#yyds干货盘点#echarts中点击legend高亮对应的图
Posted 歆冉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#yyds干货盘点#echarts中点击legend高亮对应的图相关的知识,希望对你有一定的参考价值。
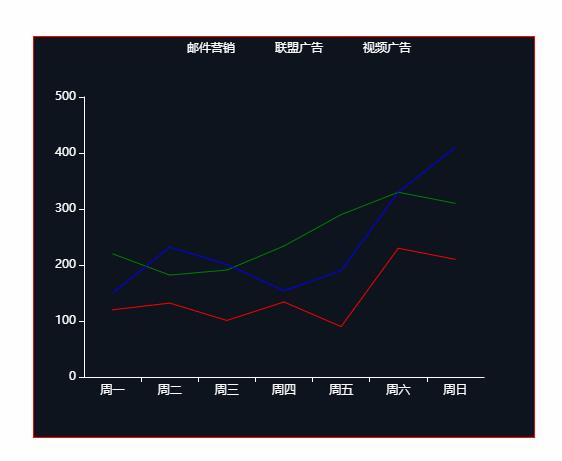
1.项目中需要实现的效果如下,点击对应的图例,线条高亮,其他线条变暗

2.核心代码
myChart.on(legendselectchanged, function (params)
var name = params.name;
var selected = params.selected;
selected[name] = true;
// 获取legend数据
var legend = myChart.getOption().legend[0].data;
// 获取series数据
var series = myChart.getOption().series;
for (var i = 0; i < legend.length; i++)
if (name === legend[i][name])
// 当前的legend高亮显示
legend[i][textStyle][fontWeight] = bold;
legend[i][textStyle][color] = yellow;
series[i][lineStyle][width] = 4;
series[i][lineStyle][opacity] = 1;
else
// 排他思想 其他legend恢复
legend[i][textStyle][fontWeight] = normal;
legend[i][textStyle][color] = #fff;
series[i][lineStyle][width] = 1;
series[i][lineStyle][opacity] = 0.5;
// 改变数据
option.legend.selected = selected;
option.legend.data = legend;
option.series = series;
// 重新setOption
myChart.setOption(option);
)3.总结
- echarts的使用
- eharts添加单击事件
- 图例的使用
以上是关于#yyds干货盘点#echarts中点击legend高亮对应的图的主要内容,如果未能解决你的问题,请参考以下文章