vue下载文件动态生成的a标签必须带上文件名吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue下载文件动态生成的a标签必须带上文件名吗相关的知识,希望对你有一定的参考价值。
参考技术Avue下载文件动态生成的a标签必须带上文件名,否则会会改变函数内部变量的值。
主要原因就是:由于闭包(函数嵌套函数,当内部函数在定义它的作用域的外部被引用时,就创建了该内部函数的闭包)会使得函数中的变量都被保存在内存中,内存消耗很大,闭包会在父函数外部,改变父函数内部变量的值。如果你把父函数当作对象使用,把闭包当作它的公用方法,把内部变量当作它的私有属性,如果不带上文件名,就会随便改变父函数内部变量的值。
还在为写.vue文件烦恼吗?快来用dot-vue-cli交互式生成吧!
写过vue的同学都知道,单文件组件.vue在开发中使用频率是非常高的。如果不想再手写或者CV的话,不妨尝试一下我写的这个小工具,支持交互式生成.vue文件,生成的过程只需要回答一些小问题即可。
目前仅支持vue2和部分属性,如果对这个项目感兴趣的话,欢迎提issue,欢迎提pr(合适的话我会第一时间merge),或者fork一份改成自己想要的效果吧
项目地址:
https://github.com/FrankKai/dot-vue-cli
dot-vue-cli
Vue2.x single file component .vue generator.
features
- Set
name,props,data,computed,watchand chooselifecycles,methodsby interactive command line. - Import vuex,
mapState,mapMutations,mapActionsby interactive command line.
install
npm install -g dot-vue-cliusage
dot-vueType dot-vue in terminal and follow the instructions.

process
1.generate template configs
{
filename: "foo",
name: "foo",
data: true,
"data details": "a,b,c",
computed: true,
"computed details": "a,b,c",
watch: true,
"watch details": "a,b,c",
methods: true,
"methods details": "a,b,c",
"vue lifecycle hooks": ["mounted", "destroyed"],
"vuex helpers": ["mapState", "mapMutations", "mapActions"],
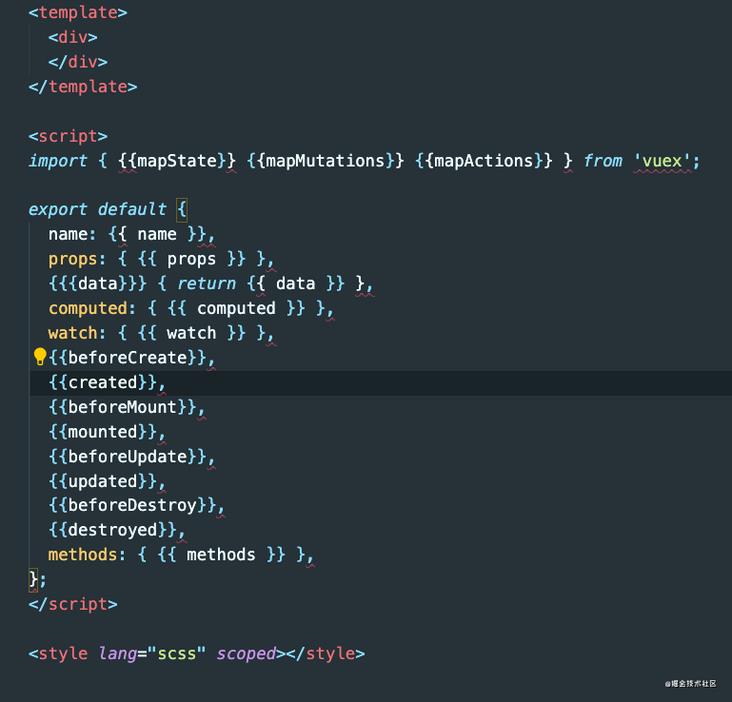
};2.generate target .vue file based on template literals


Enjoy it !
以上是关于vue下载文件动态生成的a标签必须带上文件名吗的主要内容,如果未能解决你的问题,请参考以下文章
vue+js动态切换element-ui生成的主题css文件
vue-router 路由动态传参 query和params的区别