#yyds干货盘点#24张图攻克border-image
Posted 半夏话前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#yyds干货盘点#24张图攻克border-image相关的知识,希望对你有一定的参考价值。
theme: channing-cyan
这是我参与8月更文挑战的第13天,活动详情查看:[8月更文挑战](https://juejin.cn/post/6987962113788493831 "https://juejin.cn/post/6987962113788493831")
读不在三更五鼓,功只怕一曝十寒。 看完觉得有收获的,点个赞呗!!!
前言
前有background-image 为背景增光增彩,后有mask-image 给背景增加可玩性,今天我们来聊聊border-image,看看他是如何发光发热的!Go!Go!Go!
border-image
首先这个属性是下面个属性的缩写,
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
原理
对于本人来说,这个属性比其他属性来讲是比较难的,所以先介绍背后的原理。首先掏出一张大家都在用的图片,是不是瞬间感觉很熟悉。

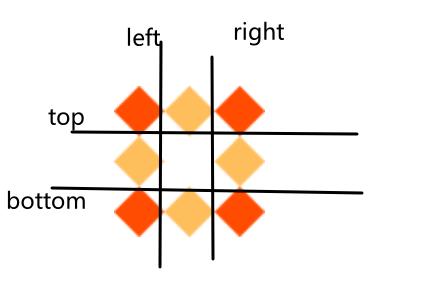
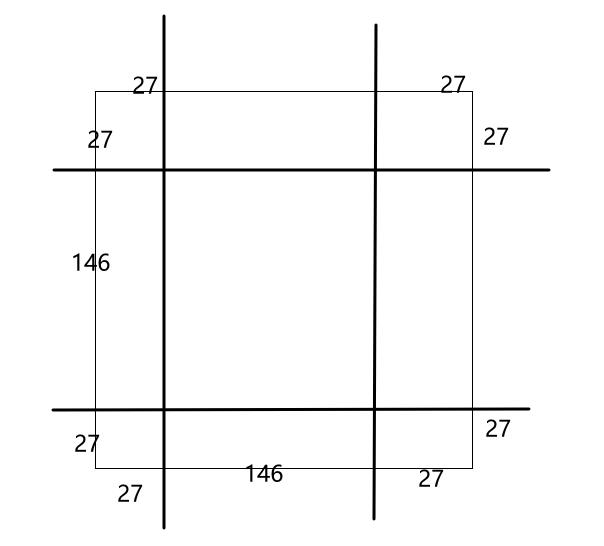
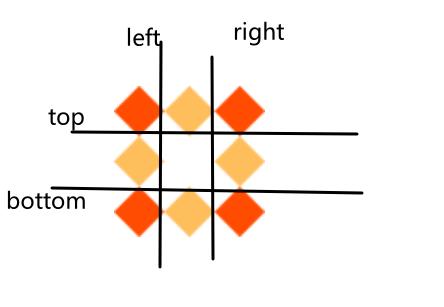
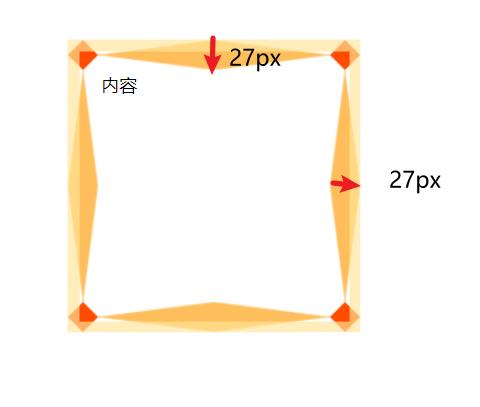
为什么这张图这么受大家的欢迎呢,我觉得这张图是一个完美的九宫格。没错,九宫格就是原理。这里我们 假设border-image(或者说是border-image-slice)属性三等分,把图片分成一个九宫格。这张图是81*81尺寸的,所以正好是每个菱形占据一个角。尺寸是27*27。

同时也会把浏览器元素分成九块,但是并不是平均分的,比如,左上角大小就和borderimage的左上角大小一致,但是上边中间的大小是剩余的空间大小,这里就引出了第二个属性,border-image-repeat会决定borderimage中间格子在元素上如何显示,相信看到这里大家对于border-image的原理有大概的了解了。

下面我们介绍各个属性
border-image-source
border-image的背景图使用url()调用,图片可以是相对路径或是绝对路径,也可以不使用图片,即border-image:none;这里有个点要注意:如果存在border-image属性并且图片不是none的话,border-style 会失效。
举例
width: 200px;
height: 200px;
border: 10px solid #000;
padding: 20px;
border-image: url(./../juejin.png) ;
通过图片我们会发现:
1. 我们给边框设置的黑色并没有生效。
2. border-image的宽度和border的宽度保持一致。
3. 如果不设置border的宽度,border-image也就没有宽度,即使你设置了border-image-width:也是没有作用的。(border-image-width下面会介绍,莫急!)

border-image-slice
规定图片剪裁位置
- 没有单位,专指像素。默认单位是像素(px)了。例如:
border-image:urlurl(./../juejin.png) 30 repeat;这里的30就是30像素 - 支持百分比值,百分比值大小事相对于边框图片而言,假设边框图片大小为400px*300px,则20%的实际效果就是剪裁了图片的60px 80px 60px 80px的四边大小。
- 可以接收单值,两个值
下面是个人的理解方式,可能说法不太正确
我们可以想象有四根线,top right bottom left,这四根线都有一个值:top距离boder上面的距离,right距离border右边的距离 bottom距离border下面的距离,left距离border左边的距离 然后的根据这个值裁剪出来的内容一次对应到元素上

一个值;
border-image-slice: 30%;
一个值:四条线的距离都是一样的。
两个值
border-image-slice: 10% 30%;
top和bottom是10%
left和right是30%
这里举两个极端的例子
border-image-slice: 30% 100%;

border-image-slice: 100% 100%;

效果图是这样子的,这里先不给解释为什么是这样子的效果。等大家看完四个值的例子,这里就很简单了。
三个值
border-image-slice: 30 30% 45;
top是30
left和right是30%
top是45
四个值
width: 200px;
height: 200px;
border: 10px solid #000;
padding: 20px;
border-image: url(./border.png);
border-image-slice: 10 19 1 12;
效果

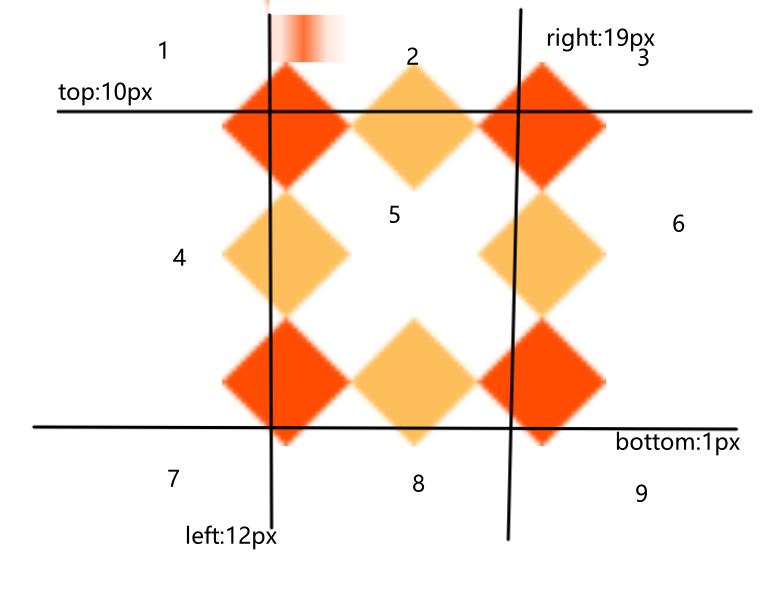
下面来解析一下这张图是怎么形成的。首先我们先来按照
border-image-slice: 10 19 1 12;将背景图分解成9宫格。

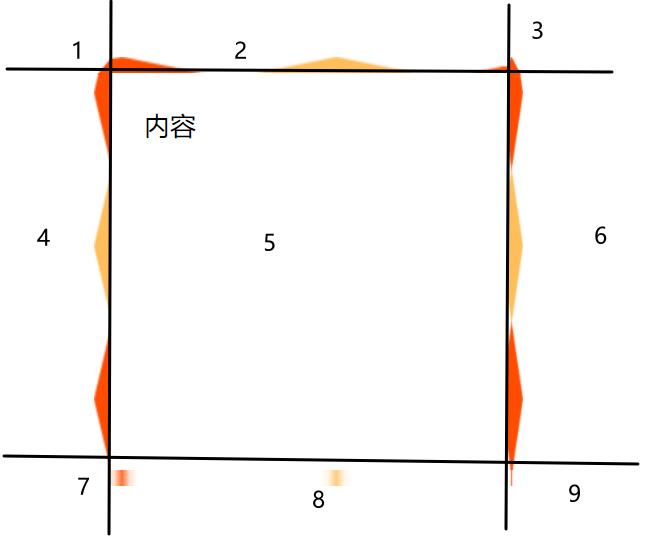
然后再来分解效果图,同样也是9宫格。

通过两图的对比我们来说明是如何对应的。首先是格子1,border-image裁剪出来的是一个三角形,然后再效果图上是不是也是一个三角形! 然后格子2,border-image裁剪出来的是一个
 ,效果图上是这样子的,单独拿出来看是不是一样,有人说效果图,明显拉伸了,没错这就得说到另一个属性了 border-image-repeat 属性了!它默认就是拉伸。
,效果图上是这样子的,单独拿出来看是不是一样,有人说效果图,明显拉伸了,没错这就得说到另一个属性了 border-image-repeat 属性了!它默认就是拉伸。
 ,最明显的就是格子7 ,border-image没有裁剪出来任何图像,效果图上也没有任何东西呈现。
,最明显的就是格子7 ,border-image没有裁剪出来任何图像,效果图上也没有任何东西呈现。
fill
亲测这个值再最新版的火狐和谷歌浏览器无法识别!!!

border-image-repeat
这个是和background-repeat基本差不多,但是它只有三个值可以用。重复(repeat)、拉伸(stretch) 铺满(round)
stretch
默认值

repeat
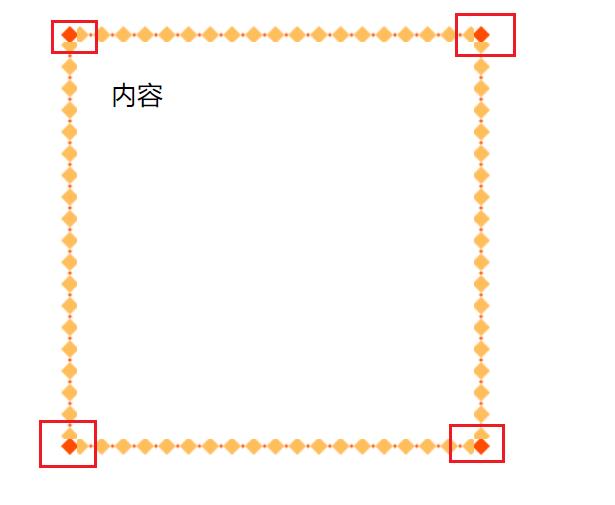
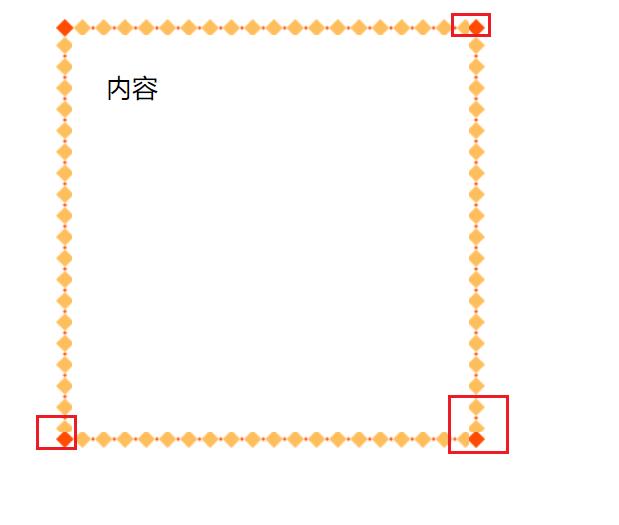
看一下效果,四个角的黄色都缺了一点,亲测在谷歌和火狐浏览器下都是这样子的效果,这是为啥呢?因为repeat是从中间往两端重复的。

round
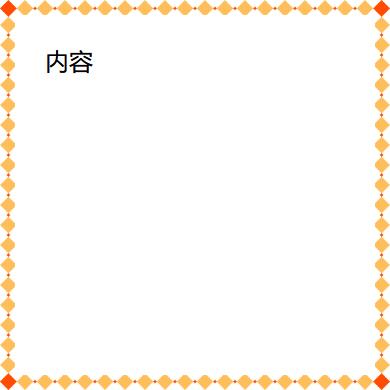
如图所示浏览器,会自动计算,让图像完整的显示

但是,在谷歌浏览器还是有缺的!!!!!!

border-image-outset
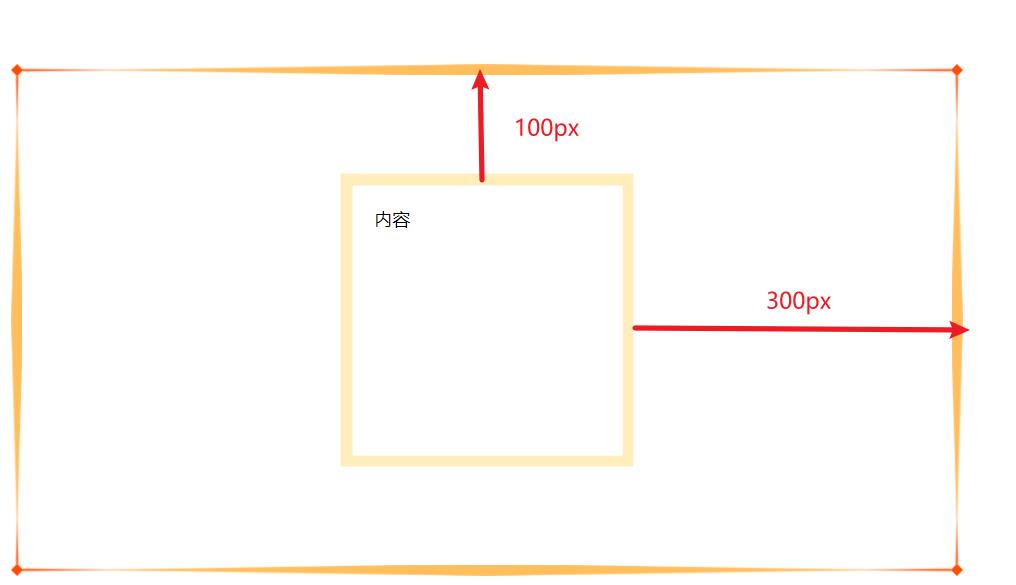
指定在边框外部绘制 区域 的量。包括上下部和左右部分。如果第四个值被省略,它和第二个是相同的。如果也省略了第三个,它和第一个是相同的。如果也省略了第二个,它和第一个是相同的。不允许border-im-outset拥有负值。这里就不赘述了,这里只区分两种情况
单纯的数字
如果是单纯的数字的话,实际上的距离是数字倍的border-width
border: 10px solid #000;
border-image-outset: 10 30;

*px
border-image-outset: 10px 30px;

这两个可以混在一起写!!!
border-image-width
当指定 一个 值时,它将作用到 四个方向 ;当指定 两个 值时,它将分别作用到 top/bottom 和 left/right方向 ; 当指定 三个 值时,它将分别作用到 上方、left/right方向、和下方; 当指定 四个 值时,它将分别作用到 上方、右方、下方和左方。
默认值是border-width的宽度
属性值
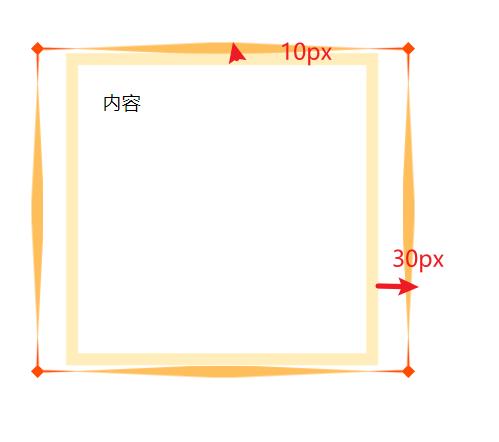
number 表示相应的border-width 的倍数
border: 10px solid #000;
border-image-width: 3 4;

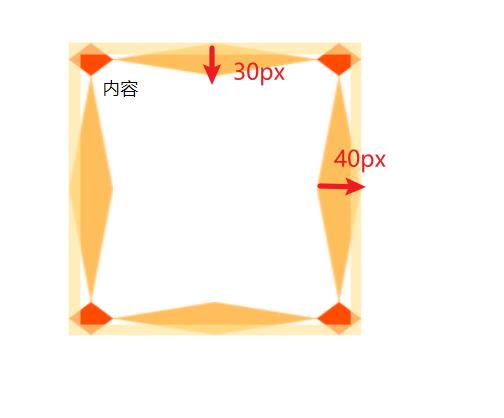
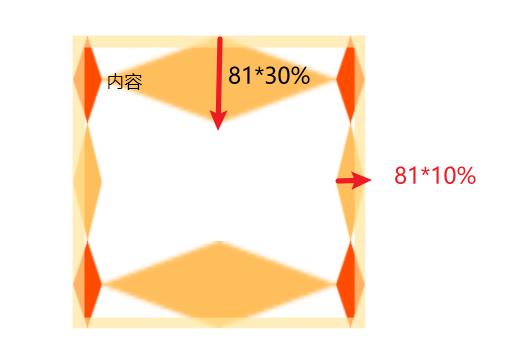
% 边界图像区域的大小:横向偏移的宽度的面积,垂直偏移的高度的面积
border-image-width: 30% 10%;
81是图片的尺寸。

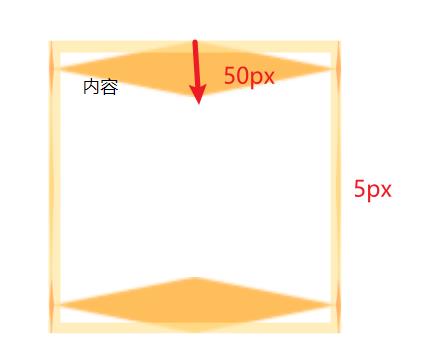
*px
border-image-width: 50px 5px;

auto 如果指定了,宽度是相应的image slice的内在宽度或高度
border-image-slice: 27;
border-image-width: 3 4;

总结
这应该是最后一篇关于CSS图片属性的文章了,四篇文章介绍了 background-image mask-image border-image 属性,通过这篇文章的学习,相信基本的图片问题都可以学会了!本来这章的标题应该是 学透CSS-万字长文助学图片属性最终篇-24张图攻克border-image 连载中,万字可能会让人觉得标题党吧,一篇文章哪有万字,其实是4篇文章共计万字!!!
以上是关于#yyds干货盘点#24张图攻克border-image的主要内容,如果未能解决你的问题,请参考以下文章
#yyds干货盘点# Kubernetes 带你剖析容器运行时以及 CRI 原理(24)
11 图 | 硬核讲解 Eureka 增量同步的原理 #yyds干货盘点#