
<div class="box">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</div>
</body>
</html>

练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.banner
width: 303px;
height: 375px;
position: relative;
.banner > img
width: 100%;
.text
width: 100%;
height: 88.5px;
background-color: red;
position: absolute;
left:0;
bottom:20px;
</style>
</head>
<body>
<div class="banner">
<img src="/images/2.jpg" />
<div class="text">
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box
width: 350px;
height: 250px;
background-color: red;
position: relative;
overflow: hidden;
.box>img
width: 100%;
height: 250px;
.hidden
width: 350px;
height: 250px;
background-color: rgba(0, 0, 0, .5);
position: absolute;
left: 100%;
top: 0;
.box:hover>.hidden
left: 0;
</style>
</head>
<body>
<div class="box">
<img src="/images/food.webp" >
<div class="hidden">
</div>
</div>
</body>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*
margin: 0;
padding: 0;
a
text-decoration: none;
color: #000000;
ul li
list-style-type: none;
float: left;
margin-left: 20px;
height: 80px;
line-height: 80px;
.nav
width: 100%;
height: 80px;
background-color: pink;
position: relative;
.nav-list
/* 此100%是相对于父元素的 */
width: 100%;
height: 251px;
background-color: skyblue;
position: absolute;
left: 0;
top: 100%;
display: none;
.nav li:hover>.nav-list
display: block;
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">手机</a>
<div class="nav-list">
</div>
</li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
</div>
</body>
</html>


零基础入门前端系列—基础选择器和字体属性
【零基础入门前端系列】—基础选择器和字体属性(十)
一、全局选择器

二、元素选择器


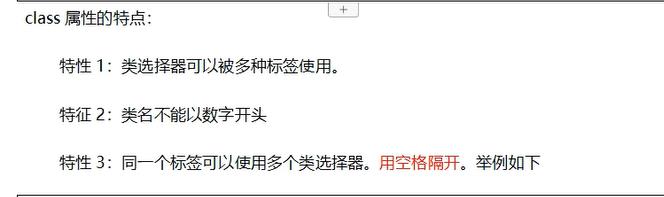
三、类选择器



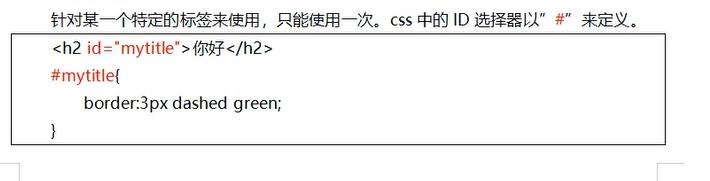
四、ID选择器

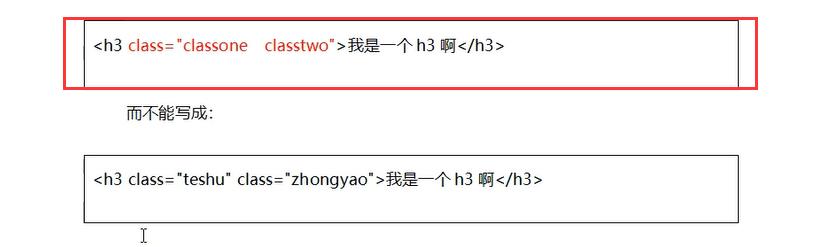
五、选择器的优先级
行内样式(1000)>ID选择器(100)>类选择器(10)>元素选择器(1)>全局选择器
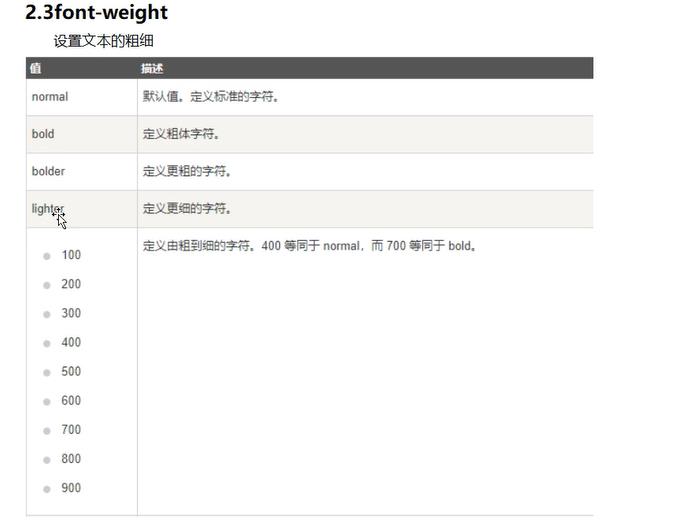
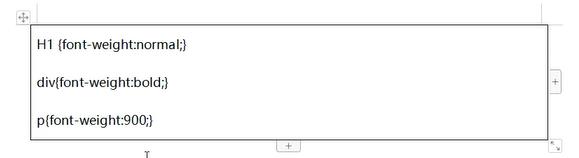
六、字体属性
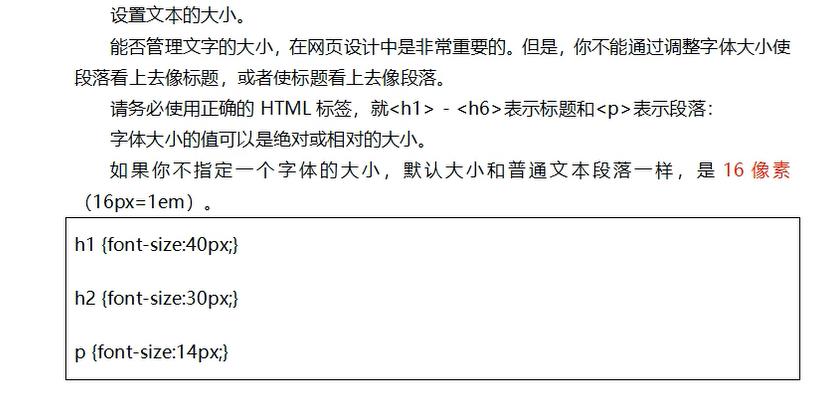
font-size




- 浏览器默认字体大小为16px
- 浏览器支持的最小字体为12px
- px绝对单位
- em相对单位 默认字体为16px
1em=16px 2em=32px
七、颜色的取值(四种方式)
- 关键字:
red、blue - 十六进制:包含0-9,a-f,
#ffffff简写#fff,#000000简写#000 rgb(0,0,0):黑色 三原色 取值0-255rgba(0,0,0,.5):a透明度取值0-1,0:完全透明1不透明0.5简写.5
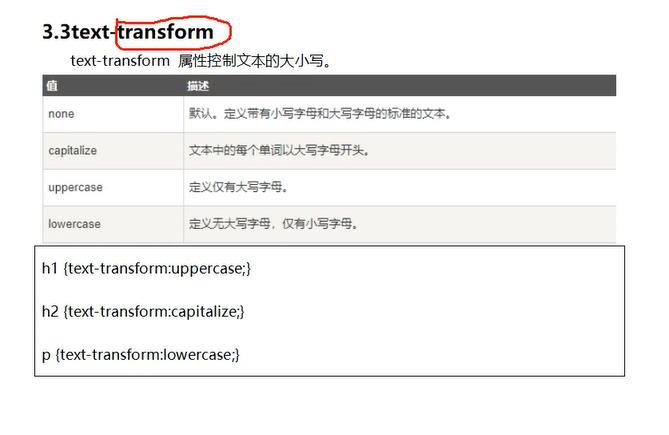
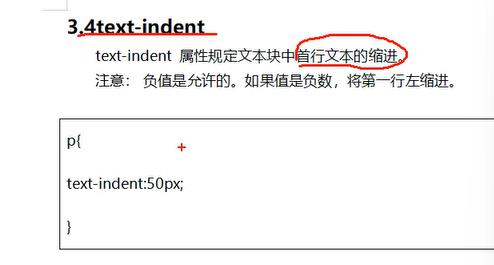
八、文本属性
文本属性是指定元素文本的水平对齐方式




九、列表属性


以上是关于零基础入门前端系列—属性选择器和定位(二十)的主要内容,如果未能解决你的问题,请参考以下文章