react项目中利用<iframe>标签嵌入 VUE项目
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react项目中利用<iframe>标签嵌入 VUE项目相关的知识,希望对你有一定的参考价值。
参考技术A 目前公司官网用react写的。东西台多还比较繁重。索性利用iframe标签嵌入vue项目var data = 'code': 123
childFrameObj.contentWindow.postMessage(JSON.stringify(data),vue项目链接);
把想要专递的数据通过childFrameObj.contentWindow.postMessage传过去。必须要以字符串的形式。后面的要传递的链接
然后VUE页面接收
在created里面
window.addEventListener('message',function(event)
console.log('解密',event.data) 获得react传过来的值
,false);
vue页面通过下面的函数吧想要传递的数据给react传回去
var data = 'enter':'1'
window.parent.postMessage(JSON.stringify(data), react项目链接);
react项目接收
window.addEventListener('message', function(e)
console.log('data from domain2 ---> ' + e.data);
,false);’
这样就可以完成传递了
href=" https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage API官网
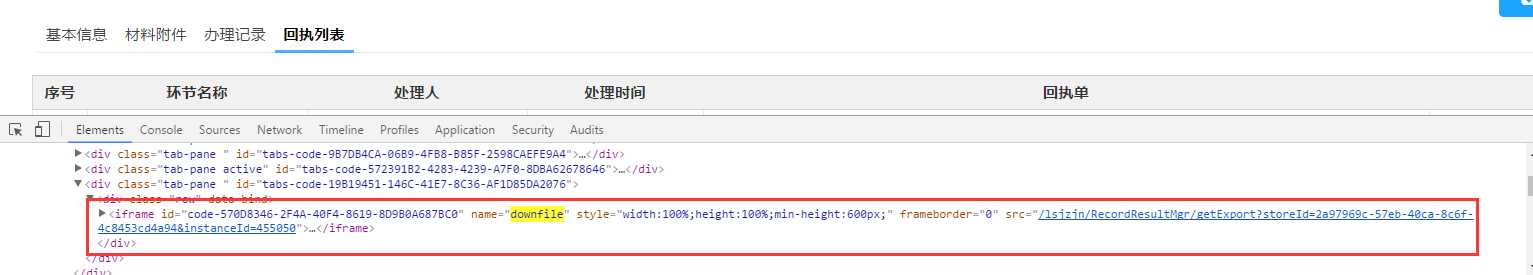
利用隐藏iframe下载文件
- 在开发项目中遇到问题:下载文件后台报错,下载文件的页面会出现空白或异常信息,需要解决。

- 解决方法:利用隐藏iframe下载文件

3:对于a标签,采用target属性方法
<a target="downfile" data-bind="attr:{href:getDownFilePath( templateFileName,outFileName,taskId)}">下载</a>
对于button,添加click事件
page.export=function(){
var url="/lsjzjn/RecordResultMgr/getExport?storeId="+data.models.model.storeId()+"&instanceId="+$.getQueryString("instanceId");
document.getElementsByName(‘downfile‘)[0].src=url;
}
以上是关于react项目中利用<iframe>标签嵌入 VUE项目的主要内容,如果未能解决你的问题,请参考以下文章