持续交付之基于YouTrack的产品看板驱动
Posted 高楼(Zee)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了持续交付之基于YouTrack的产品看板驱动相关的知识,希望对你有一定的参考价值。
什么是看板方法
看板方法采用了精益的思维范式,将软件开发视为一个价值流(Value Stream),并且基于拉模式来驱动其流动。 看板方法的各种设计元素,为质量和过程中的问题提供了可见性,能够迅速暴露价值流中影响效能的问题,从而引导团队专注于解决问题以维护稳定的流动。 通过帮助软件团队建立稳定的工作节奏,实现始终如一的可靠交付,看板方法能够在开发团队与客户、相关部门、供应商、价值流下游合作伙伴之间建立信任关系,从而建立具有高度协作、高度信任、高度授权和持续改进特征的组织文化。 -----摘自《看板方法:科技企业渐进变革成功之道》
上述文字是对看板模式一段比较恰当的描述,使用看板的方式进行开发,确实可以有效控制团队的开发进度,尽早暴露问题,使软件的价值流能在可视的状态下进行流转。它将任务分解成若干个用户故事卡片,卡片被认领后就可以进行开发到测试到发布的流转,这些过程集中在一张看板中,是不是非常有趣的事情?
产品实践
需求拆分
- 足够小:保障持续或迭代的交付
- 端到端:保证交付有意义的价值
- 相对独立:便于集成,和灵活安排
- 拆分完还能看整体的架构,才能确保整体价值的最大化
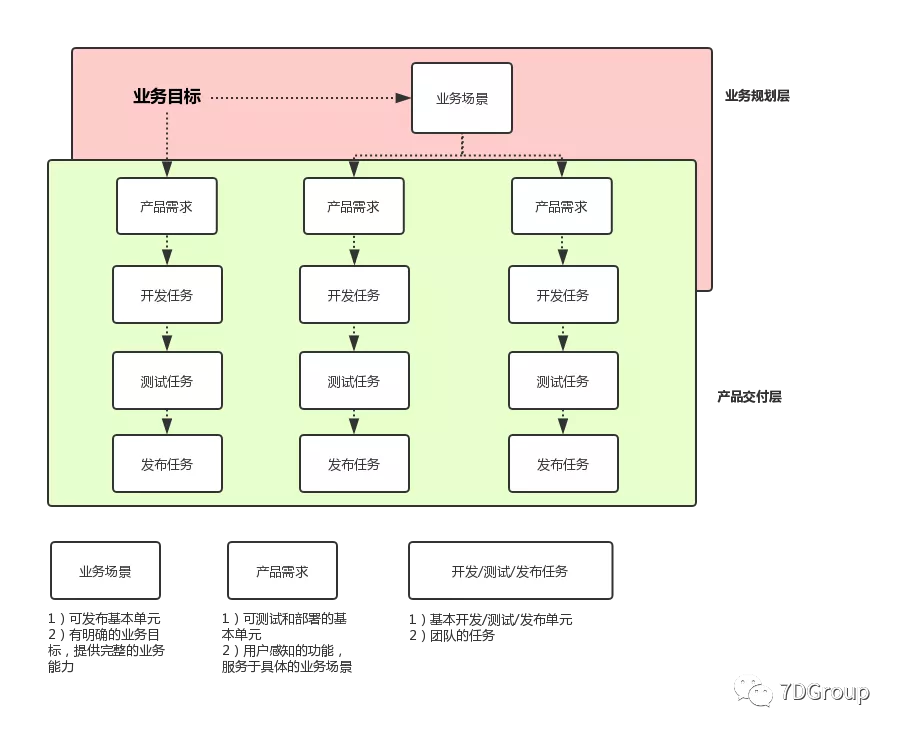
核心目标

- 业务规划层:按业务场景规划需求;对齐开发进度,迭代快速交付;形成业务闭环
- 产品交付层:开发任务向产品需求对齐,快速高质量的交付有用的需求,持续提升交付效率
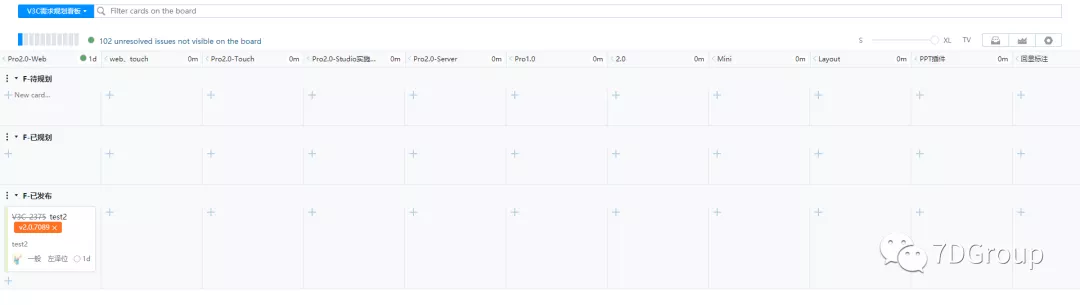
业务规划看板

- 基于产品组织和规划业务场景,快速交付高价值场景
- 待规划即需求池概念
- 已规划使用
版本Tag快速排期,并提供开发团队快速认领 - 已发布阶段,展示所有已完成的所有需求
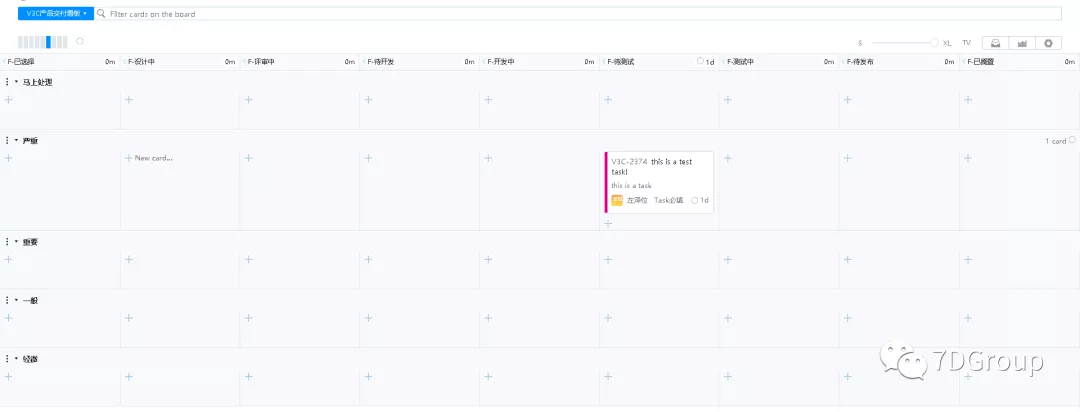
产品交付看板

- 基于看板需求排期,对齐开发进度,即时发现和出现问题,确保高质量和顺畅的需求交付
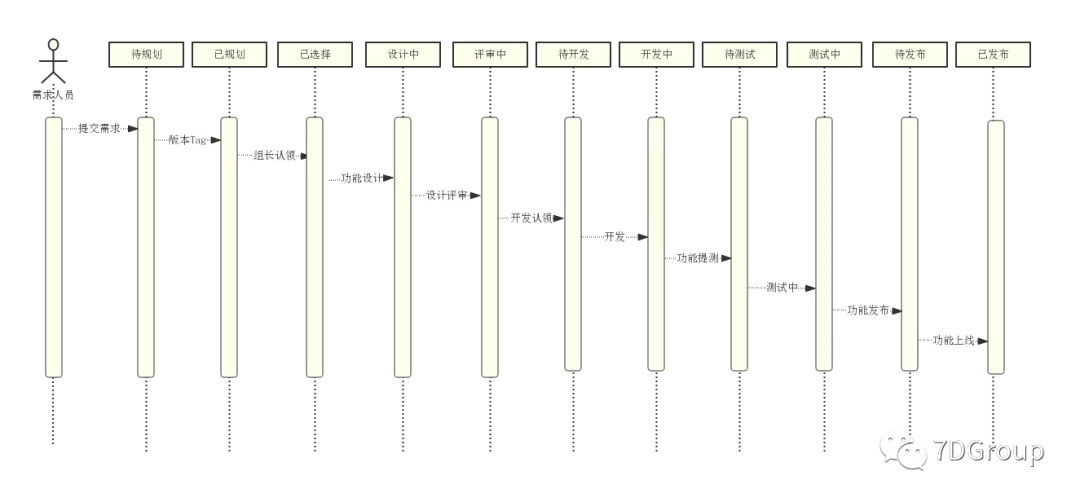
交付闭环流程

- 当团队成员认领卡片后,可以将其拖拽到对应列,代表这个任务已经完成了上个过程,可以进入到目前的阶段了。每天根据进度填写任务的百分比及简单的产出物。
- 进入到测试阶段的时候,测试过程提交的Bug需要关联到对应任务,直到所有的缺陷被消除后才可以将任务卡片拖到 “待发布” 列。
- 所有的卡片经过上述的流转到达“已发布”列,即可以讲所有的功能进行发布,并邀请需求人员试用。
- 有时候遇到特殊情况而导致阻塞,这时候需要设置阻塞停靠站,暂时将任务搁置,如果该任务不会影响主体的流程开发,那么可以先不予处理,待主体流程上线后,总结所有的开发阻塞任务转到下一个版本进行开发。
- 区分不同的任务优先级,优先解决最高的。
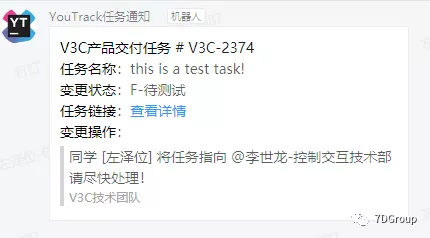
- 以下钉钉通知 @相关人员。分别是:
- 产品人员指派需求(已选择)
- 开发同学接受任务(待开发)
- 测试同学接受新任务,即研发人员提测(待测试)

附 YouTrack 钉钉通知工作流源码:
1. var entities = require(v1/entities);
2. var http = require(v1/http);
3. var workflow = require(v1/workflow);
4. var DINGDING_ROBOT_URL = https://oapi.dingtalk.com;
5. var DINGDING_ROBOT_URL_DIRECTION = /robot/send?access_token=xxxxxxxxx;
6.
7. exports.rule = entities.Issue.onChange(
8.
9. title: cpjf-state-changed-notify-dingtalk,
10. guard: function(ctx)
11. var issue = ctx.issue;
12. return ctx.issue.fields.isChanged(ctx.State) && (ctx.issue.fields.State.name === F-已选择 || ctx.issue.fields.State.name === F-待测试 || ctx.issue.fields.State.name === F-待开发);
13. ,
14.
15. action: function(ctx)
16. var issue = ctx.issue;
17. var issueId = issue.id;
18. var issueName = issue.summary;
19. var issueDescription = issue.description;
20. var issueLink = issue.url;
21. var userName = ctx.currentUser.fullName;
22. var nowState = issue.fields.State.name;
23. var contextStr = "";
24. var payload = "";
25. var nowStateArr=nowState.split("-");
26.
27. var result =
28. 魏xx: 178xxxx9463,
29. 沈xx: 136xxxx0845,
30. ;
31.
32. var atPersons = "";
33. var atPersonsPhone = "";
34. var notifyArr = [];
35. if (issue.fields.指派人 !== null && issue.fields.指派人.size > 0)
36. for (var i = 0; i < issue.fields.指派人.size; i++)
37. var person = issue.fields.指派人.get(i).fullName;
38. var phone = result[person];
39. atPersons += "、 " + person;
40. atPersonsPhone += "、 @" + phone;
41. notifyArr.push(phone);
42.
43.
44. atPersons = atPersons.substring(1);
45. atPersonsPhone = atPersonsPhone.substring(1);
46.
47. contextStr = " #### 产品交付 # " + issueId + " \\n" +
48. " ##### **名称**:" + issueName + "\\n\\n" +
49. " ##### **状态**:" + nowState + " \\n\\n" +
50. " ##### **链接**:[查看详情](" + issueLink + ") \\n" +
51. " ##### **操作**:" +"[" + userName + "] 同学将任务指向" + atPersonsPhone + ",请尽快处理! \\n\\n" +
52. " > ###### 技术团队 \\n";
53.
54. payload =
55. "msgtype": "markdown",
56. "markdown":
57. "title": "产品交付通知",
58. "text": contextStr
59. ,
60. "at":
61. "atMobiles": notifyArr,
62. "isAtAll": false
63.
64. ;
65.
66. var connection = new http.Connection(DINGDING_ROBOT_URL);
67.
68. connection.addHeader(
69. name: "Content-Type",
70. value: "application/json; charset=utf-8"
71. );
72.
73. connection.postSync(DINGDING_ROBOT_URL_DIRECTION, [], JSON.stringify(payload));
74.
75. ,
76. requirements:
77. State:
78. type: entities.State.fieldType,
79. ,
80. 指派人:
81. type: entities.User.fieldType,
82. multi: true,
83.
84.
85. );
以上是关于持续交付之基于YouTrack的产品看板驱动的主要内容,如果未能解决你的问题,请参考以下文章